YouTube
- Blocks
- Section
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
- Media Callout
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Marquee
- Map
- Media and Text
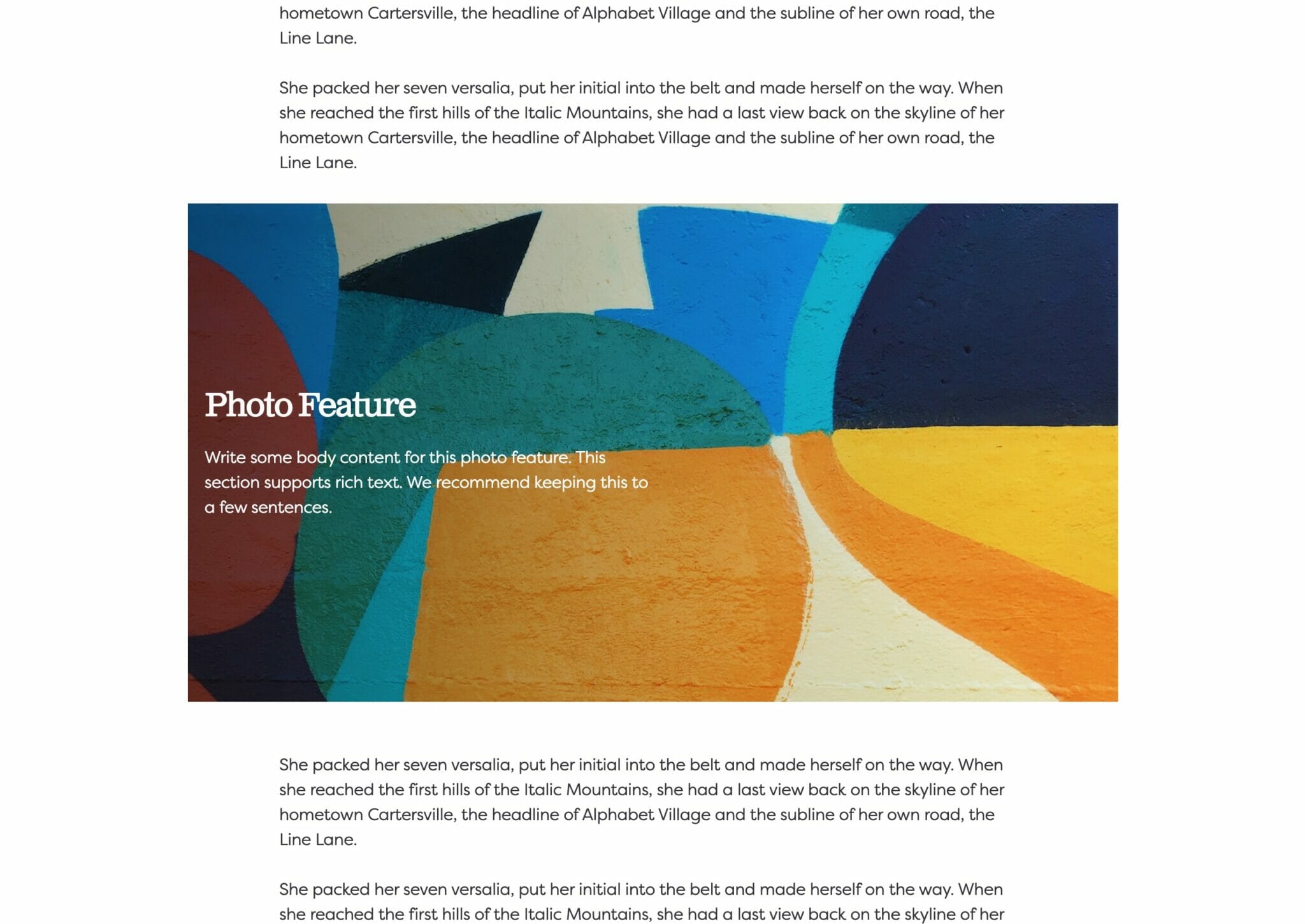
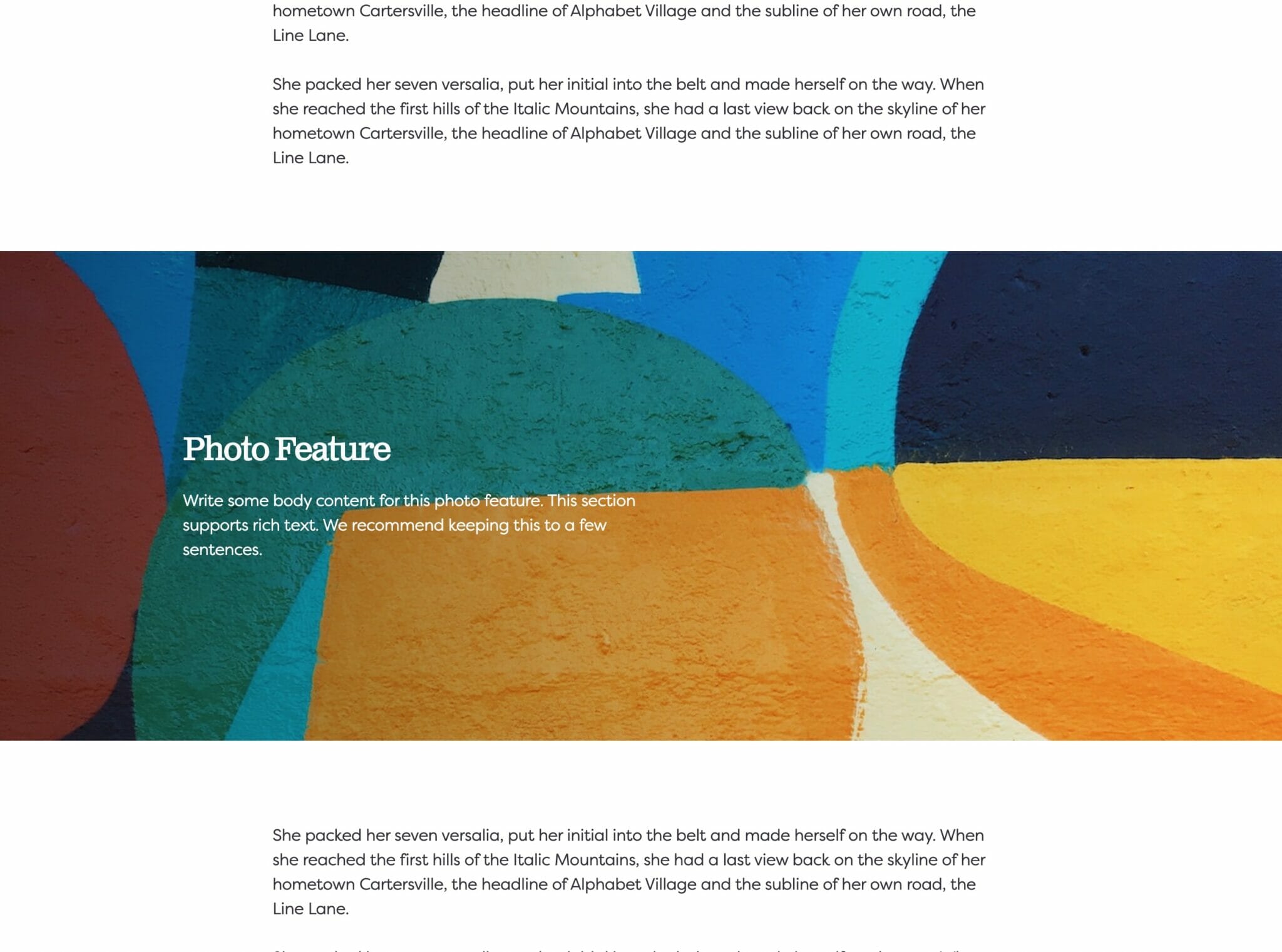
- Photo Feature
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
YouTube

Embed a YouTube video with just the URL.
Usage
Place the YouTube block on your page in the editor, copy the video URL and paste it in the provided field within the block. With the Gutenberg core YouTube block, embedding a video on your site is that easy.
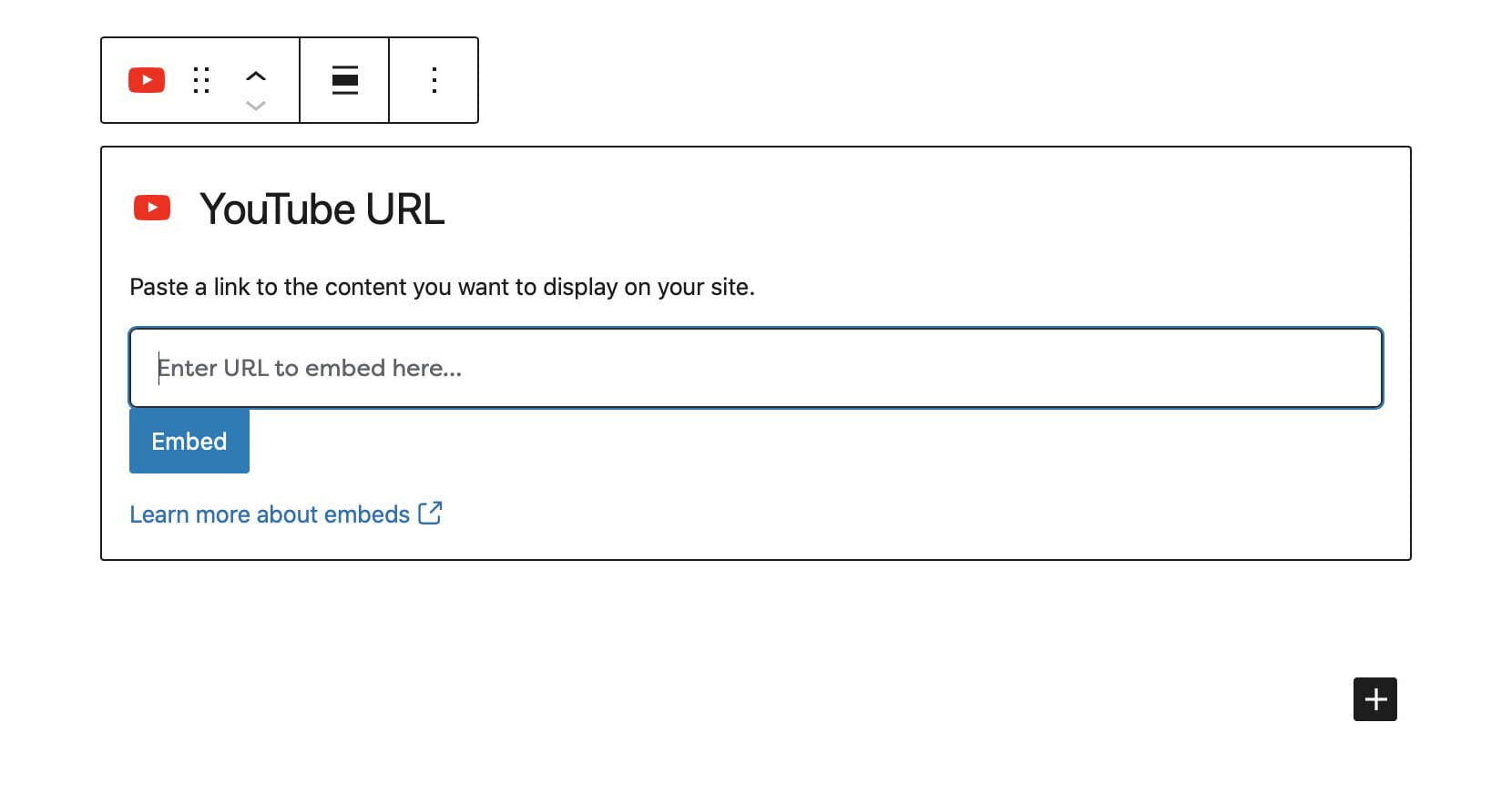
Before embedding a video, the YouTube block will appear like this on your page in the backend. Simply paste your video’s URL in the provided field and click embed.

YouTube from the backend before embedding a video.
Block Width
Blocks can be set to one of three widths in the editor: Default, Wide, or Full. Blocks will interact with adjacent blocks differently depending on their width.

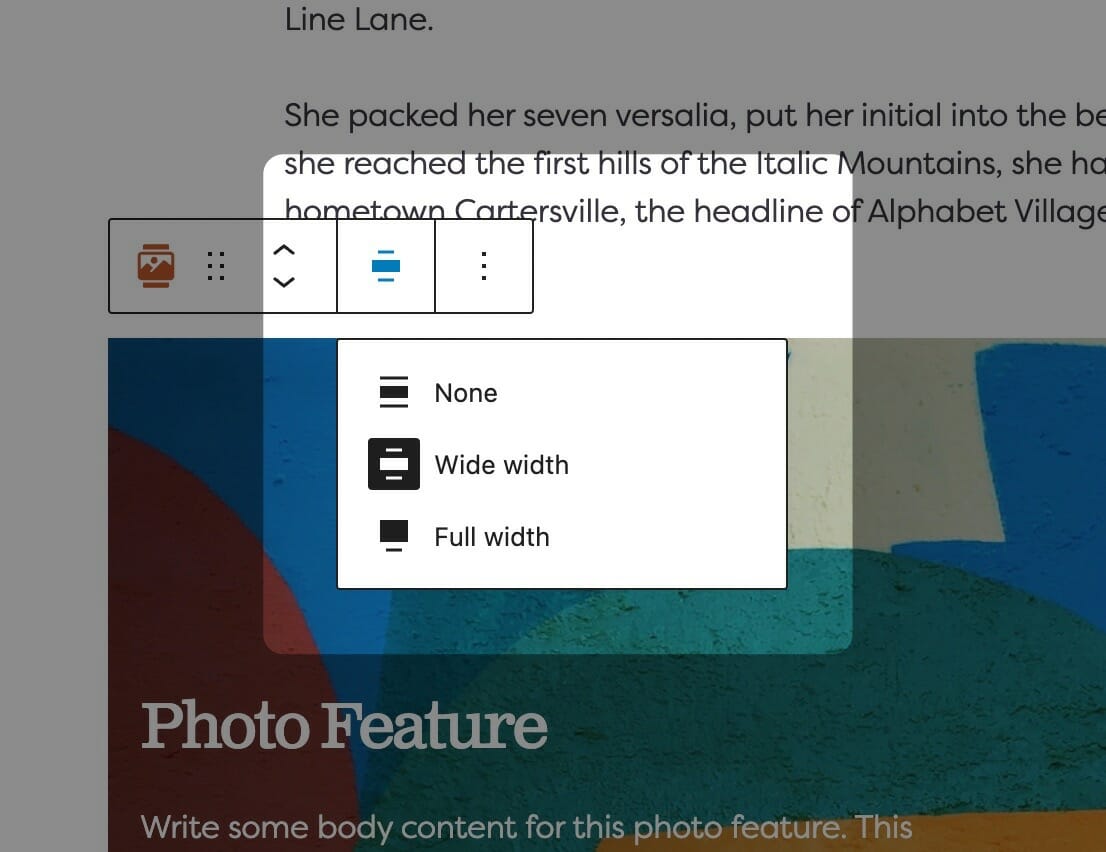
Adjusting Block Width
The block width setting is found in your block context bar, which will show up above the current block that you have selected. A block that supports the block widths will show its current width icon in the context bar, and clicking it will allow you to change the width.
If you have the Top Toolbar setting selected, the block context bar will always show at the top of your page, not at the top of your block.

Default Width
The default width of your content is determined by the value set in your Customizer. You can find this setting under Styles » Widths » Content Width. This is the default width of most text-based content and most blog pages. We recommend keeping this set so that your content retains maximum readability, which most studies agree is around 50-60 characters per line.

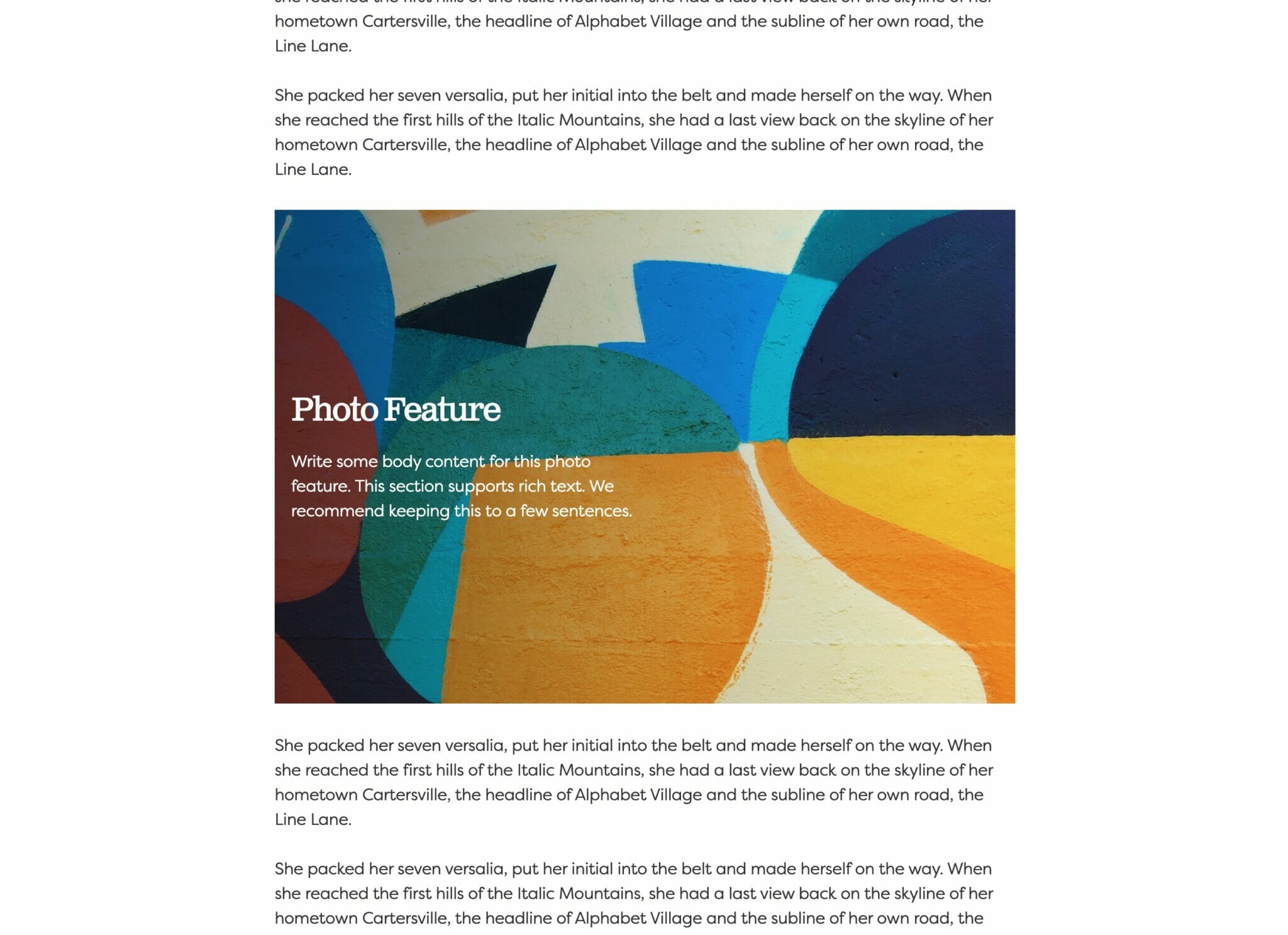
Wide Width
Wide width content will take up 75% of the available width on the page or the default content width set on your site—whichever is larger. In effect, this makes content take up more of the available screen real estate. When used in conjunction with other wide width blocks, you can shape your webpages in many different ways.

Full Width
Full width content will always take up 100% of the available width on the page. When placed next to default or wide width content, margin will be applied to the full width block to give it some room to breath. When two full width blocks are placed next to each other, however, they will suction together and form a cohesive unit with no margin in between them.
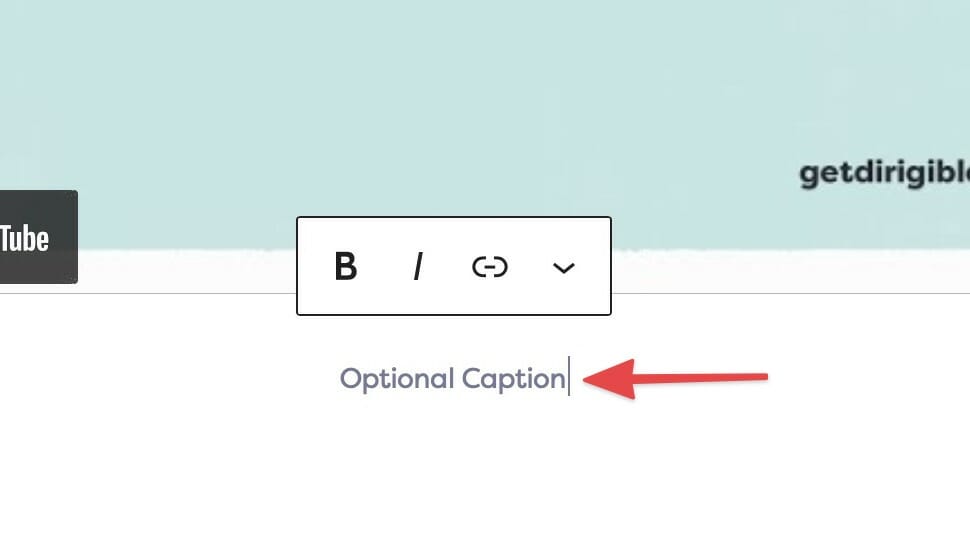
Caption
After embedding your video, you have the choice to add a caption. To do so, click into the provided field below the video. You will be presented with menu options to format the text how you’d like — with options to make it bold, italic, or to add a hyperlink.

YouTube with a caption from the frontend.

Youtube with a caption from the backend.

Styles
If you are embedding a vertical video, you can ensure the aspect ratio is correct by using the ‘Vertical’ block style.
Also choose from default and rounded.
Additional Ways to Embed a YouTube Video
Looking for some out-of-the-box formatting options to display your videos? In addition to the Gutenberg core YouTube block, explore additional options below.
YouTube and Text
Display a YouTube video using the Dirigible Blocks format.

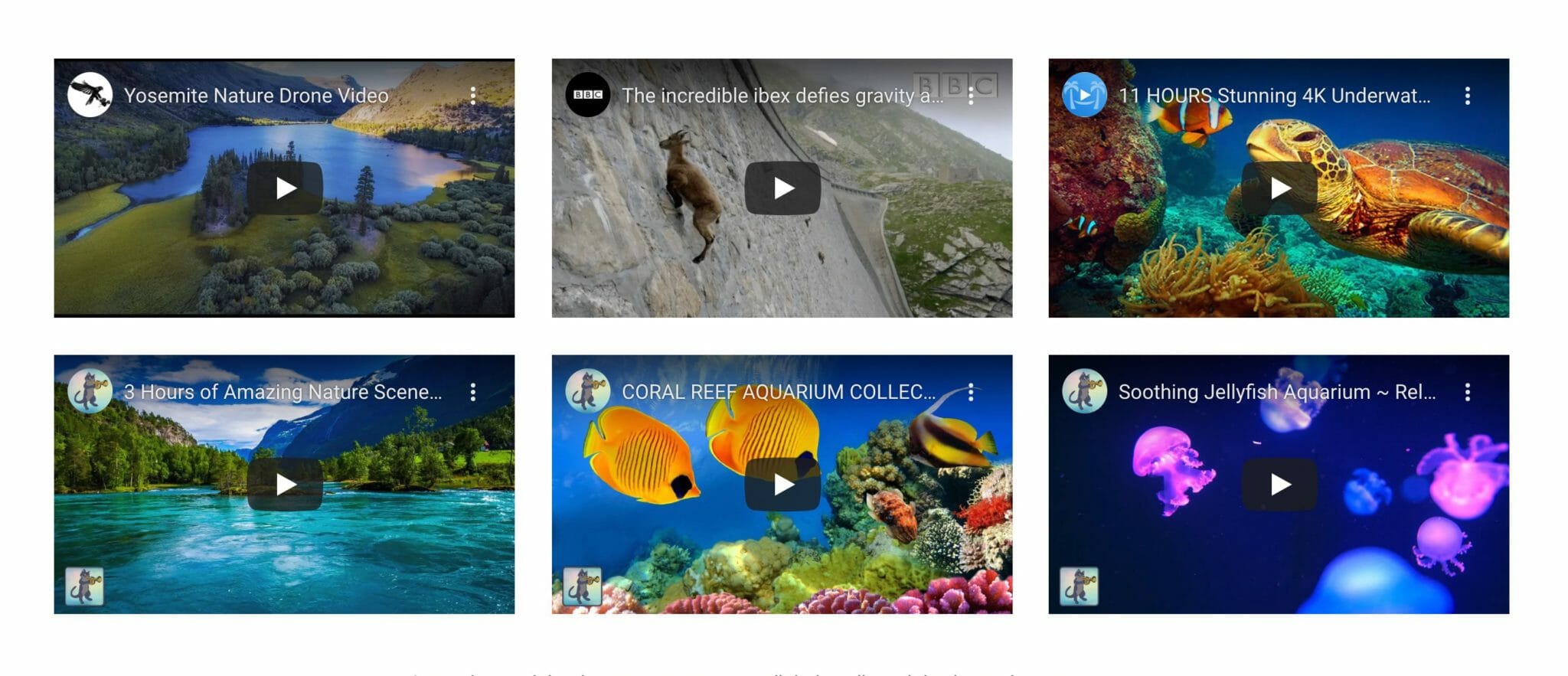
Video Gallery
A collection of embedded content, from YouTube or any other source.