Slider
- Blocks
- Section
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
- Media Callout
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Marquee
- Map
- Media and Text
- Photo Feature
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
Slider
A versatile, performant carousel that can hold anything.
Usage
The Slider is a parent block that can hold two types of blocks as children, Hero and Background blocks.
Because the Background block can contain any other block, you can use this to place any block or combination of blocks inside of a carousel that you’d like. Be aware, all the normal downsides of placing content inside of a carousel apply here. Do not count on your users exploring your carousels, and do not put any mission-critical content inside of them.
Tip
When using Background blocks to put content inside of Sliders, try and keep them the same height to prevent any jarring content jumping when the user changes the slide.
Using a Slider at the top of the page
Utilizing a Slider filled with Hero blocks at the top of your page is a common UX pattern. Because of this, the Slider works the same way as a Hero when it’s the first block on a page, and respects the Seamless or Separate navigation settings in the customizer.
If the navigation handling is set to be Seamless, the masthead navigation’s Reverse Print value will automatically switch to that of the active slide. For example, if every slide has reverse print enabled except for the last one, the navigation menu will be printed in white over top of every slide, but will switch to normal print when the last slide becomes active.

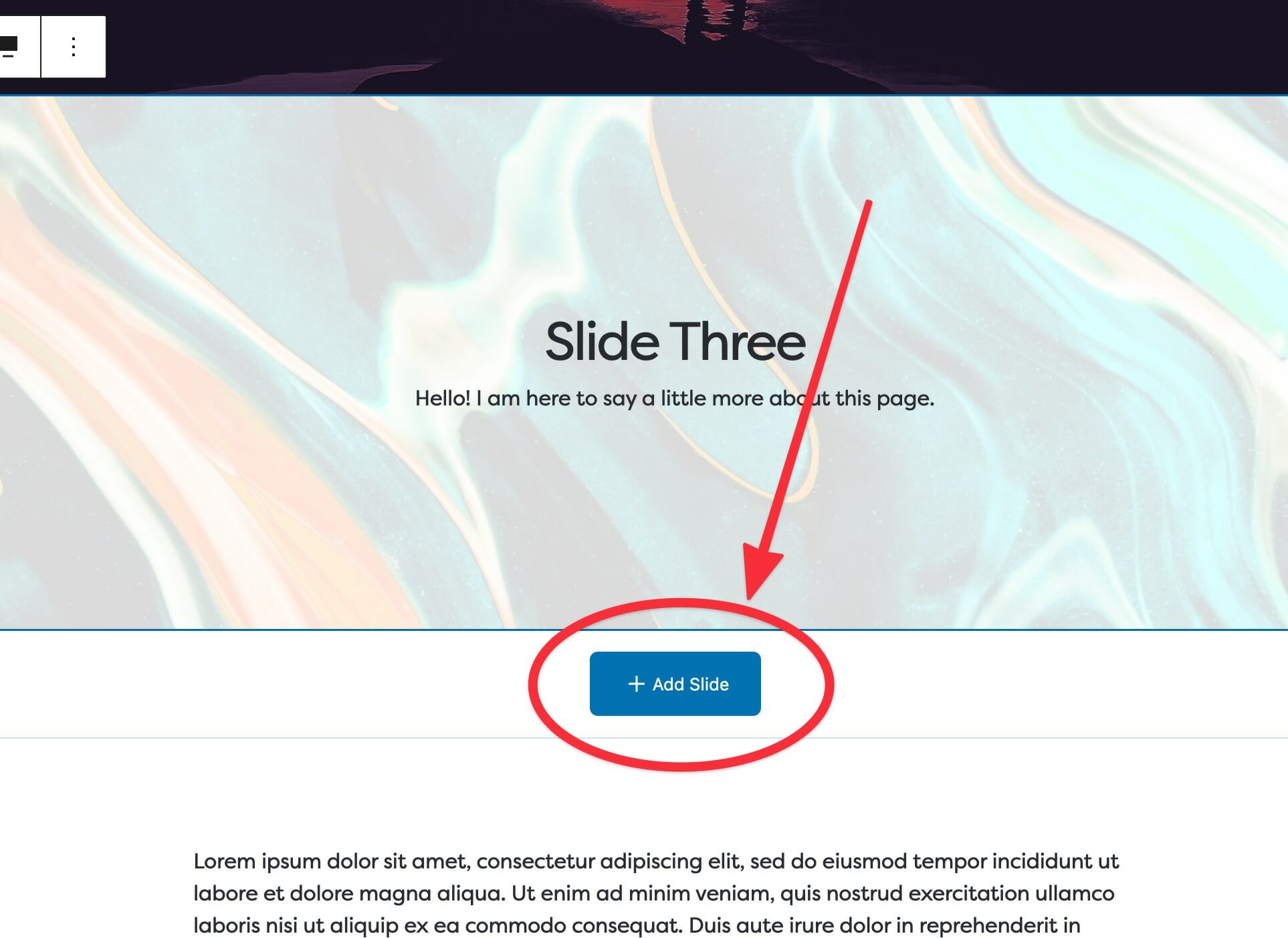
Adding Slides
To add a slide to your Slider block, click on the ‘Add Slide’ button in the block editor. This will appear any time the Slider or any of its children are selected.
Tip
You can use the Slider to build things like quote carousels!