Padding
The padding control changes the amount of space that’s given to the content contained within the block, adjusting how much the content is allowed to breathe within its container.

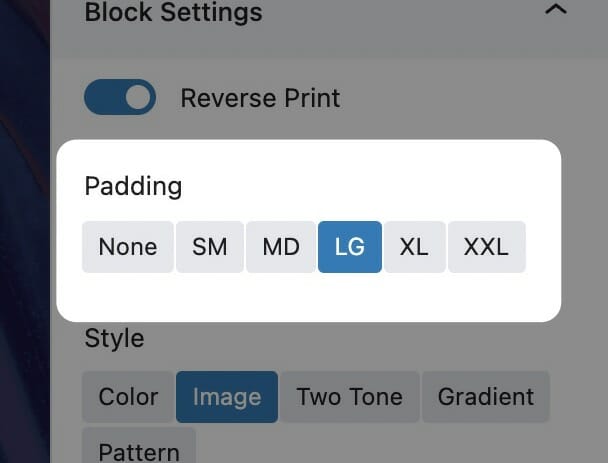
The padding control normally comes in predetermined step sizes, anywhere from None to XXL. The reason we use these predetermined step sizes is so your page can adapt intelligently depending upon which screen size your user is viewing your website on. For example, a LG padding setting will be smaller on mobile than it is on desktop.
There are occasions that this padding setting will appear as a range slider that allows you to choose a precise number for this setting. In these circumstances, your website will display the precise size you choose in this setting regardless of screen size.