You’ll find the reverse print toggle in the block sidebar. Enabling reverse print will affect the block its enabled on as well as everything inside of it. If the block contains Inner Blocks, reverse print will cascade to all descendants.
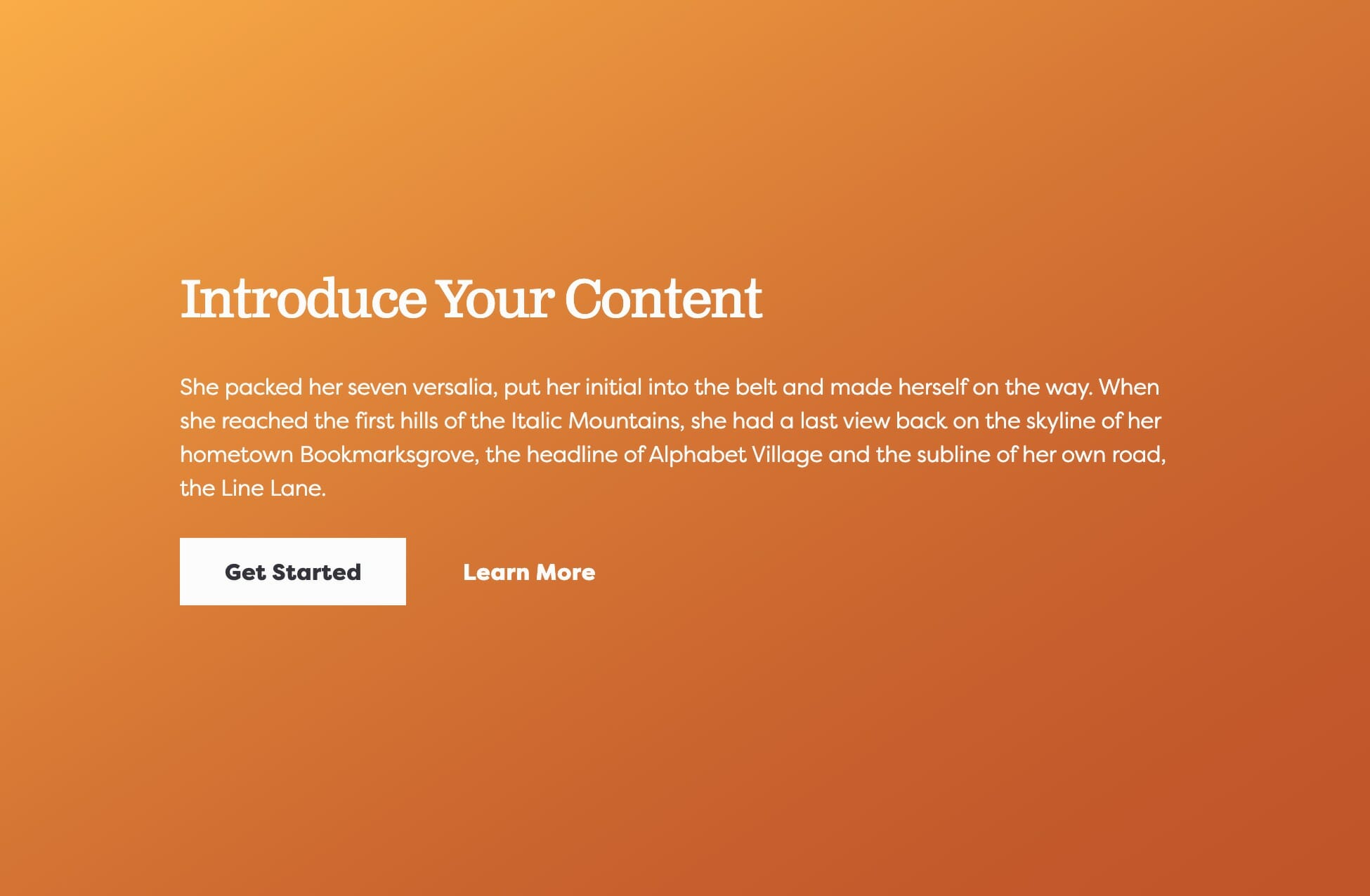
We recommend using reverse print whenever a block has a dark background and using white text would increase its contrast. While you can set text color on core blocks like Headings and Paragraphs, we strongly recommend using the block-level reverse print instead. This way, you’ll be able to quickly toggle all the content if you change the background color in the future. All Inner Blocks will respect the reverse print setting, even those without color settings themselves.
To read more about contrast requirements on the web, visit here.