Adjusting the size of your Dirigible Blocks
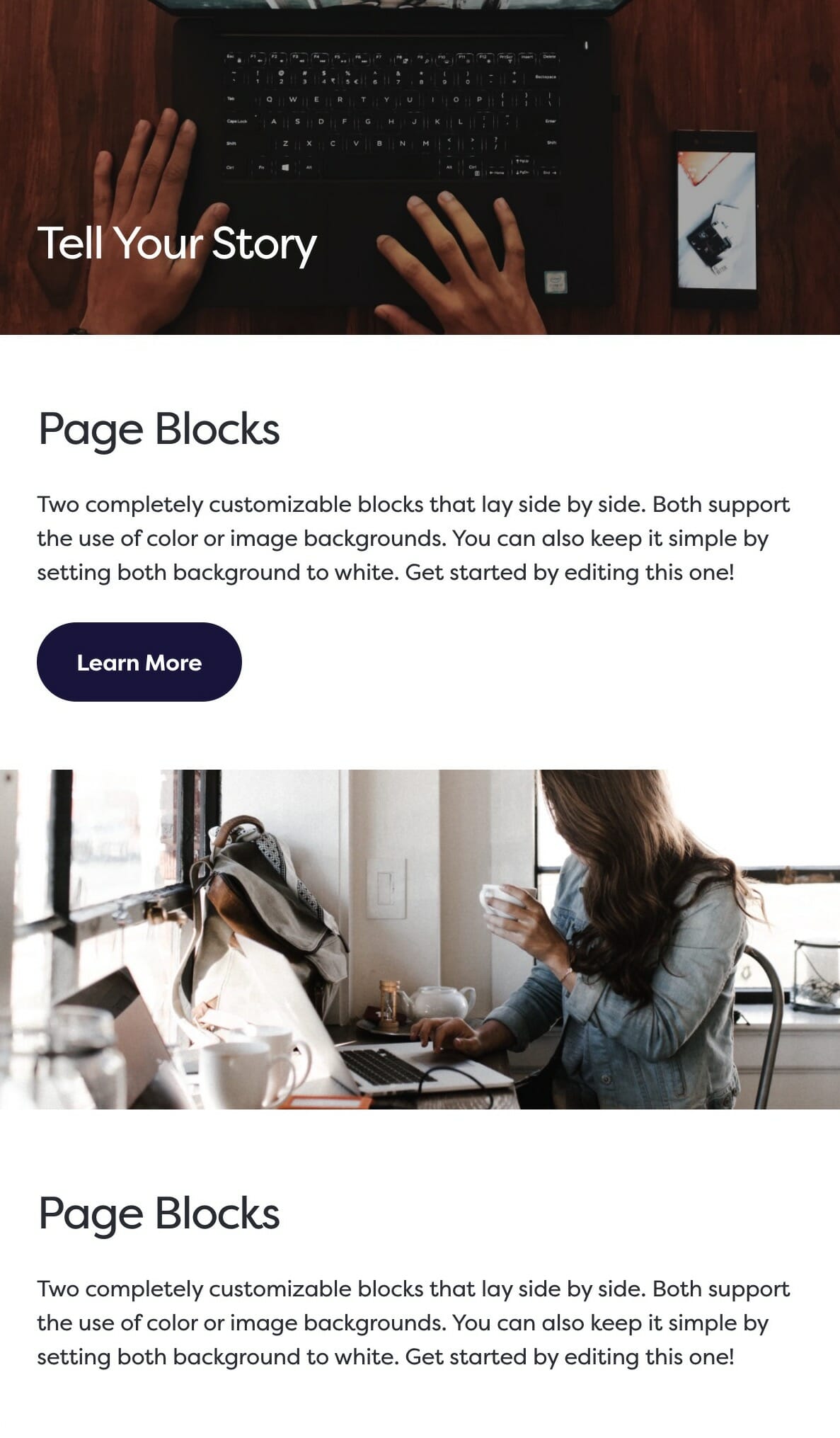
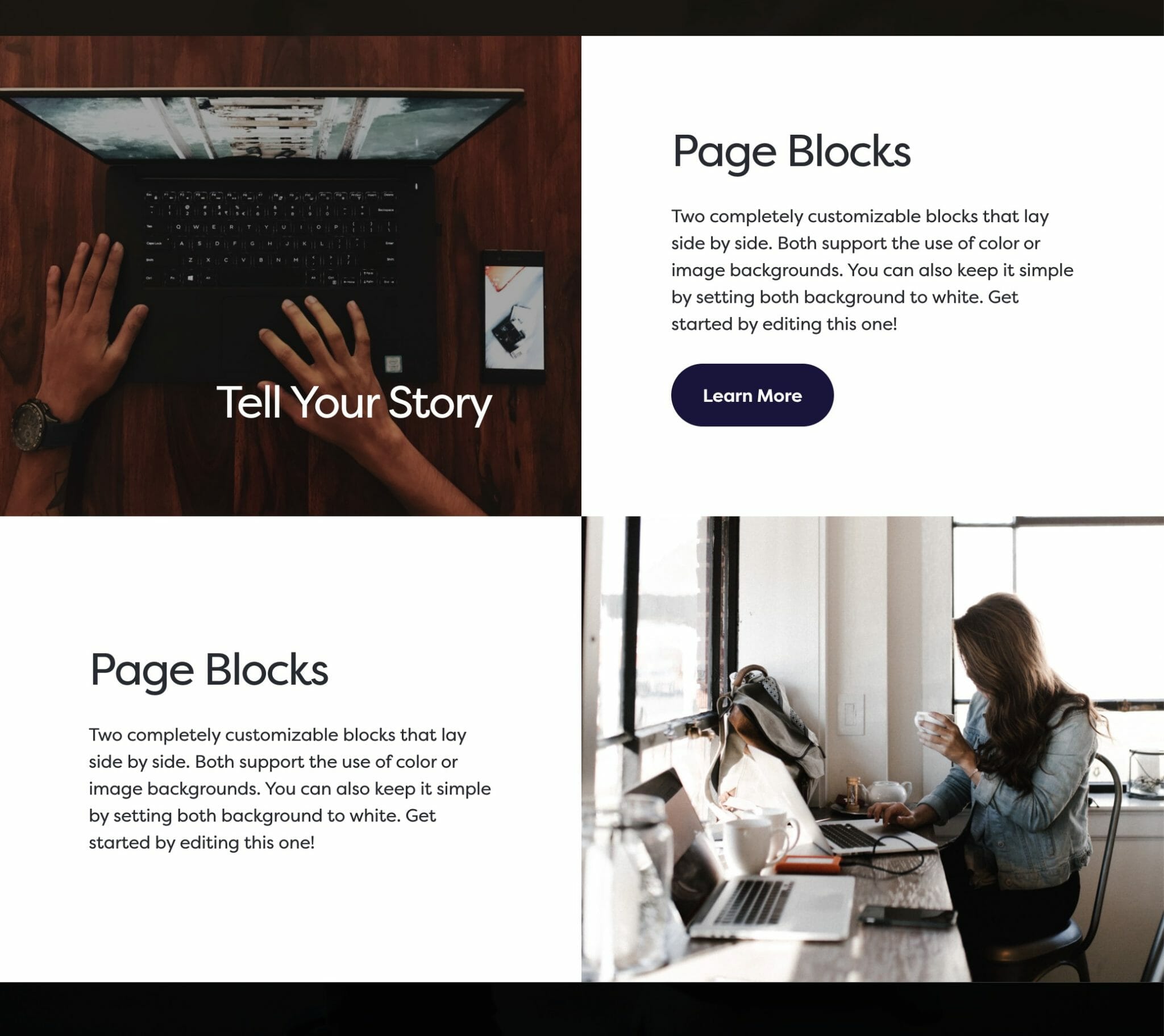
The sizing option will change the size of blocks on desktop. This is independent from the Swap Blocks setting, which means that even if you toggle the Swap Blocks option, if the left block is set to be larger, the leftmost block will always be the larger one regardless of which one is being presented on the left.
The default setting makes each block evenly sized (50%). With either of the other two options selected, the sizes are based on the golden ratio, with the larger block set to 61.8% and the smaller block set to 38.2%.