FAQ
- Blocks
- Section
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
- Media Callout
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Marquee
- Map
- Media and Text
- Photo Feature
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
FAQ

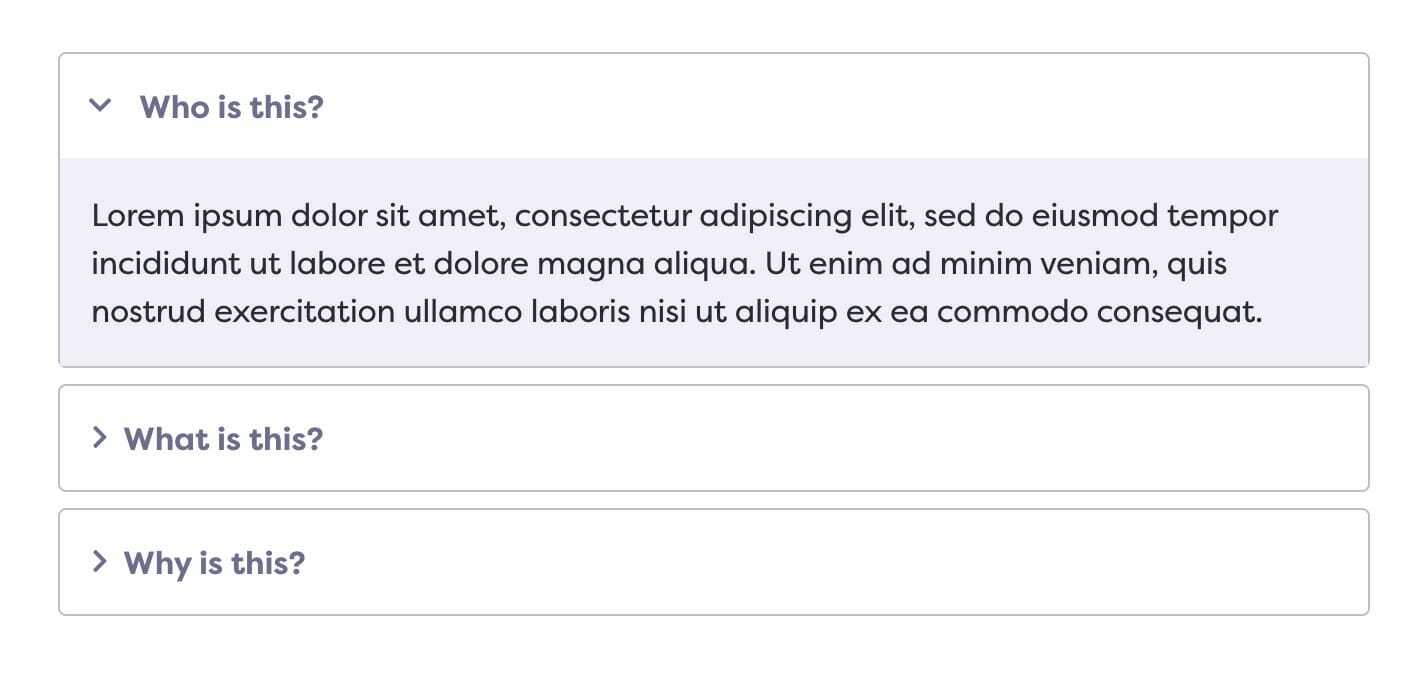
FAQ on the frontend.
Present FAQs that are user-friendly and highly crawlable.
Usage
The FAQ block is a container that holds FAQ children cards, and is used to display frequently asked questions. Although the answer section of each question works best when its text-based, there is support for many other different blocks within answers. With great power comes great responsibility, however, and we’d caution against abusing it!

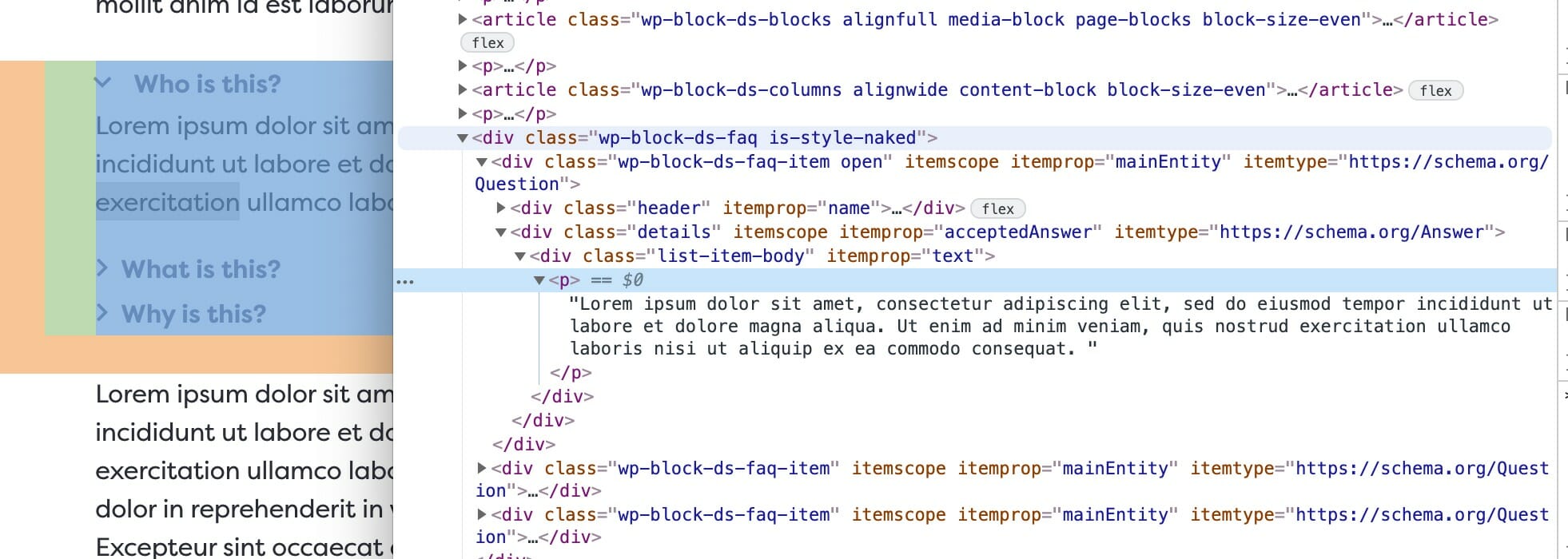
Schema
Our FAQ block comes with schema markup baked in, which means that anything you write here will be eligible for rich text search engine results.
Parent Settings

Parent Block
This block contains both a parent wrapper block and as many children blocks as you would like. You’ll only be able to control block-wide styles from the parent block.
In general, the parent block will handle styling and block options that all the child blocks will inherit. While editing a child block, you’ll be able to change the block settings and content related to that child block only. For example, while editing a card in a Grid block, you’ll be able to change the headline and button link, but you’ll need to select the parent Grid block in order to change the number of cards in each row.
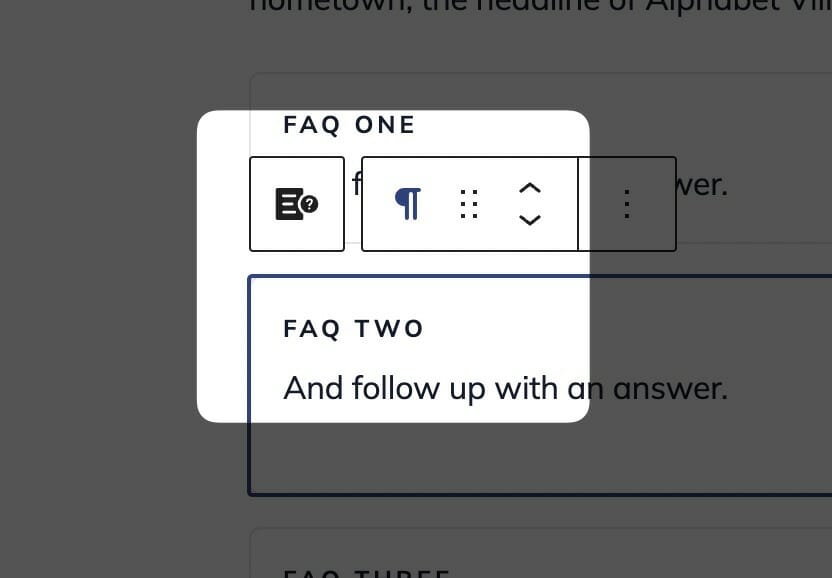
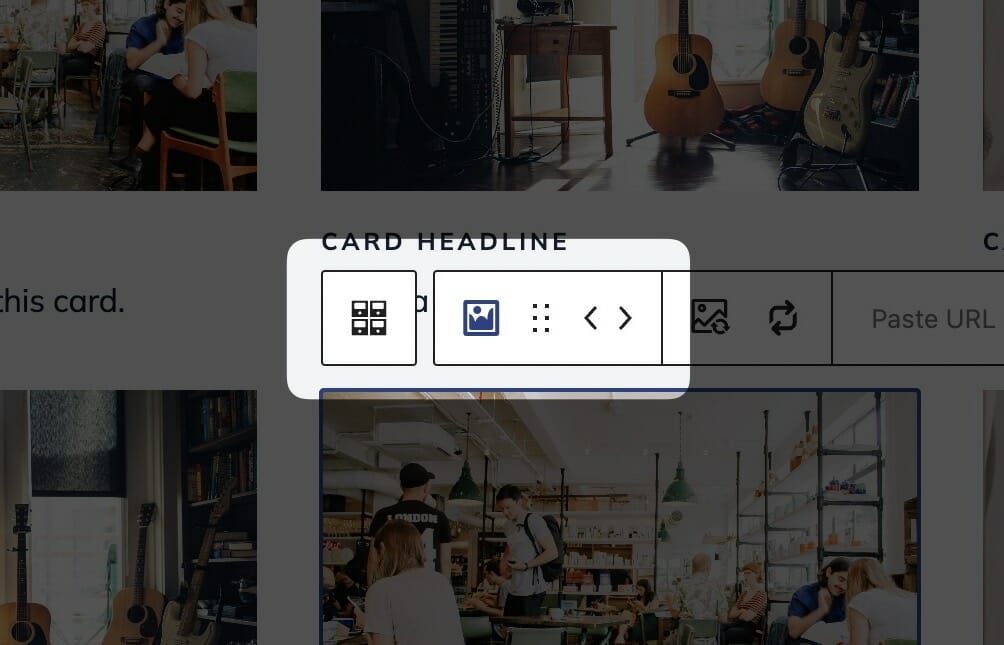
For this reason, you’ll often find yourself selecting the parent block of a child block. There are a couple really simple ways to do this.

While a child block is selected, the parent block will show up in the block control bar above it to the far left. Click it to quickly select the parent.

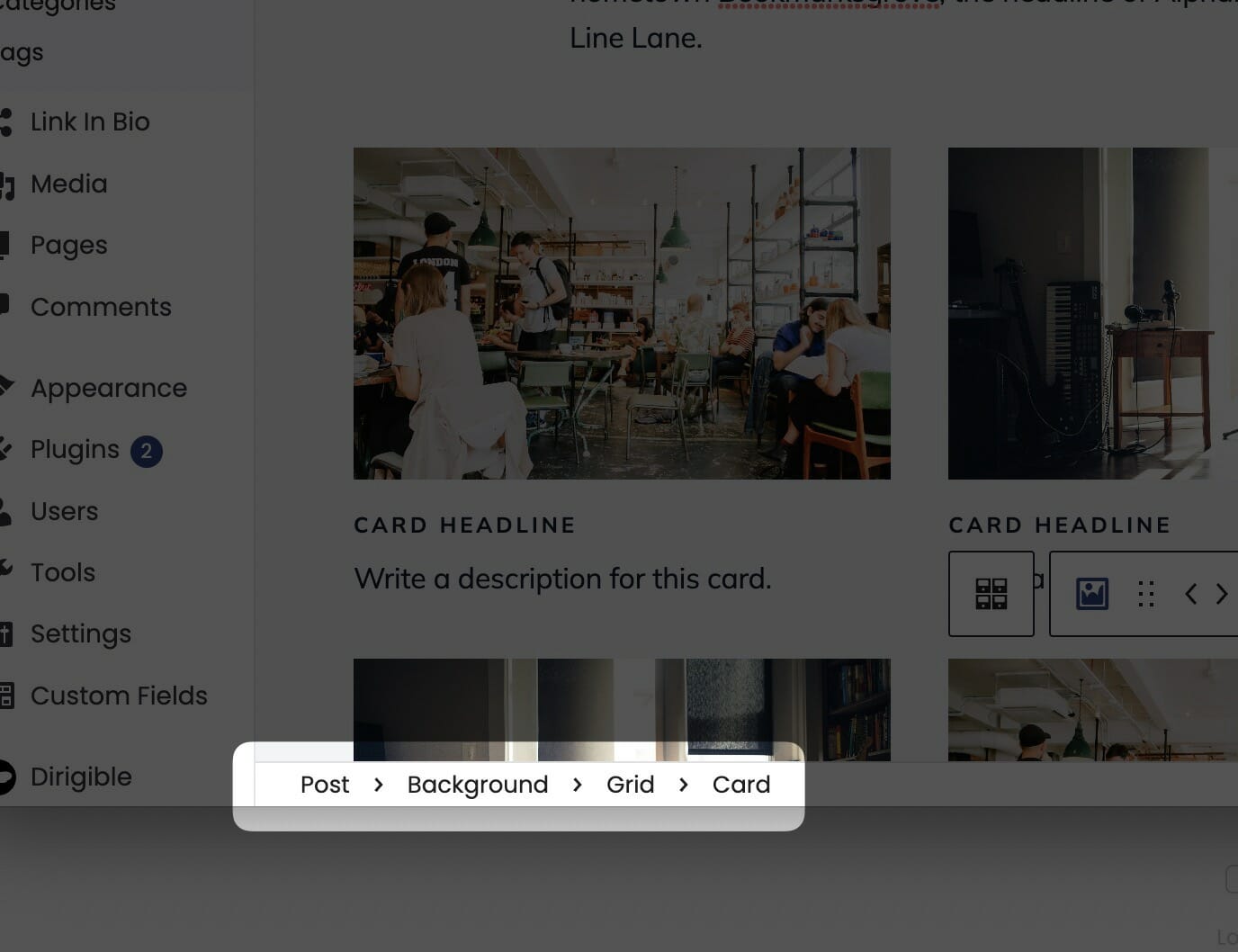
You can quickly traverse up the block tree by clicking on the path bar at the bottom of the page.

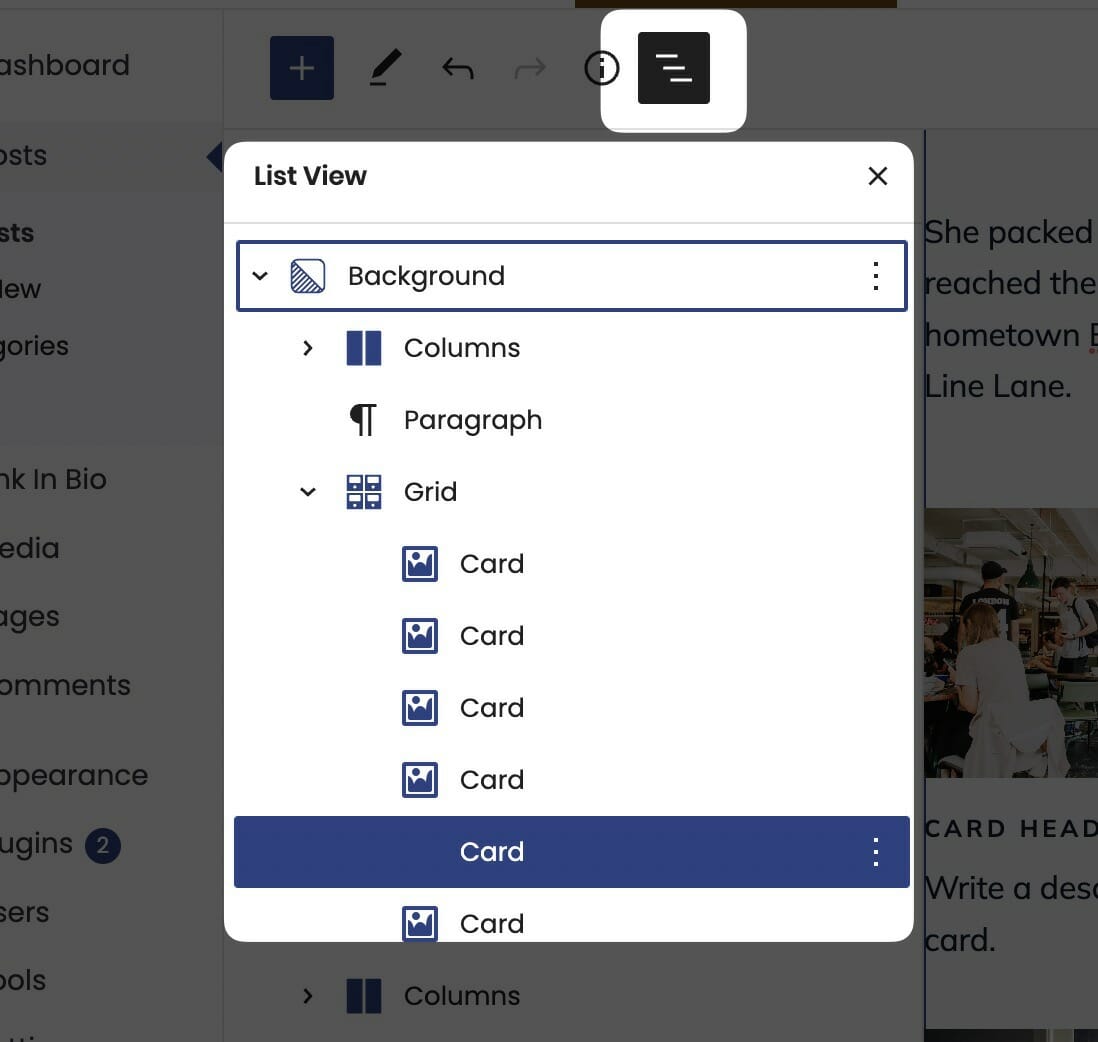
Open list view by clicking its icon in the toolbar to the top left of your page. From there, you can more easily navigate blocks on your page.
Block Width
Blocks can be set to one of three widths in the editor: Default, Wide, or Full. Blocks will interact with adjacent blocks differently depending on their width.

Adjusting Block Width
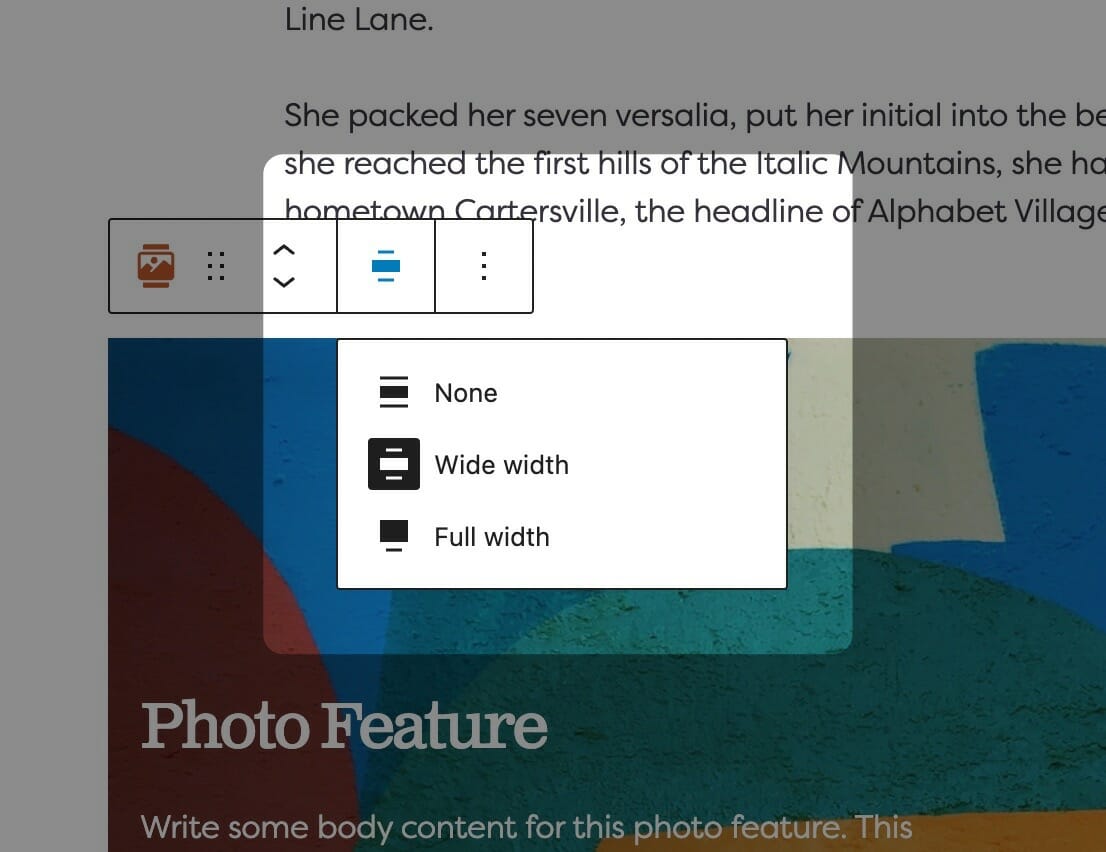
The block width setting is found in your block context bar, which will show up above the current block that you have selected. A block that supports the block widths will show its current width icon in the context bar, and clicking it will allow you to change the width.
If you have the Top Toolbar setting selected, the block context bar will always show at the top of your page, not at the top of your block.

Default Width
The default width of your content is determined by the value set in your Customizer. You can find this setting under Styles » Widths » Content Width. This is the default width of most text-based content and most blog pages. We recommend keeping this set so that your content retains maximum readability, which most studies agree is around 50-60 characters per line.

Wide Width
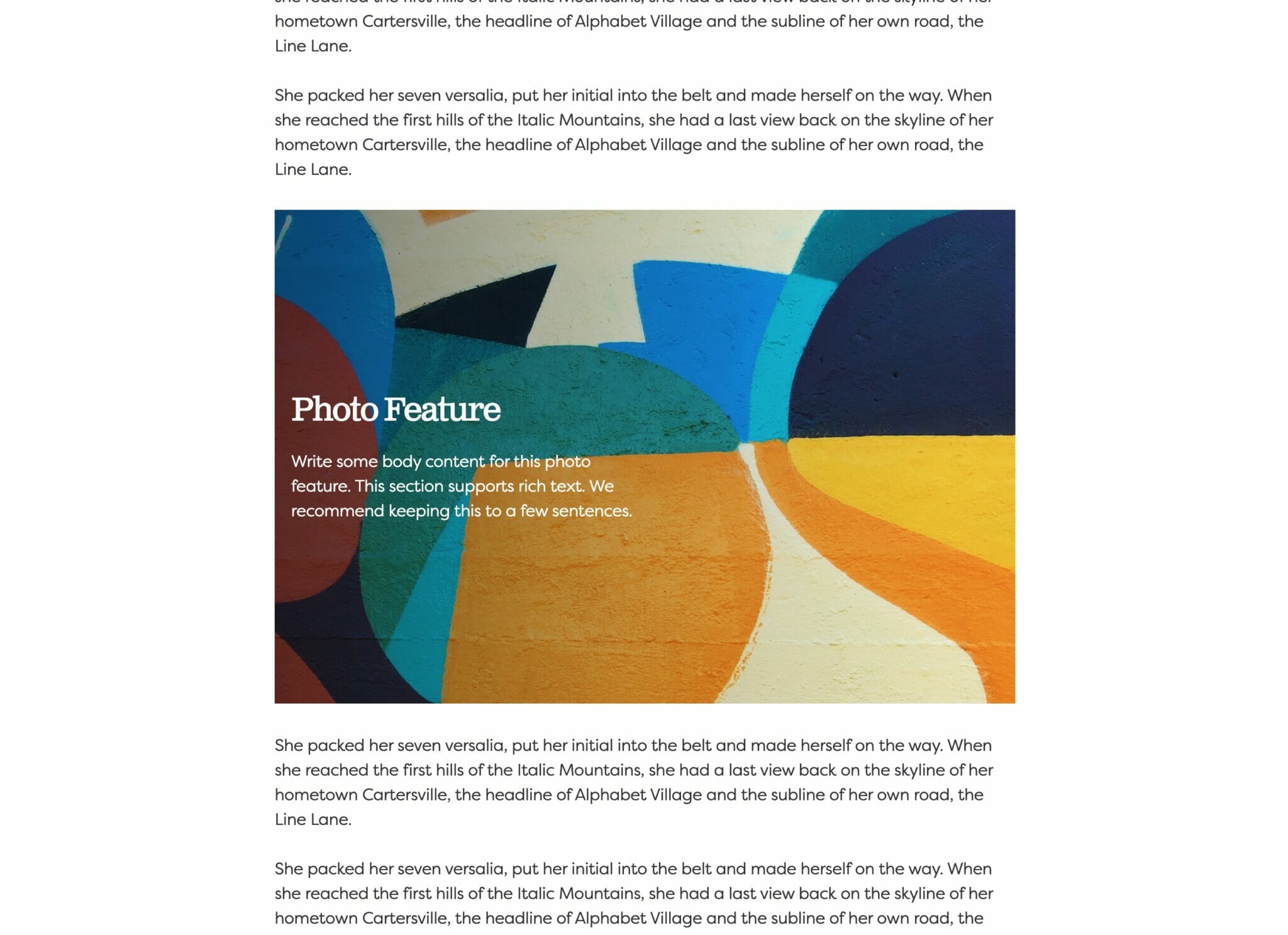
Wide width content will take up 75% of the available width on the page or the default content width set on your site—whichever is larger. In effect, this makes content take up more of the available screen real estate. When used in conjunction with other wide width blocks, you can shape your webpages in many different ways.

Full Width
Full width content will always take up 100% of the available width on the page. When placed next to default or wide width content, margin will be applied to the full width block to give it some room to breath. When two full width blocks are placed next to each other, however, they will suction together and form a cohesive unit with no margin in between them.
Style
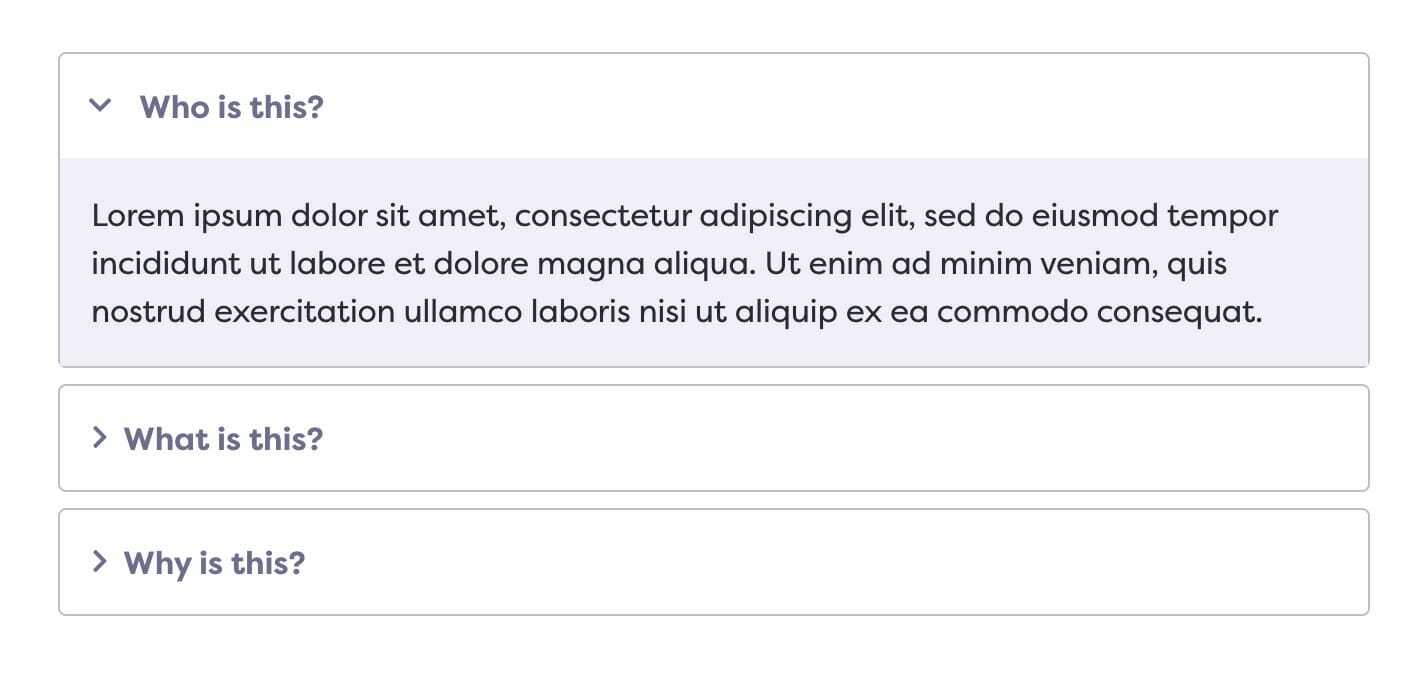
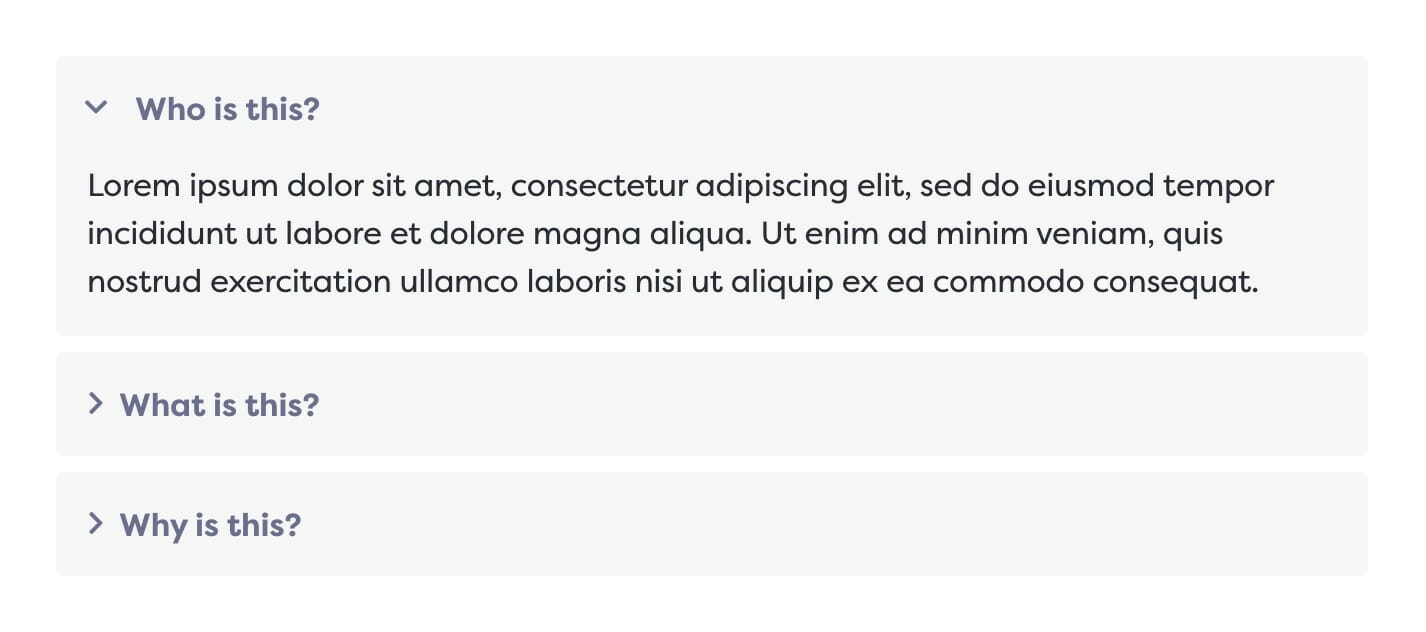
The FAQ parent block provides different style presets for your block, including the Outlined, Cards, Compact, Separator, and Naked options. In order to select a style, make sure you are focused on the parent block rather than the child cards.

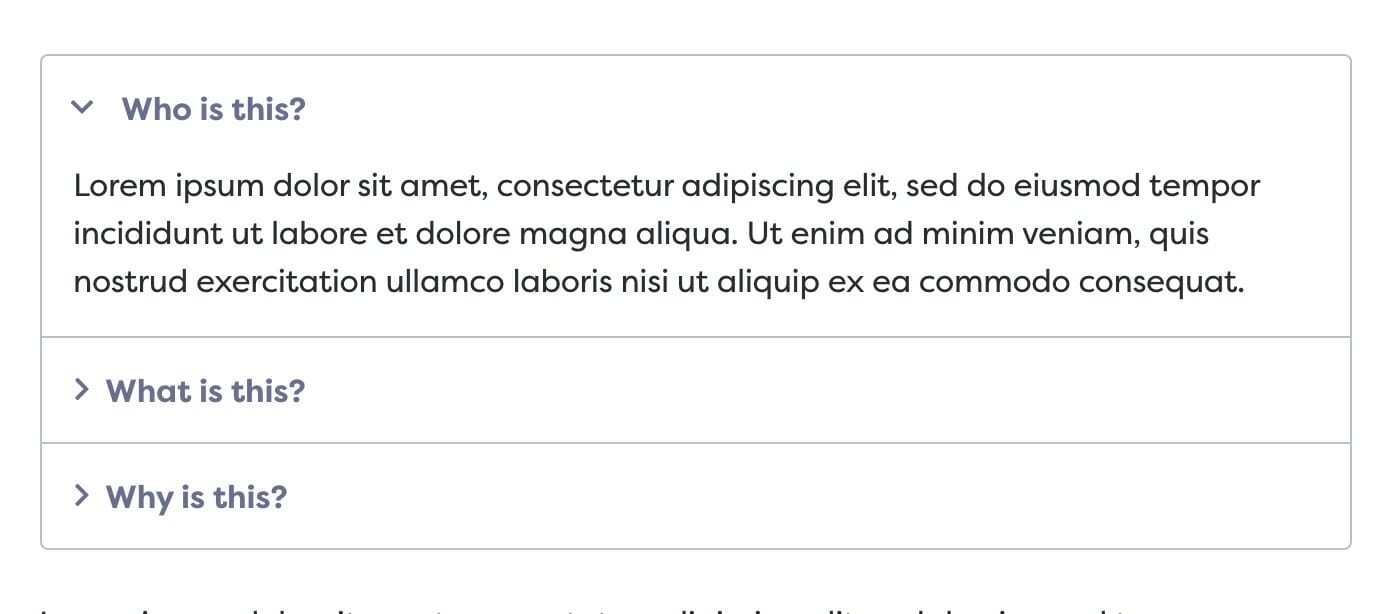
Outlined

Cards

Compact

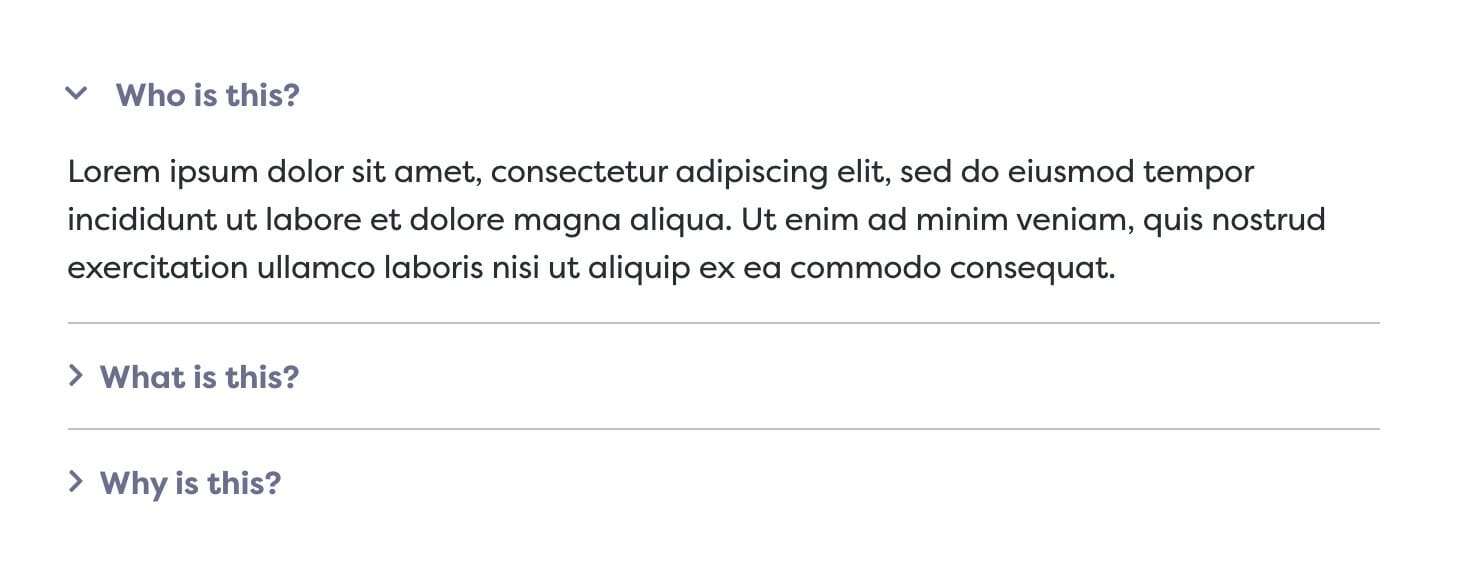
Separator

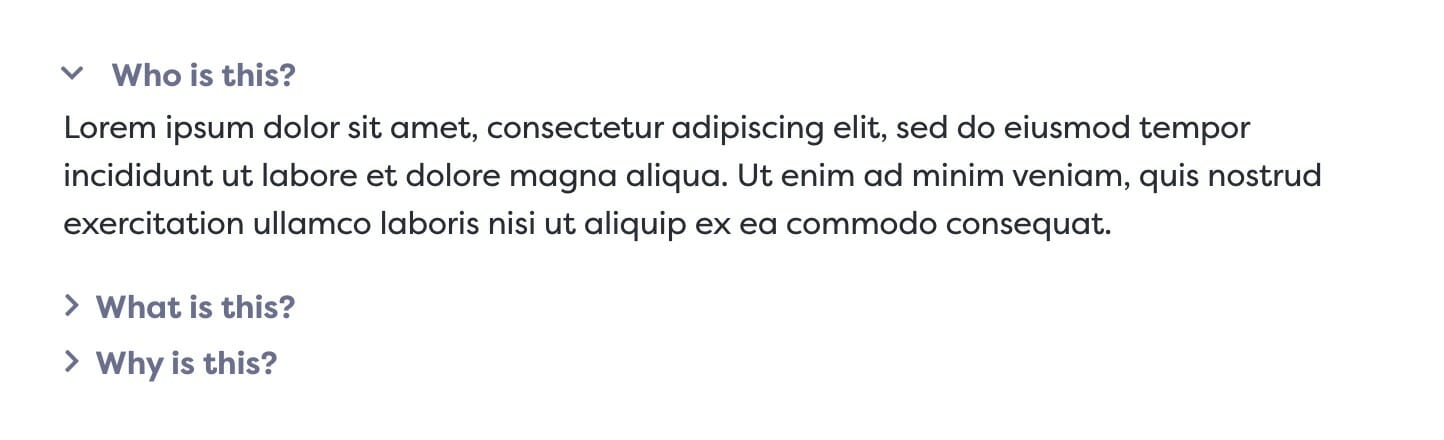
Naked

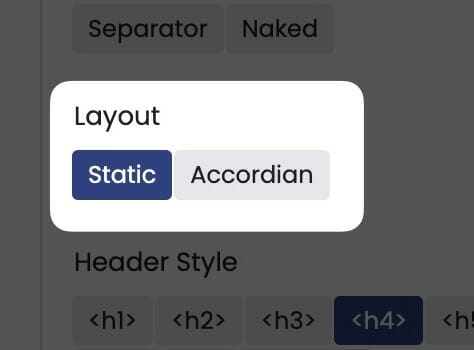
Layout
Although each question is in its expanded state in the editor to provide an easier editing experience, this behavior can be changed on the front-end of the site.
When the layout is set to Static, the answers will always be shown on the front end of the site. When set to Accordion, the answer will be hidden until the user clicks on its corresponding quesiton.
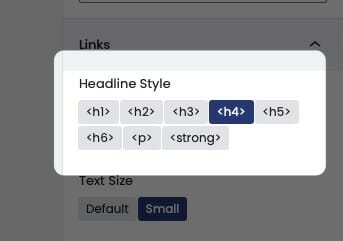
Text Style
The Text Style (sometimes called Headline Style) option controls the display of your text.

The Text Style (or Headline Style) will default to a different value depending on the block, but can be changed to any of the other available options. These styles are defined in your Customizer under Styles. For more information on changing your styles visit Customizing Styles.
One important thing to note is that this only changes how the headlines appear visually. The underlying html will be determined by the block that uses this features.

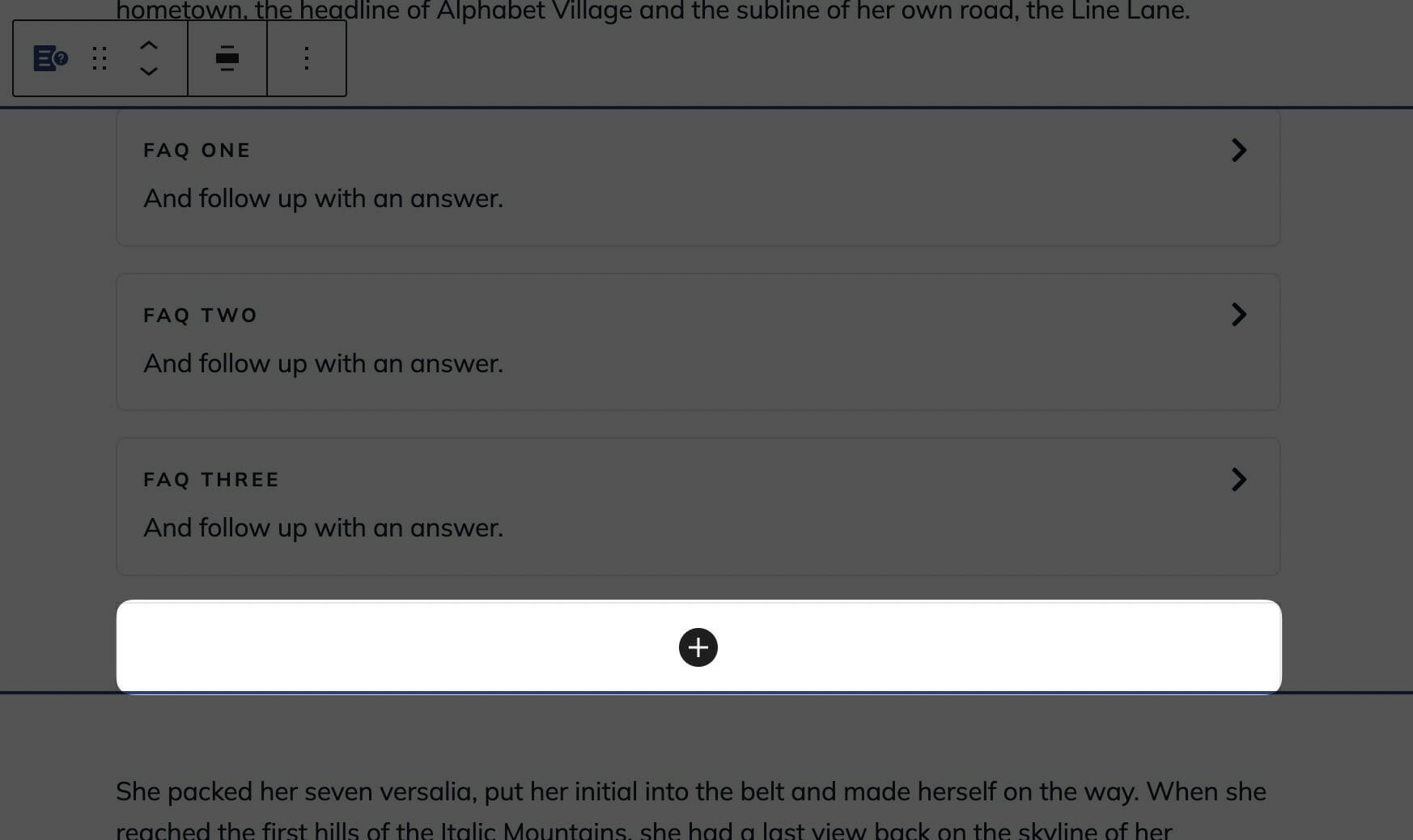
Inserting FAQ Cards
While the FAQ parent block is focused, the block inserter + icon will appear at the bottom of the last card. This allows you to add more cards into this block.
Child Settings
A FAQ card’s only child setting is selecting an image and focal point of your selected image.