Posts
- Blocks
- Section
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
- Media Callout
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Marquee
- Map
- Media and Text
- Photo Feature
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
Posts

Display your posts anywhere, any way.
Usage
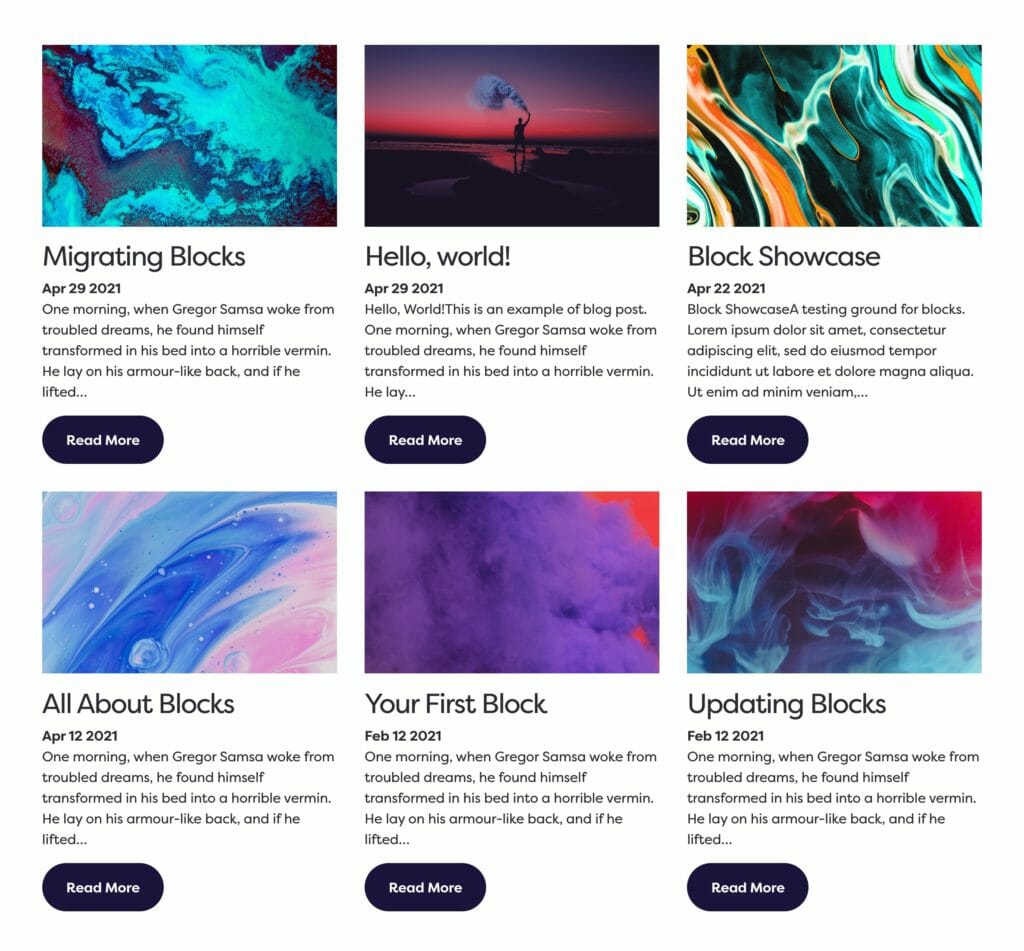
The Posts block is an expanded version of the core Latest Posts block. The block pulls from your posts and can be filtered by category. You can change the markup of your posts using the block editor sidebar. The post defaults to be similar in appearance to the Grid block, but you can change the appearance in the Block’s Sidebar Settings under Display.
These posts are generated dynamically from the content and data associated with each. Because of this, this block is not editable inline and so the block editor sidebar handles all the customization options.

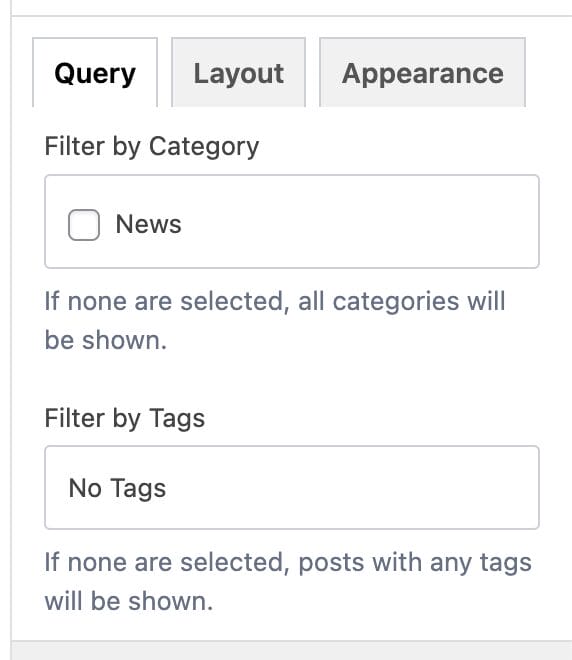
Query Fields
Selecting a category in the sidebar will filter the posts. Selecting more than one category will show posts in either category, not posts that are in both categories.
If no categories are checked, the block will show posts from all categories. You can also filter by tags under the Query tab.

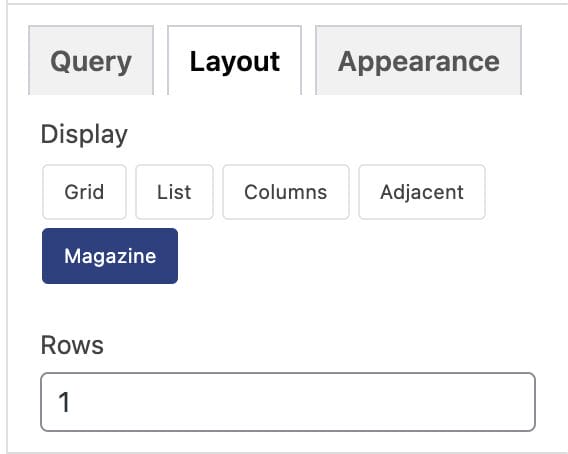
Layout Fields
From the Layout tab select the display of your posts: Grid, List, Columns, Adjacent, or Magazine. (Keep in mind the Layout you select will affect your accompanying Appearance settings).
The Rows field is set at 3 posts per row, but you control the total number of rows that the block will display.
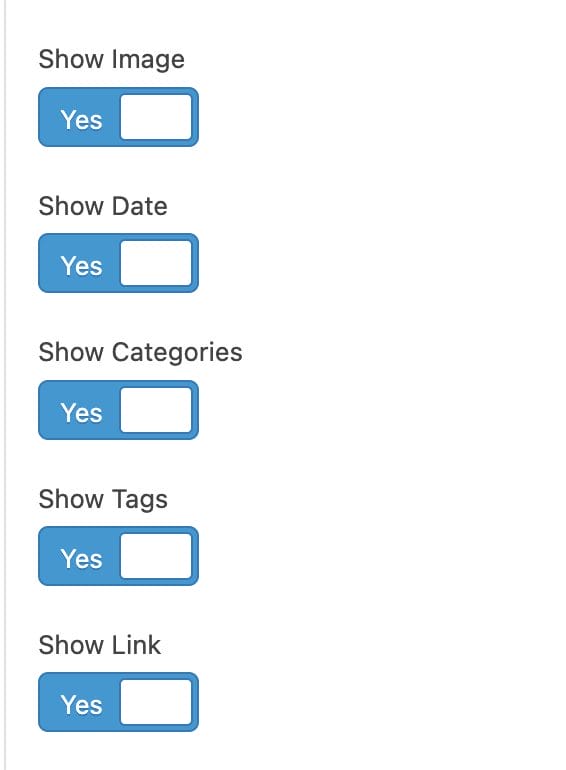
Appearance Fields

You can control which pieces of content you’d like to display with the content toggles. Disable Excerpt takes out the excerpt of each post to give you a cleaner look.

Show Image, Show Date, Show Categories, Show Tags and Show Link are all simple toggles that turn on or off their respective data display.
Both the Featured Image and Link will link to the post, so we recommend at least having one or the other. You can change both the Link Style and Link Text in the sidebar as well.
Images
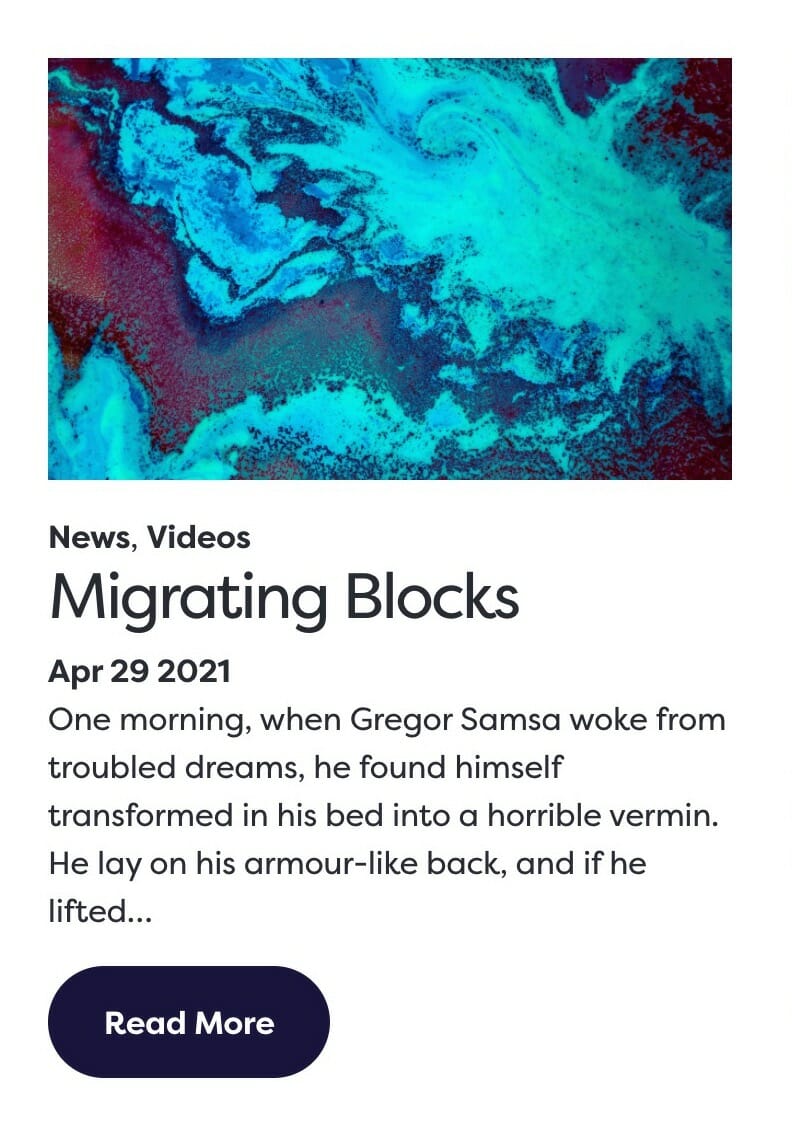
When Show Image is enabled, the post’s featured image will be displayed above the post text. The featured image is cropped to the golden ratio, 1 to 1.62. If the post has no featured image, a placeholder will display in its place.

A post with a featured image.

A post without a featured image.
We recommend giving all of your posts a featured image. If many of your posts don’t have a featured image, it may be worth toggling Show Image off.
Text Style
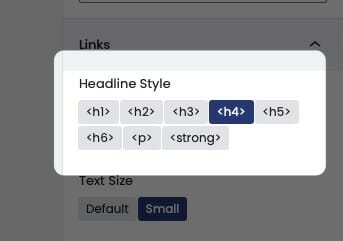
The Text Style (sometimes called Headline Style) option controls the display of your text.

The Text Style (or Headline Style) will default to a different value depending on the block, but can be changed to any of the other available options. These styles are defined in your Customizer under Styles. For more information on changing your styles visit Customizing Styles.
One important thing to note is that this only changes how the headlines appear visually. The underlying html will be determined by the block that uses this features.