Map
- Blocks
- Section
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
- Media Callout
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Marquee
- Map
- Media and Text
- Photo Feature
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
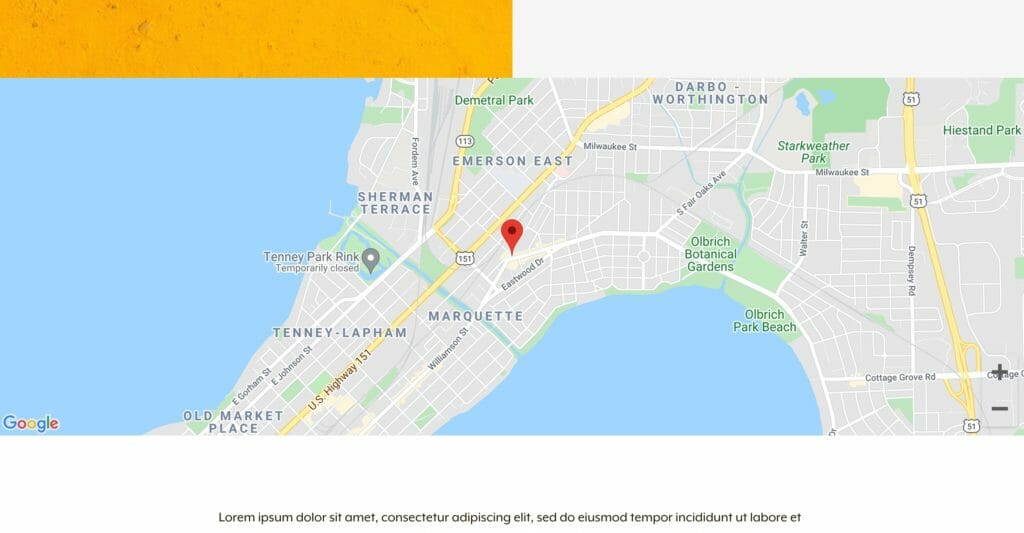
Map

An interactive map provided by Google Maps.
Usage
The Map block provides an easy way to embed a map on your website from your choice of providers, Google Maps or Open Maps. The map will default to alignfull. The Map block is also used as the leftmost child in the Map and Text block.
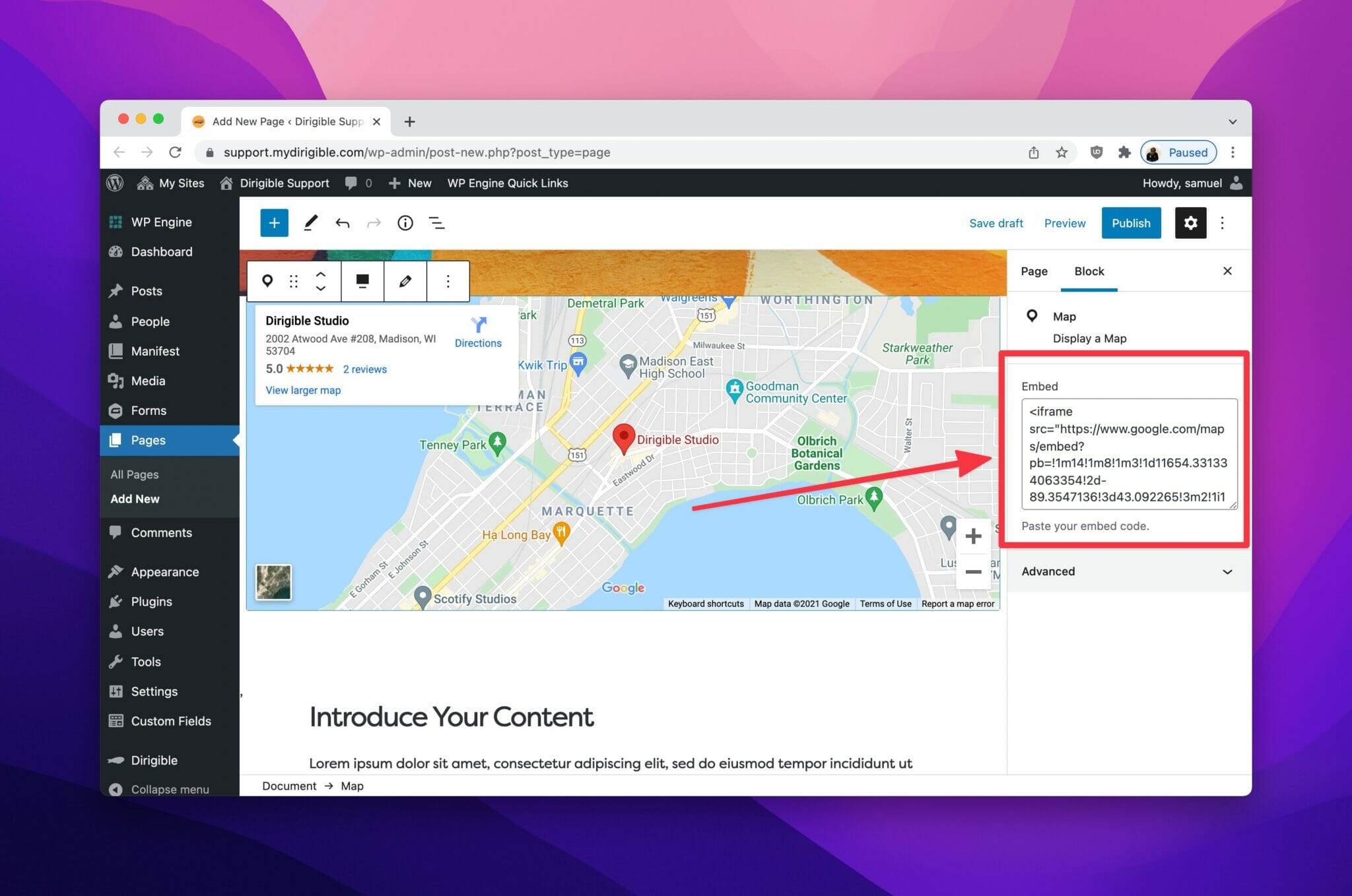
This block provides a free-form textarea for you to copy and paste your map embed code. You can easily get a free embed code from Google. Need help getting an embed code? Read on!
Getting an embed code.

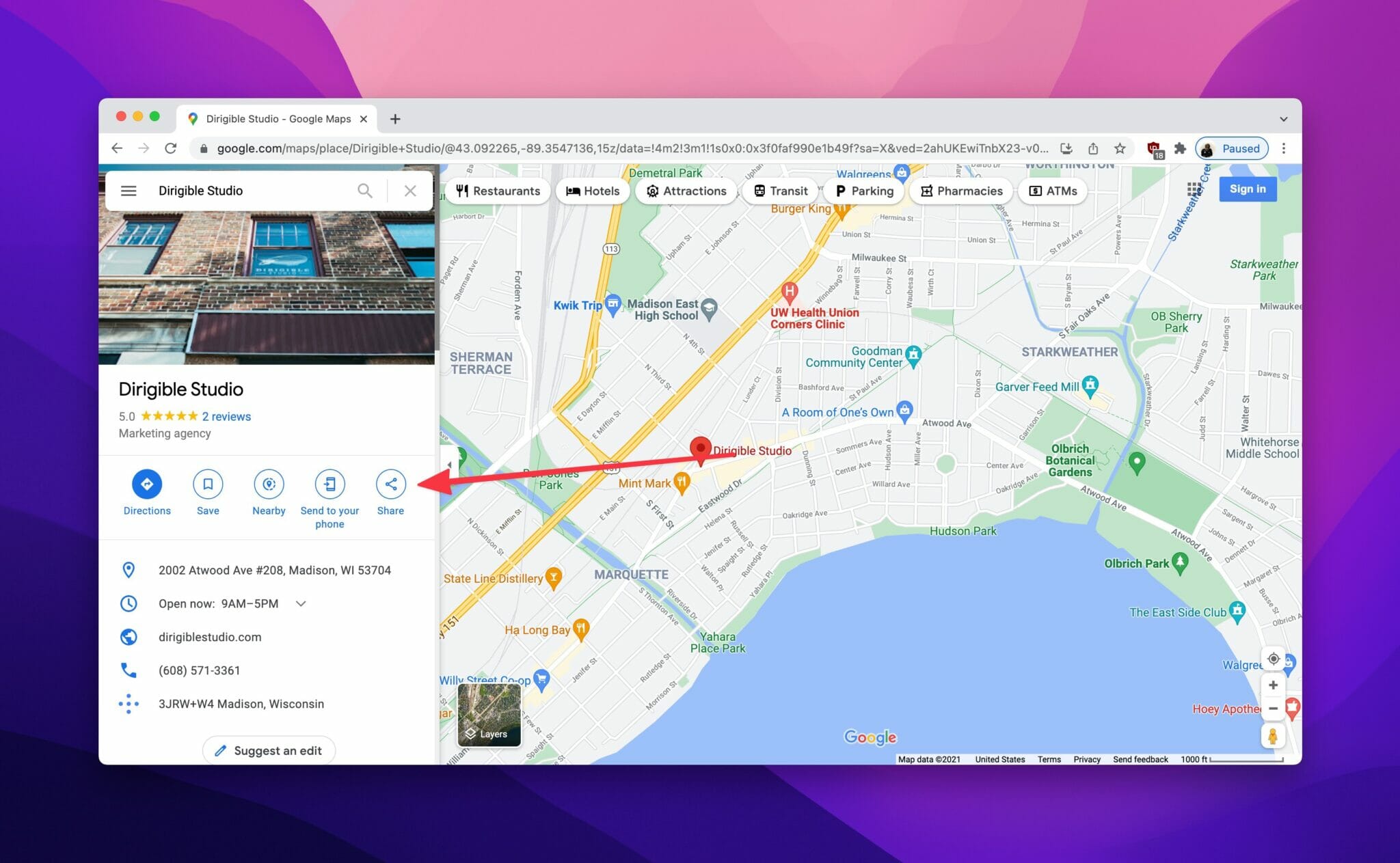
1. Hit the share button.
From your locations page on Google Maps (you can just search for your location in Google Maps), hit the share button.

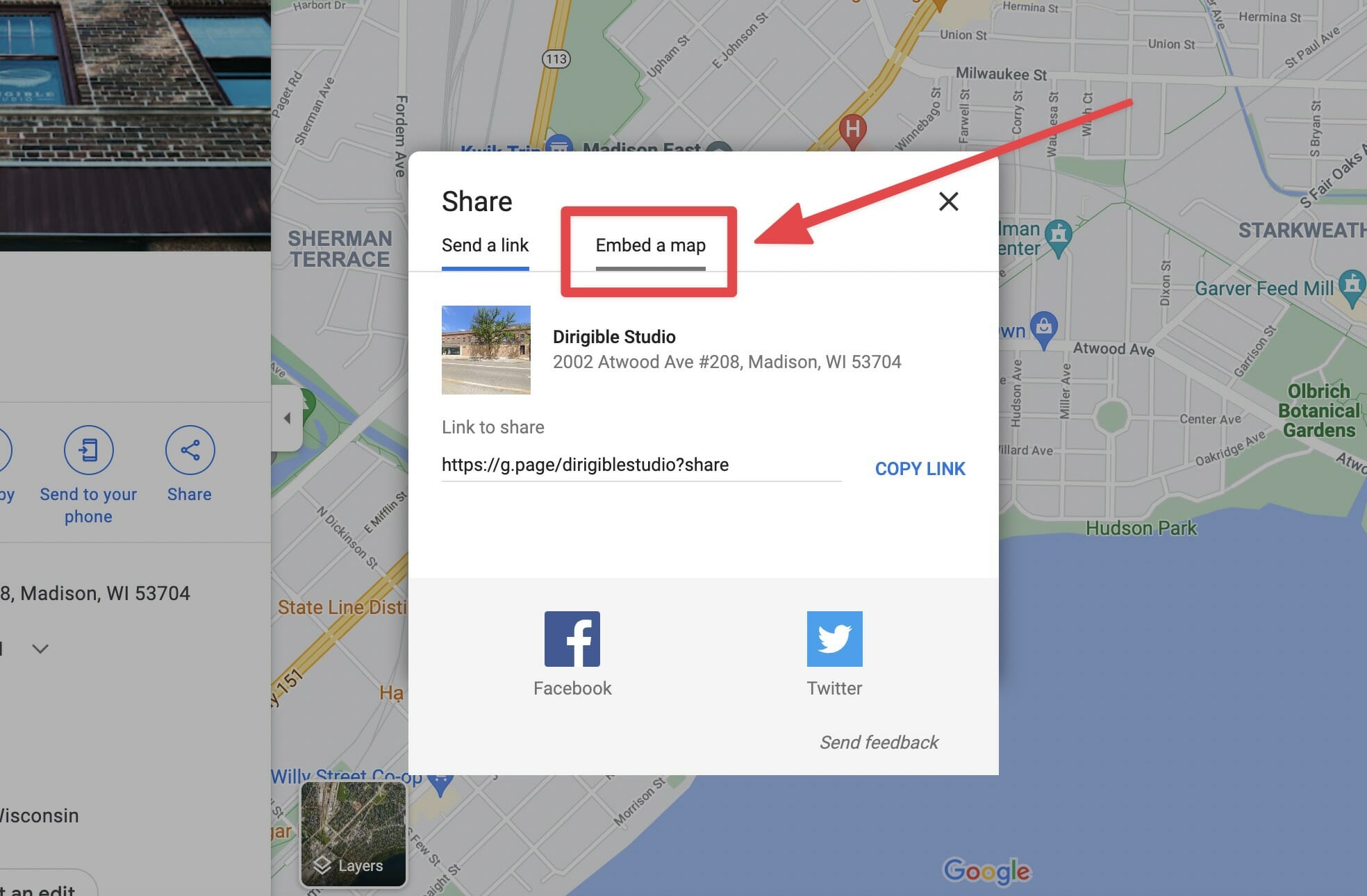
2. Click ’embed a map’.
After hitting the share button, a modal window will pop up. Hit Embed a map to change panes.

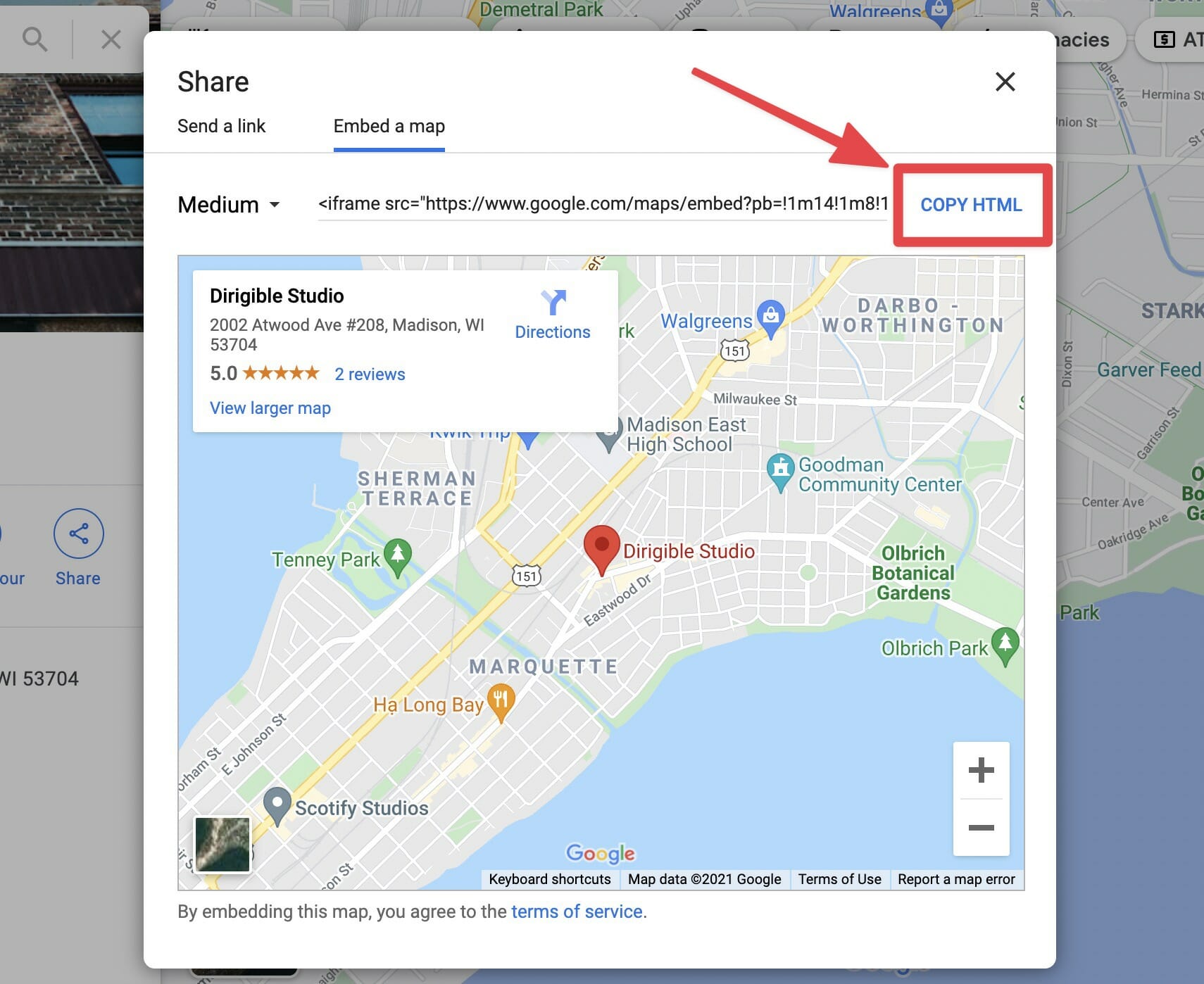
3. Copy the embed code.
Click the COPY HTML button to copy the embed code to your clipboard.

4. Paste into your block.
In your map block, paste the code into the textarea. That’s it!
Example Embed Code
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d11654.331334063354!2d-89.3547136!3d43.092265!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x3f0faf990e1b49f!2sDirigible%20Studio!5e0!3m2!1sen!2sus!4v1639776102502!5m2!1sen!2sus" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>