Logos
- Blocks
- Section
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
- Media Callout
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Marquee
- Map
- Media and Text
- Photo Feature
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
Logos

A row of logos or images with responsive size and spacing options.
Usage
The Logos block is a parent container for Logo child blocks and was designed to show off a group of logos, such as sponsors, in a neat, uniform way.
That doesn’t mean it needs to be confined to logos! You can use this for any content that requires a row of uniform images. The Logos parent container can also hold Text blocks.
These child Logo blocks can hold links. For example, if you have a row of sponsor logos, you could link to each sponsor’s official website.
Styles
Ideally, the logos contained in this block are of a similar size and style, but we have included a bunch of options for you to tweak this block to look pixel perfect. The logo images will expand to fill your maximum width and height settings, but will maintain their aspect ratio.

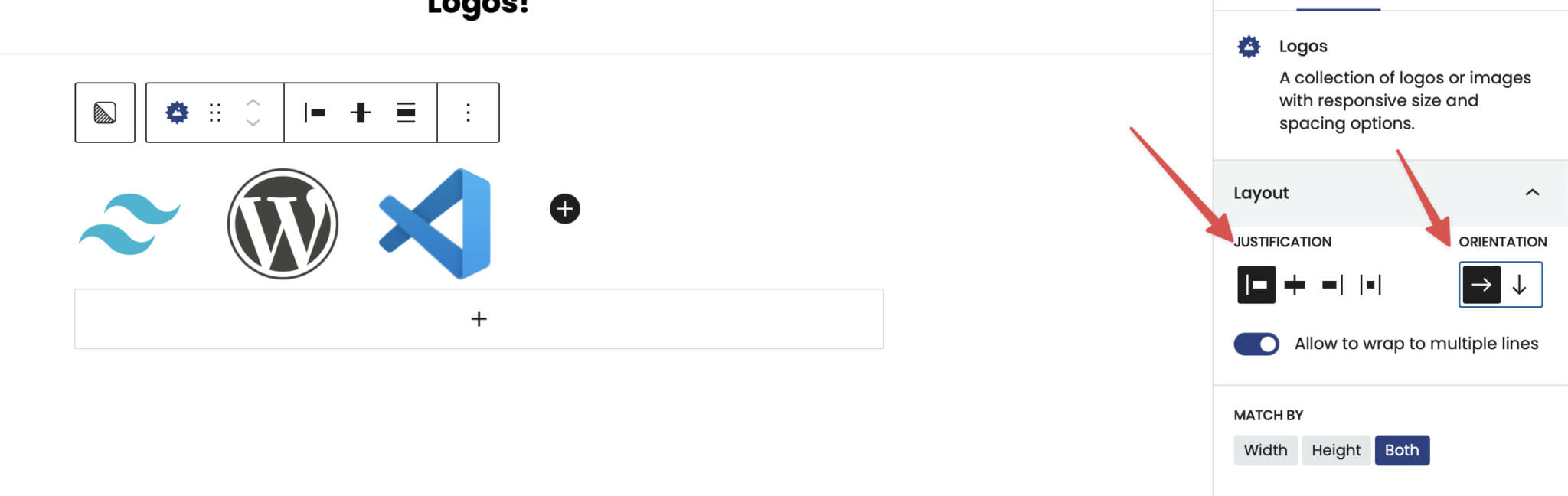
Justification & Orientation
Justification & Orientation control the horizontal justification, and the direction the logos travel in, respectively. Think of justification like in a text editor. Center justified means the logos will stay towards the center, right justified to the right, etc. These also determine how the logos flow as the viewport size decreases.



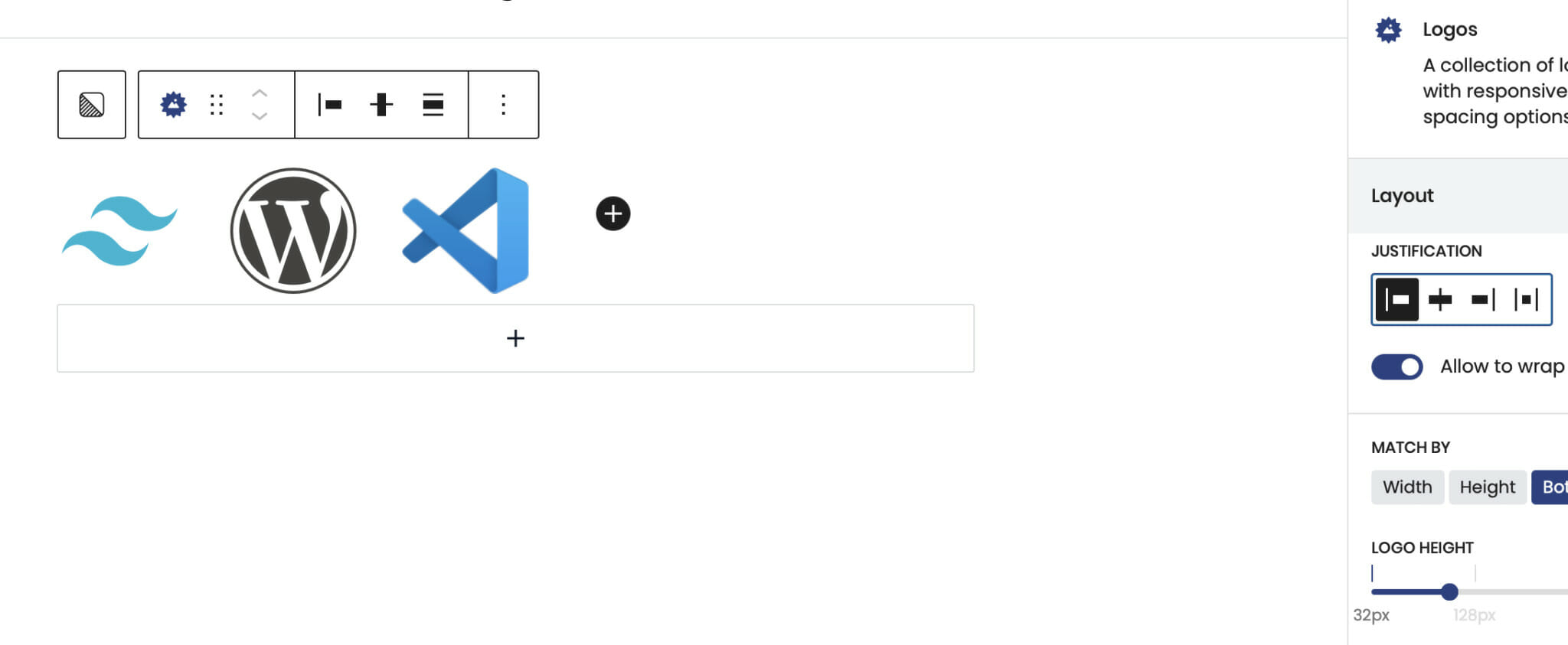
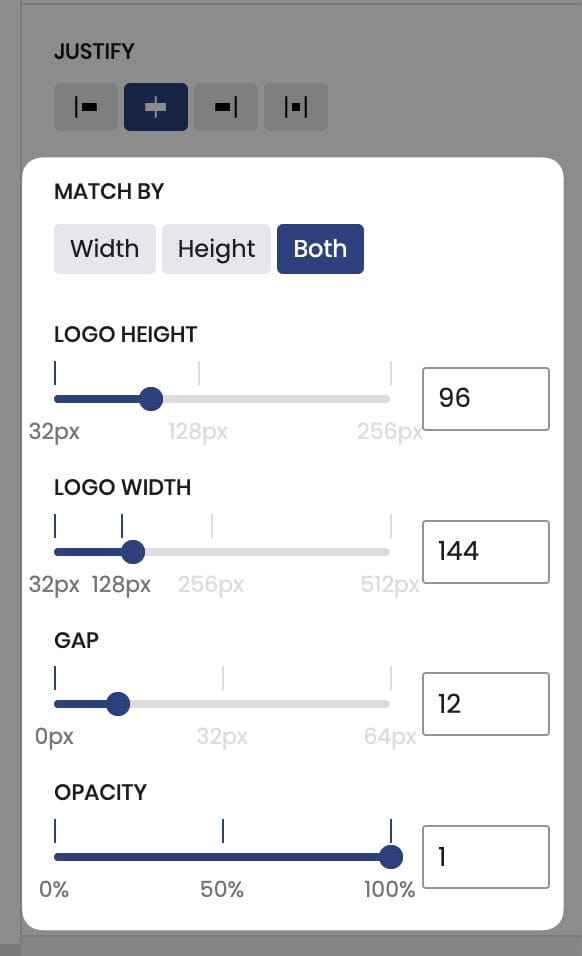
Match By
The match by setting allows you to automatically adjust the size of logos based on height, width, or both. This setting determines whether or not the height and width settings (details below) are displayed.
Logo Height
Determines the maximum height in pixels that any child Logo block can expand to fill.
Logo Width
Determines the maximum width in pixels that any child Logo block can expand to fill.
Gap
Determines the space between each child Logo block. This will not only determine the horizontal space between logos, but also vertical space when the logos can no longer fit in one line.
Opacity
Determines the transparency of the child blocks. If a child Logo block has a link the opacity for that Logo will become 100% when the user hovers over it. Essentially creating an effect that looks like that logo is lighting up.
Child Blocks
The Logos block will usually contain Logo block children. We recommend using SVG images if possible to ensure logos remain crisp at any screen resolution. As an added benefit, SVG files are usually the smallest file format when dealing with vector logos, so your page load speeds will thank you!

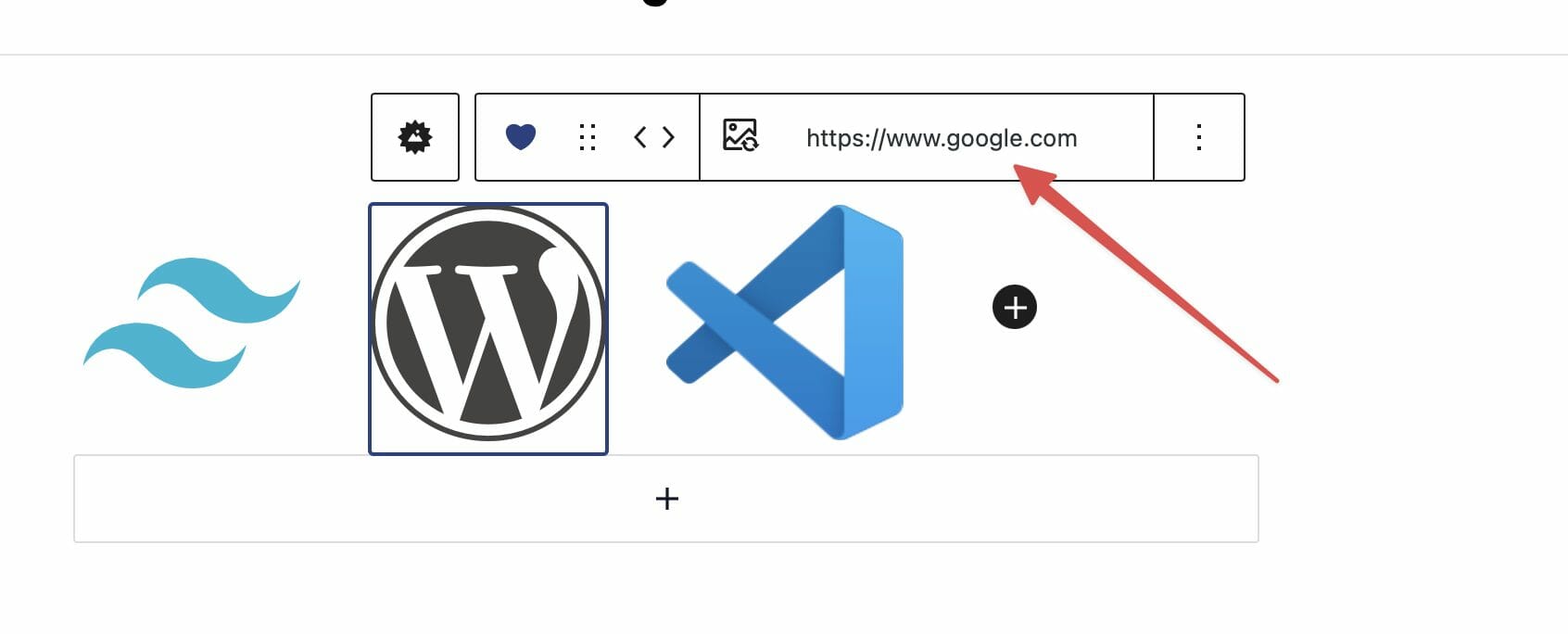
Links
When focused, you can add a link to a Logo block from the logo’s context menu.

Choosing Images
Clicking on a logo block will bring up the media library, where you can choose any image you’d like.

Inserting Logos
While the Logos block is focused, the block inserter will appear at the right of the last logo. This allows you to add more logos into this block.