Blocks
- Blocks
- Section
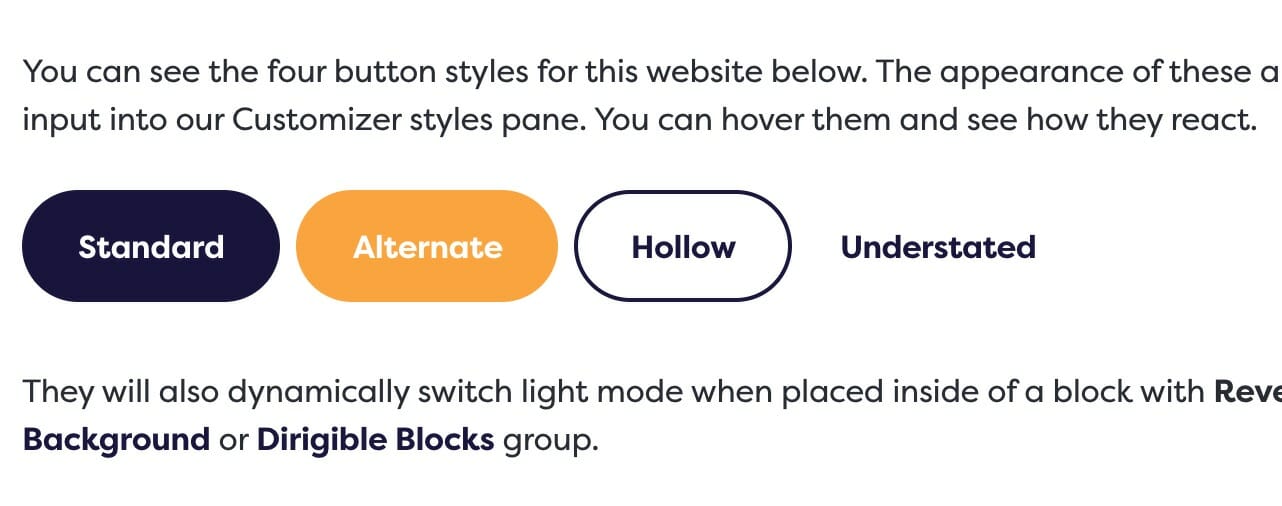
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
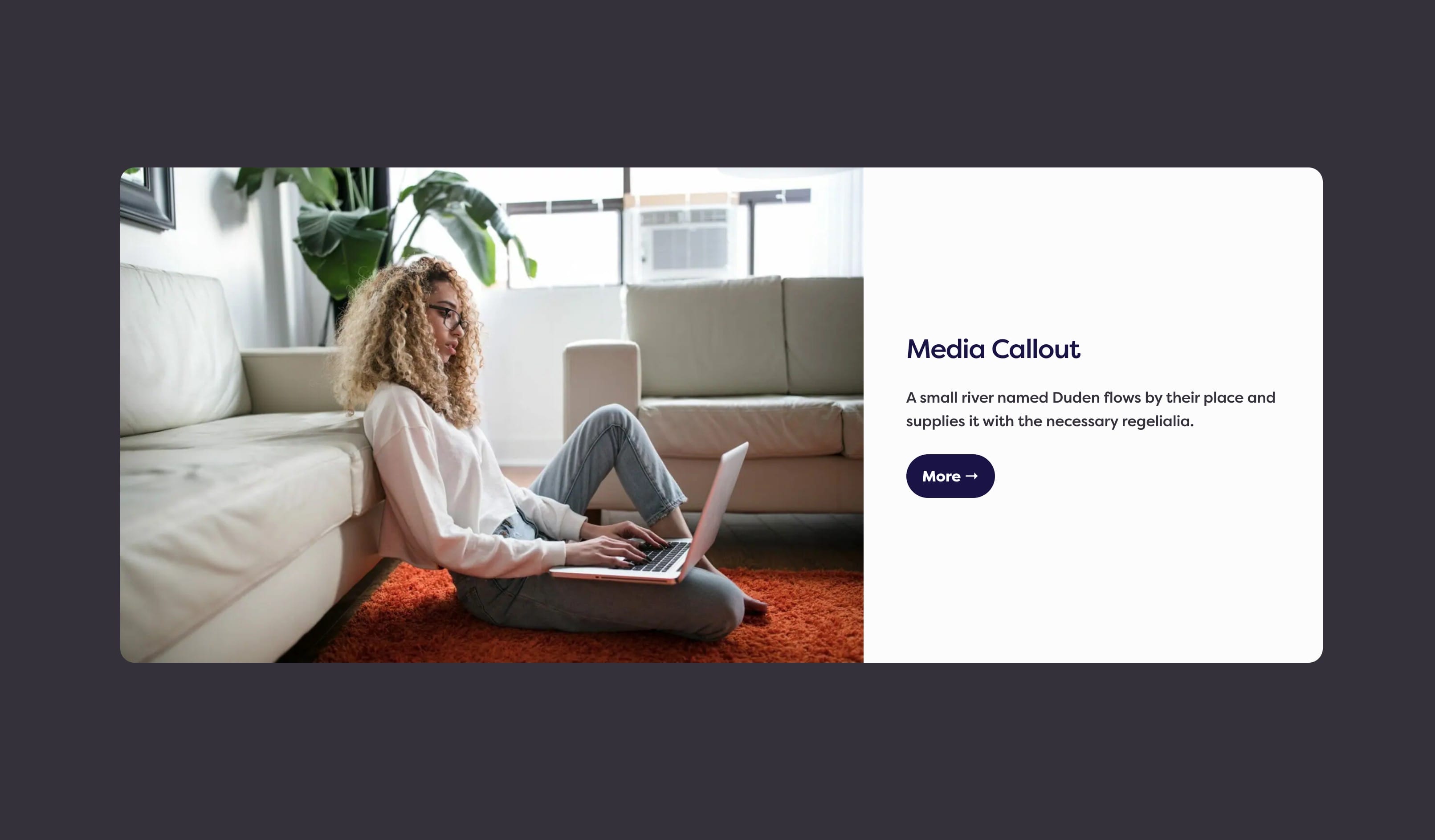
- Media Callout
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Marquee
- Map
- Media and Text
- Photo Feature
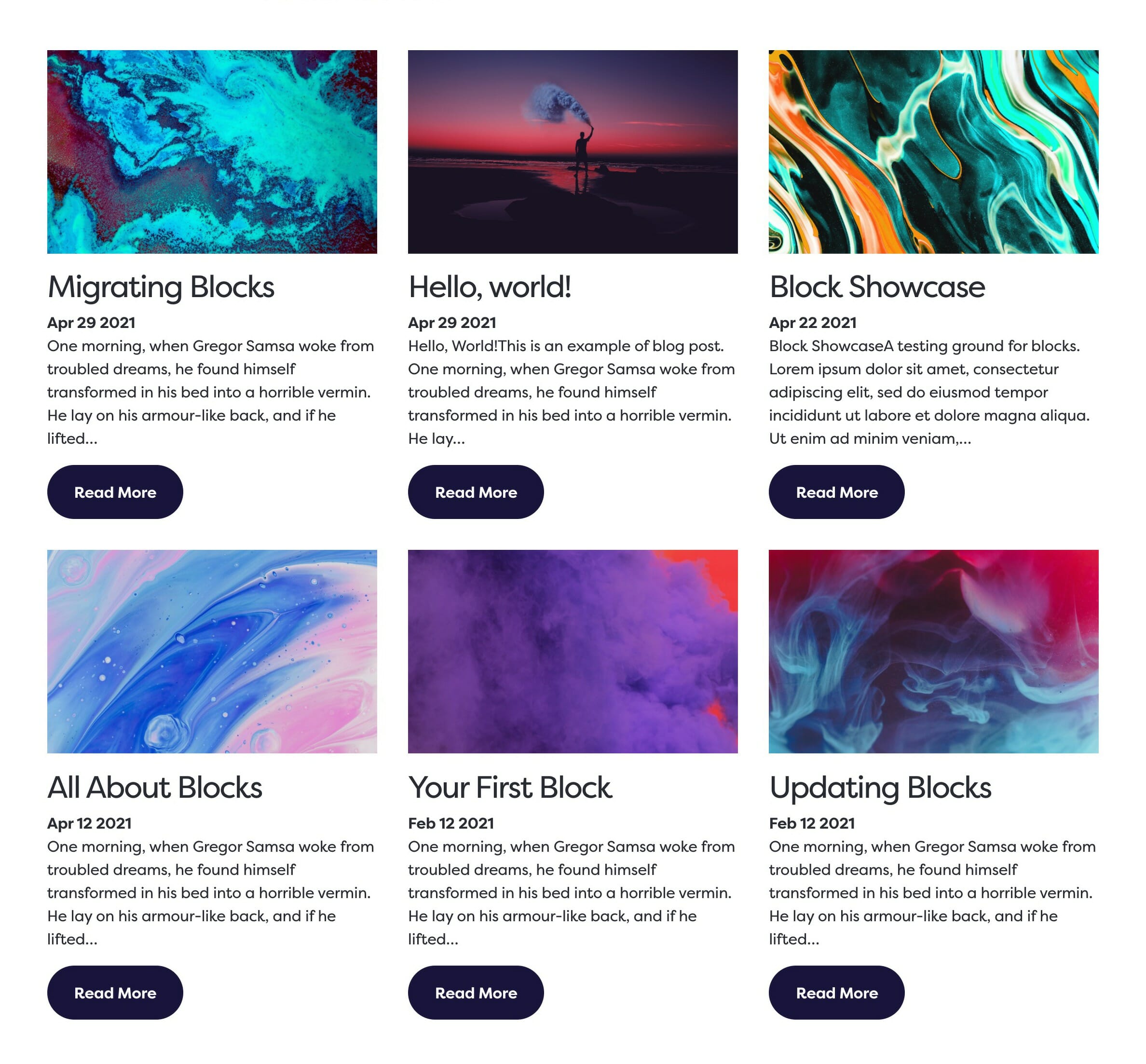
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
- Home ›
- Blocks
Blocks
Discover how to use our blocks to their fullest potential.
We’ve built this site using these blocks as well. If you’d like to see most of these in action, head on over to our showcase page. If you can dream it, we can help you build it.





Columns
Everything you could want in a columns block. Two container blocks, side by side, each with alignment functionality.
Learn More
Breadcrumbs
Learn More










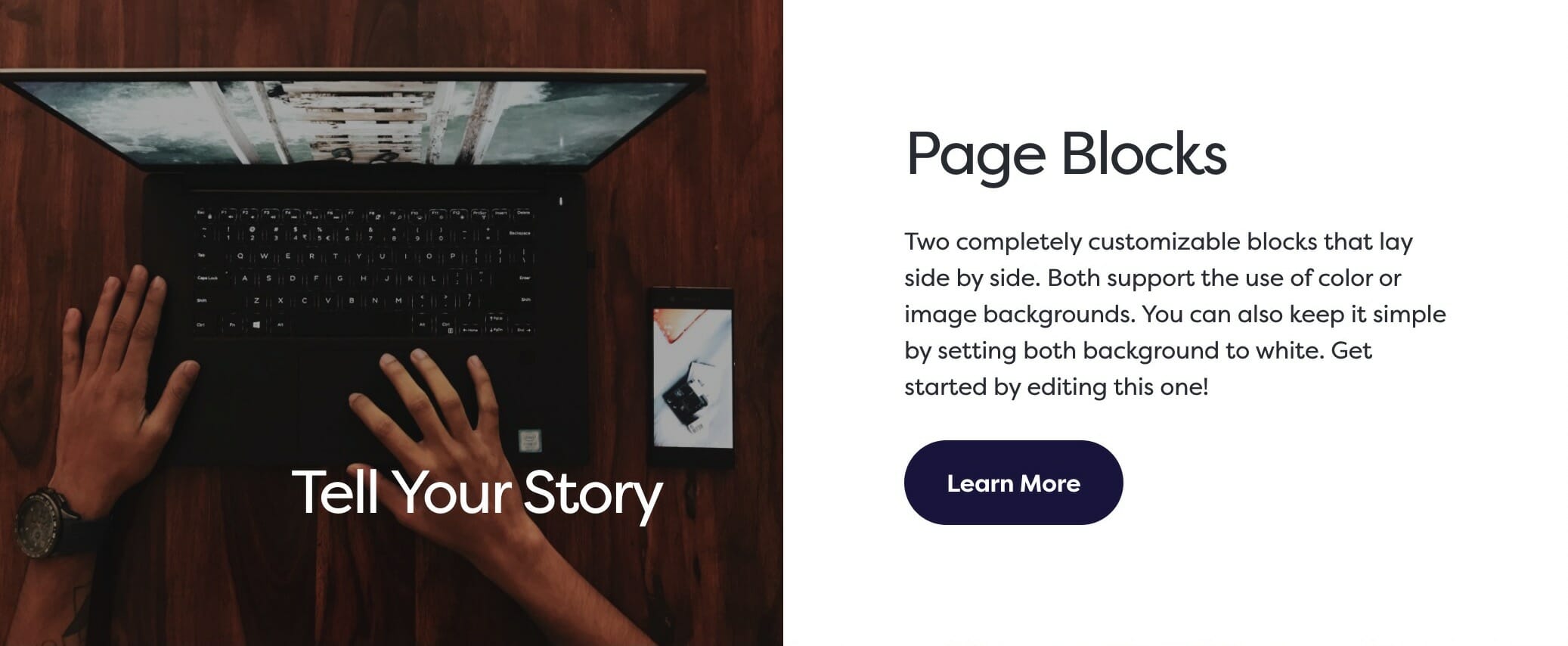
Media and Text
A suite of specialized blocks to showcase media alongside content. Includes variations for photos, videos, maps, and embeds.
Learn More


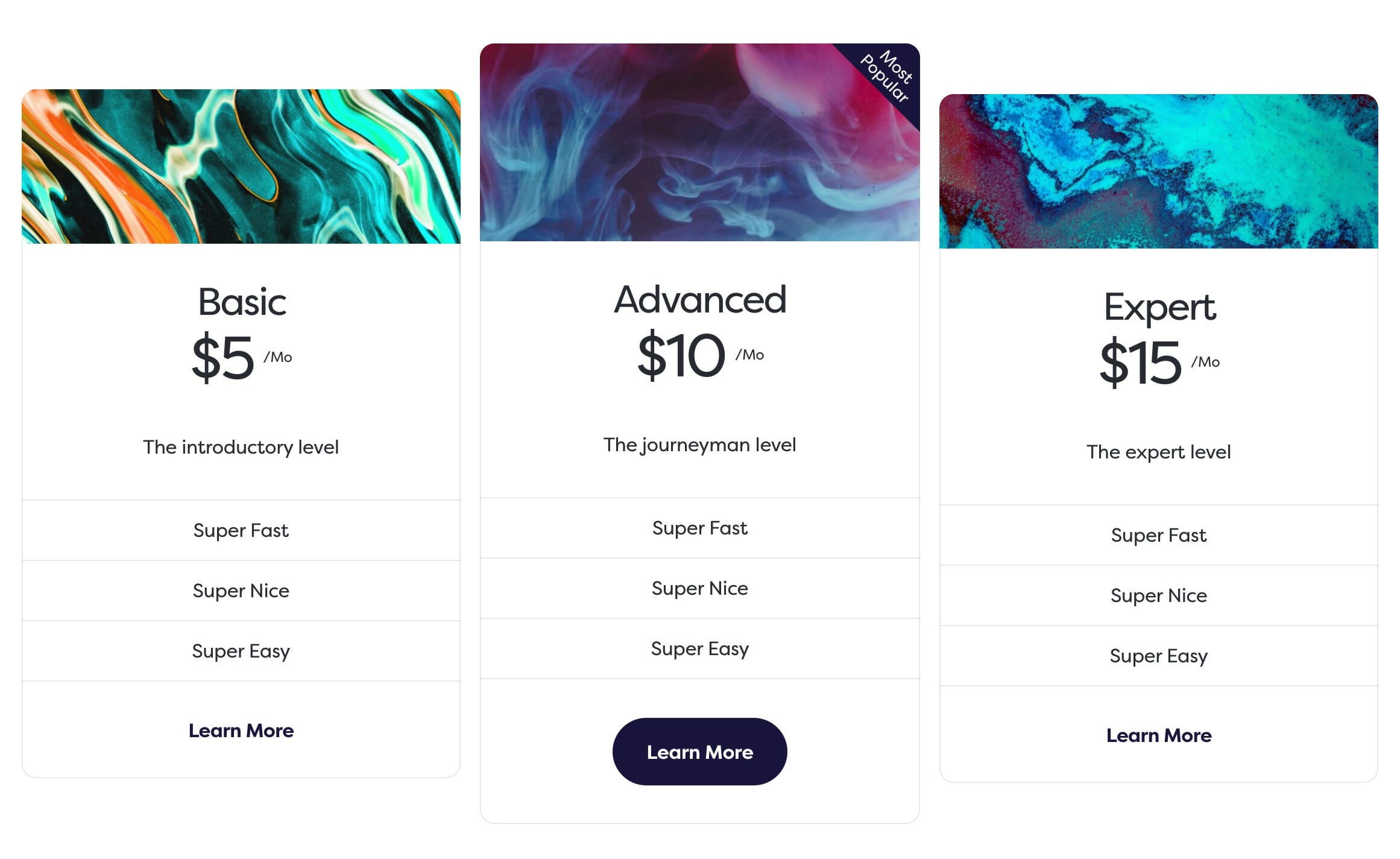
Price List
A list of prices and descriptions, useful for restaurant menus or a list of services.
Learn More
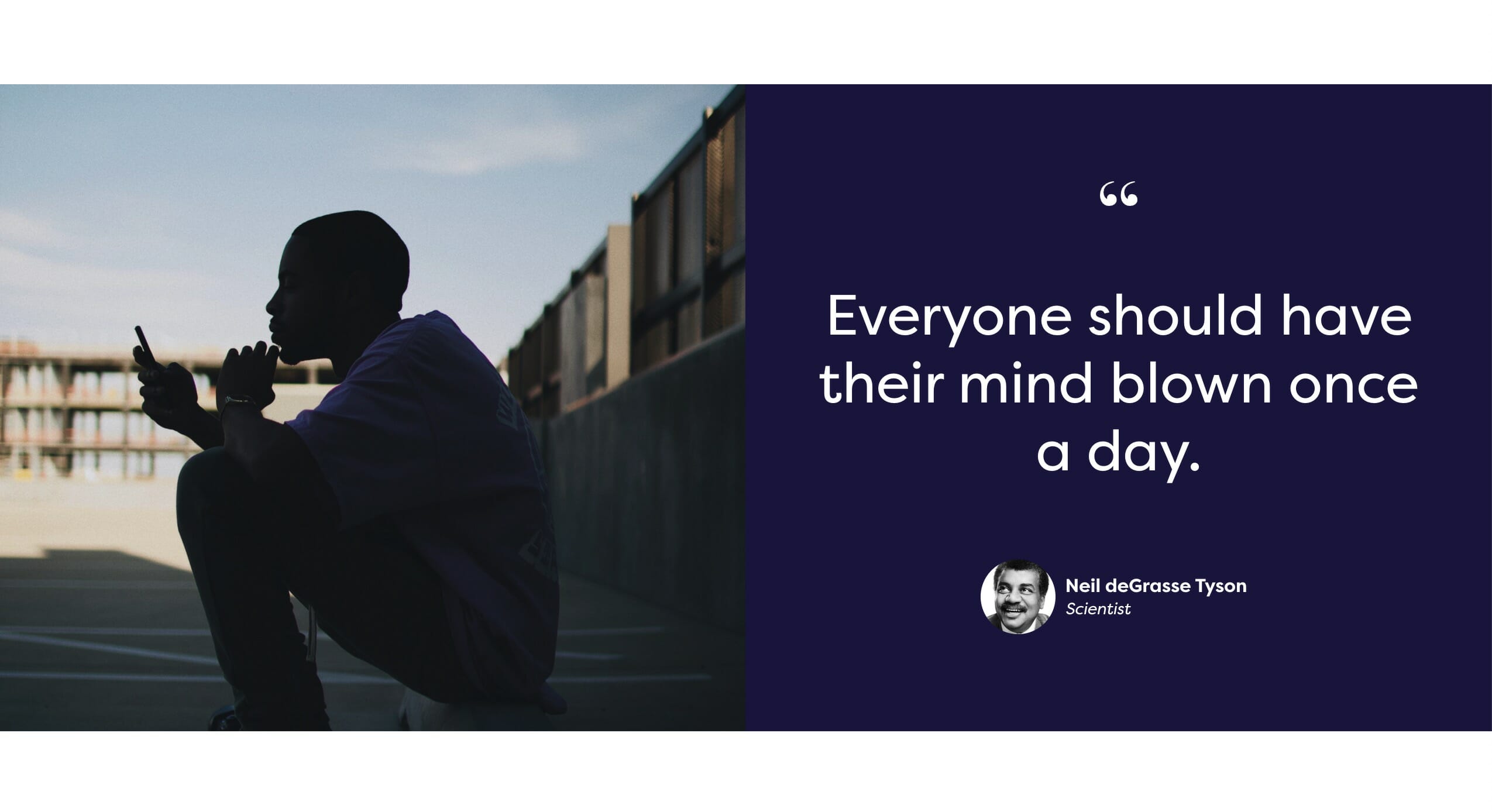
Quote Blocks
A specialized version of Dirigible Blocks that features a quote alongside an image.
Learn More

Structured List
Lists with header and body list items, complete with custom numbering or icon options.
Learn More
Socials
Learn More