Quotes
- Blocks
- Section
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
- Media Callout
- Voronoi
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Map
- Media and Text
- Photo Feature
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
Quotes

A large, featured quote with headshot and citation.
Usage
The Large Quote has all the same fields and markup as the Small Quote block, but with a Text Size option. We’ve adjusted the styling to make this block more prominent on the page, and have moved the quote marks from the sides of the quote text to a single quote on top.
The citation Name is displayed with an <h4> tag. The Title is displayed with the <small> tag.



Text Size
You can select from the text size from the block editor sidebar.

When choosing text size, you’ll have to option to choose Normal, XS, SM, MD, LG, XL, 2XL, 3XL, or 4XL. Choose the one that looks best for your content – we will take care of making sure it looks good on mobile.

To add a Headshot, click on the headshot icon to open your media library. If you don’t add a headshot, the Name and Title will appear centered underneath the quote on the frontend.
A Tip for Quotes
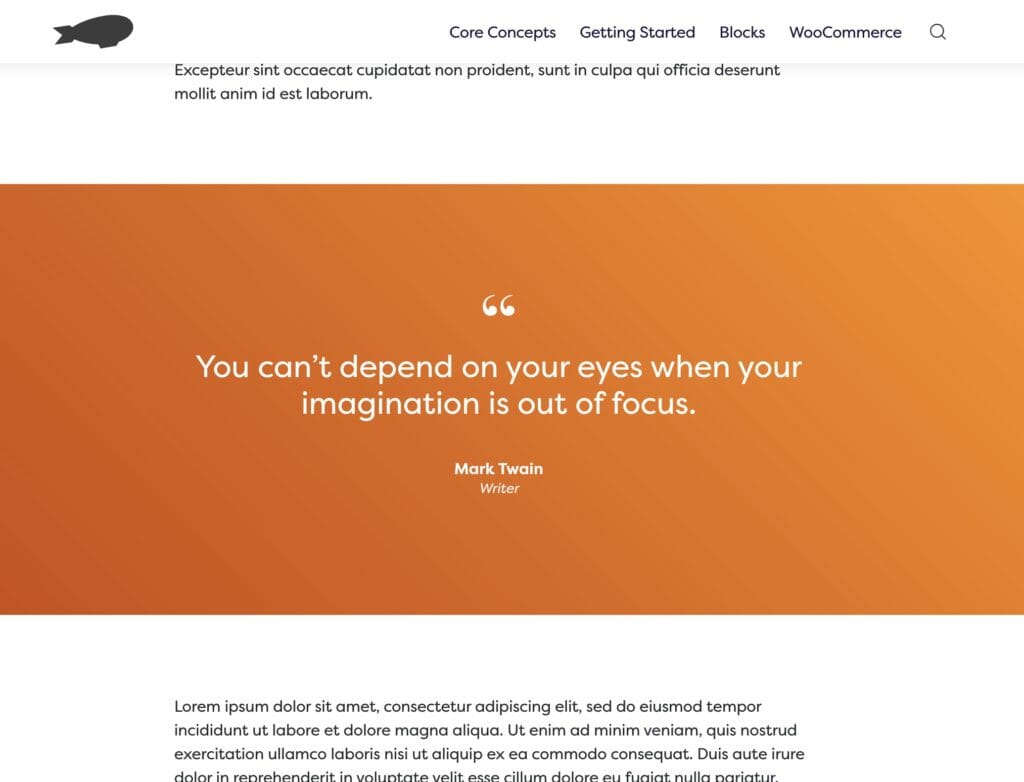
Quotes a great way to spice up your page layout, and it’s a great place to break from your content. Try putting a Quote block on a Background—with the text set to large, you can play with layout a lot more while maintaining legibility. Remember, you can set the padding on the background to ‘none’.
Quote placed on a Background with a fixed background image.

Quote placed on a Background with a background gradient.

