Socials
- Blocks
- Section
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
- Media Callout
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Marquee
- Map
- Media and Text
- Photo Feature
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
Socials

Display your social media anywhere. Update an account and it will update everywhere.
While you can use the core WordPress Social Media Icons block to add a custom social media icon list, most of the time you’d rather just display your site’s social media accounts that you’ve entered in the customizer.
The Socials block allows you to quickly and easily display all your accounts anywhere you’d like. If you update one of your accounts or add another, there’s no need to worry about combing through your site to find any instance where your socials and manually update, this block takes care of all of that for you.
Block Width
Blocks can be set to one of three widths in the editor: Default, Wide, or Full. Blocks will interact with adjacent blocks differently depending on their width.

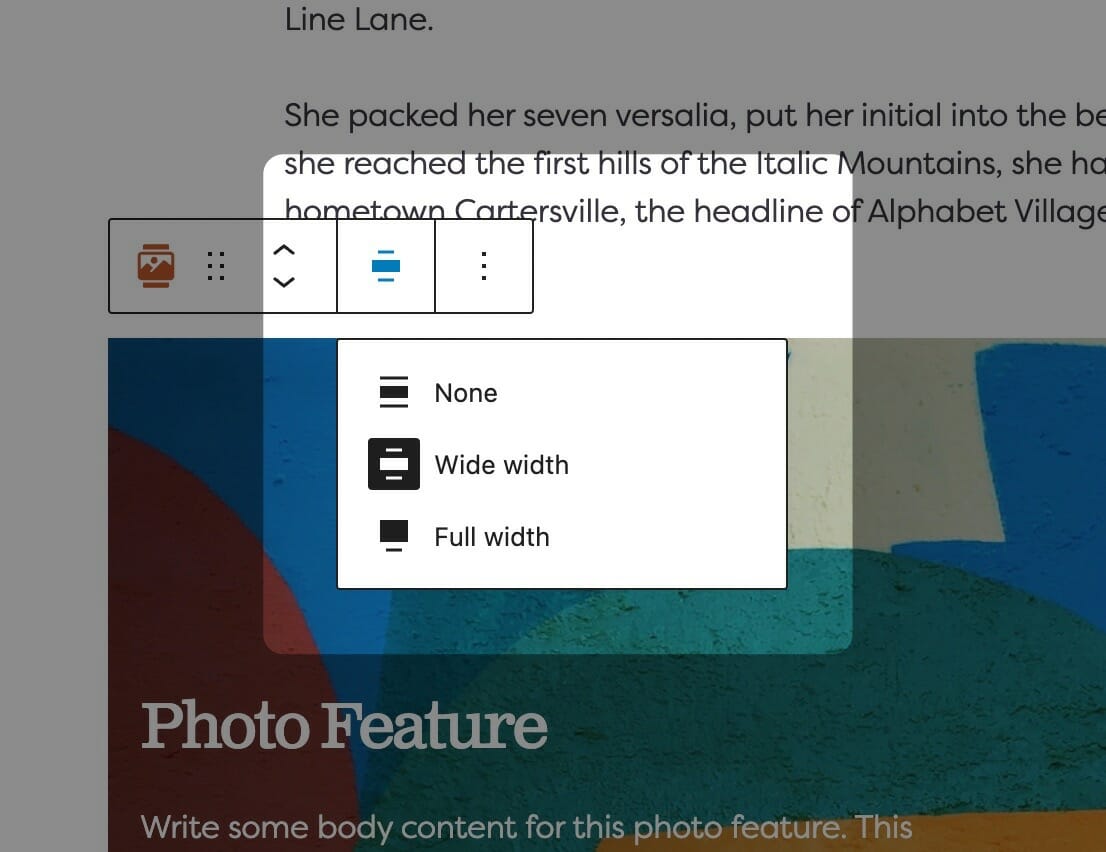
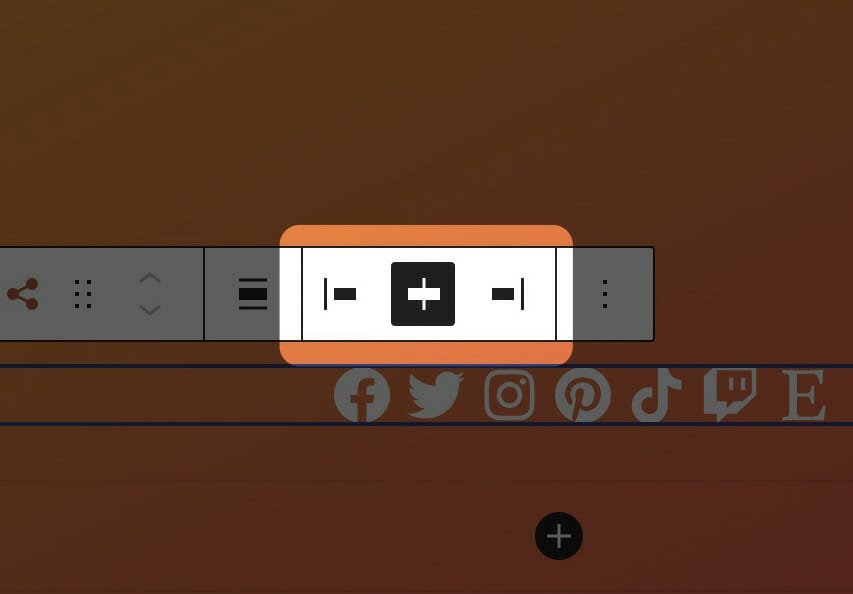
Adjusting Block Width
The block width setting is found in your block context bar, which will show up above the current block that you have selected. A block that supports the block widths will show its current width icon in the context bar, and clicking it will allow you to change the width.
If you have the Top Toolbar setting selected, the block context bar will always show at the top of your page, not at the top of your block.

Default Width
The default width of your content is determined by the value set in your Customizer. You can find this setting under Styles » Widths » Content Width. This is the default width of most text-based content and most blog pages. We recommend keeping this set so that your content retains maximum readability, which most studies agree is around 50-60 characters per line.

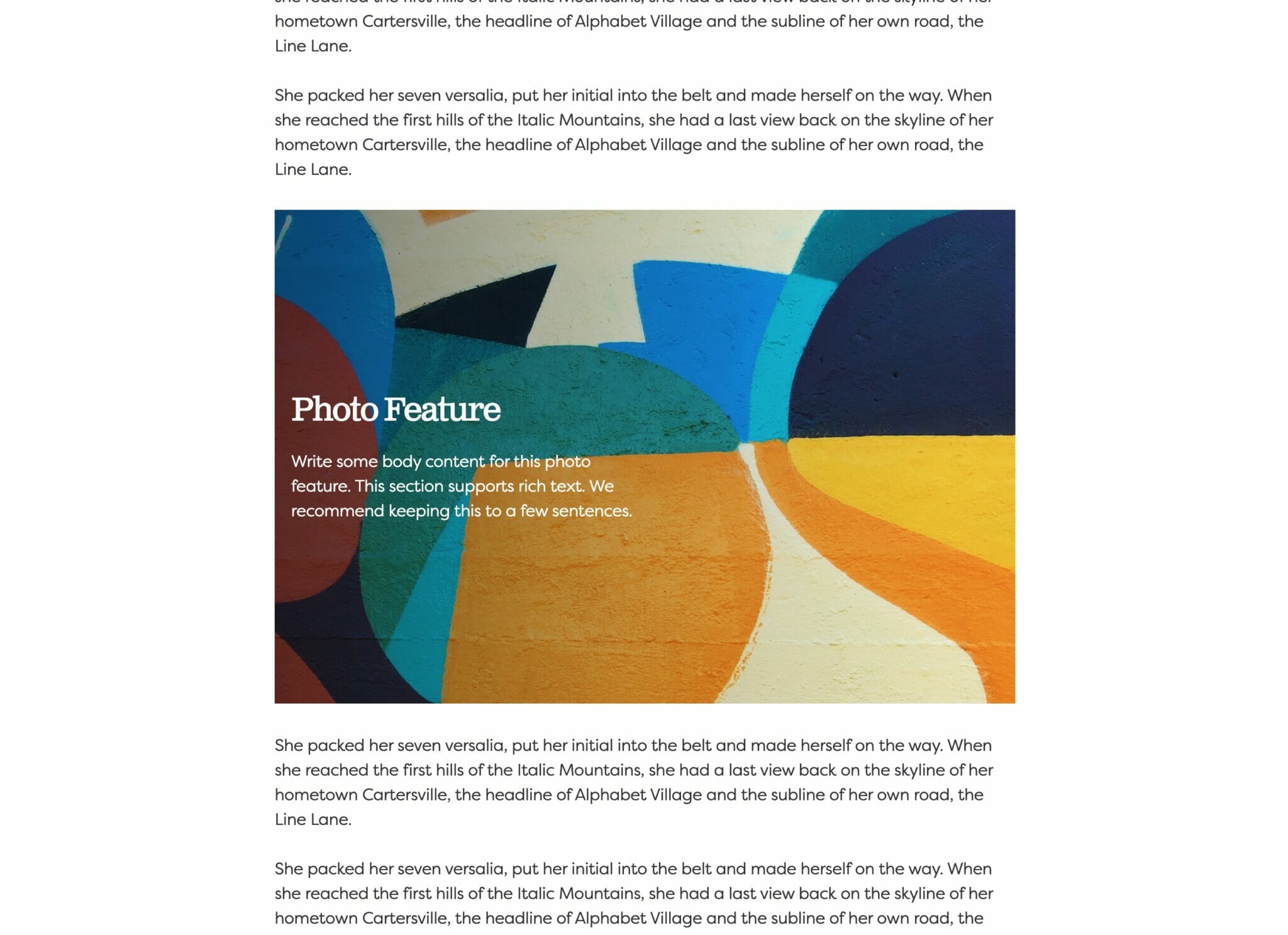
Wide Width
Wide width content will take up 75% of the available width on the page or the default content width set on your site—whichever is larger. In effect, this makes content take up more of the available screen real estate. When used in conjunction with other wide width blocks, you can shape your webpages in many different ways.

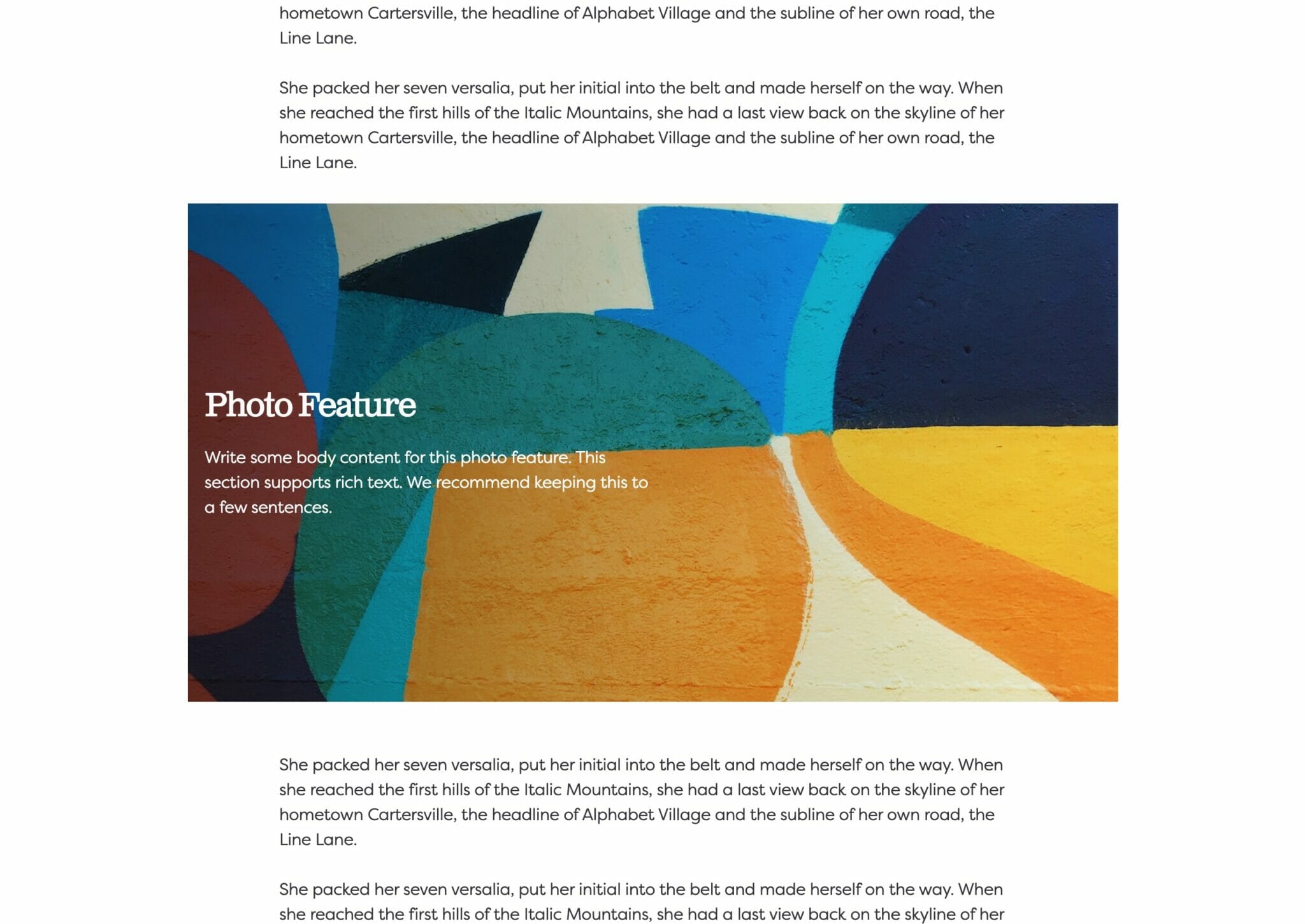
Full Width
Full width content will always take up 100% of the available width on the page. When placed next to default or wide width content, margin will be applied to the full width block to give it some room to breath. When two full width blocks are placed next to each other, however, they will suction together and form a cohesive unit with no margin in between them.
Justification
Block justification is much like text alignment, but it applies to the entire block instead of just the text.

Depending on the block, the justification setting might be in the block controls above your block or in the block sidebar. Selecting one of these icons will set the block justification on the block to be left, center, or right.
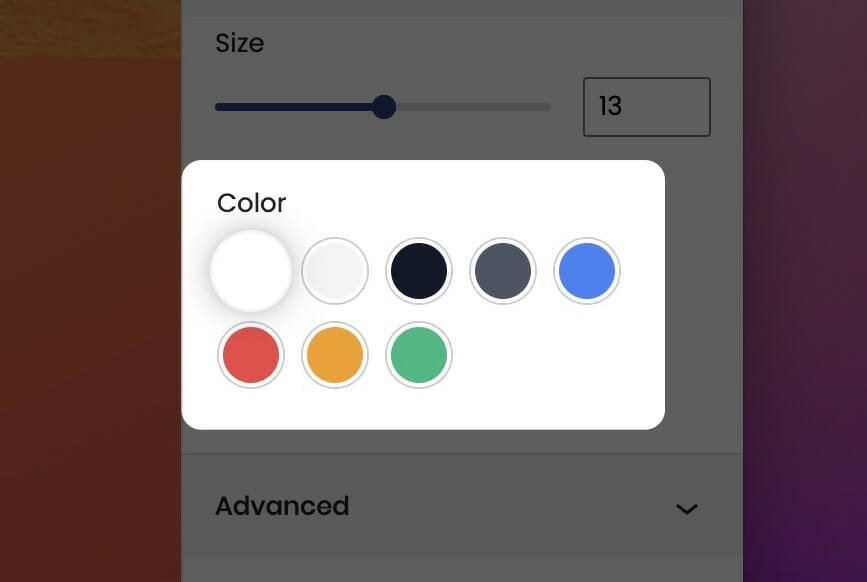
Color
The color setting allows you to select one of the colors from your site’s color palette for the block’s content.

Color can be set in the block sidebar. The color options provided will be taken from the colors defined in your palette in the customizer. You can change your pallete any time you’d like to implement site-wide color changes.
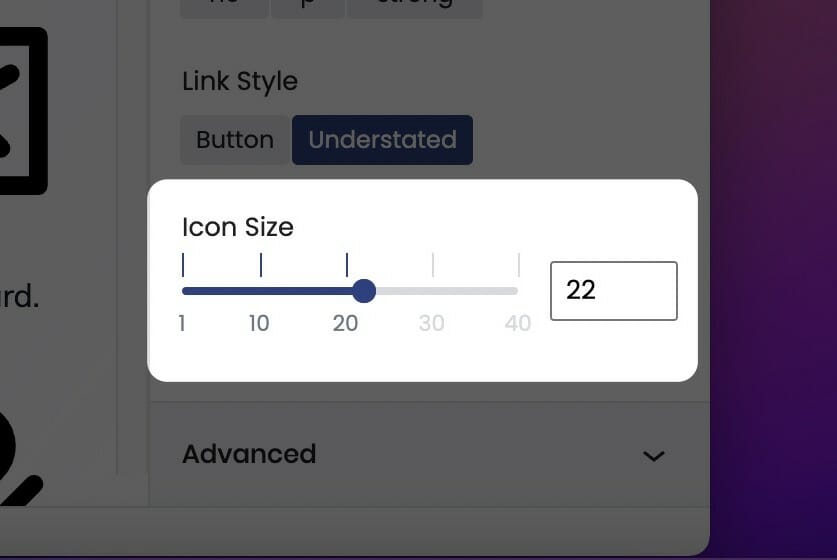
Icon Size
Use the icon size control to adjust the size of any icons contained within the block. This block-level control ensures all of the icons’ appearance will be consistent.

You can adjust the icon size from the block sidebar using the icon size range control. This numbers on the scale represent a sliding scale that is not in real units (like pixels), but instead a sliding scale. Pick the one you think looks the best!
If you are editing a block with Inner Blocks, be sure to select the parent block to adjust the icon size of it’s Inner Blocks. We’ve made this a parent block control so you can quickly and uniformly adjust the size of all the icons it contains, rather than having to adjust each child block.