
Parent Block
This block contains both a parent wrapper block and as many children blocks as you would like. You’ll only be able to control block-wide styles from the parent block.
In general, the parent block will handle styling and block options that all the child blocks will inherit. While editing a child block, you’ll be able to change the block settings and content related to that child block only. For example, while editing a card in a Grid block, you’ll be able to change the headline and button link, but you’ll need to select the parent Grid block in order to change the number of cards in each row.
For this reason, you’ll often find yourself selecting the parent block of a child block. There are a couple really simple ways to do this.

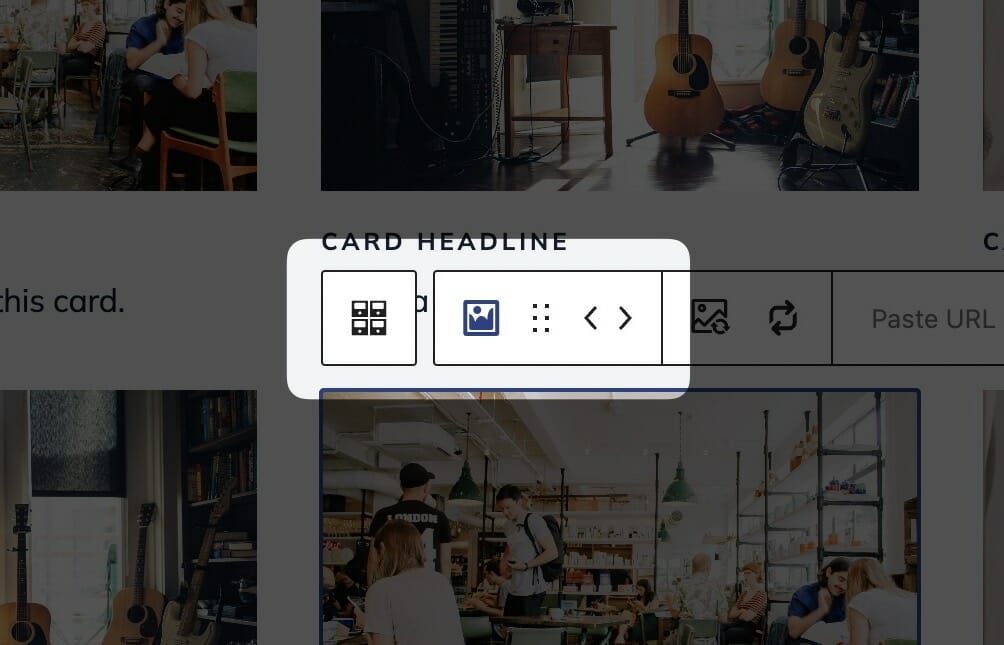
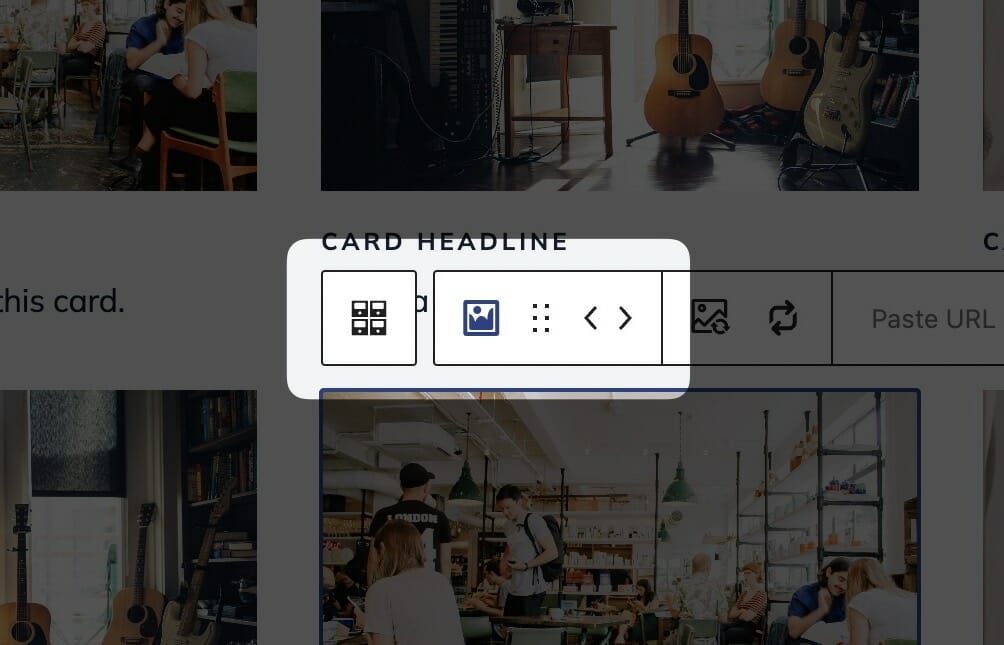
While a child block is selected, the parent block will show up in the block control bar above it to the far left. Click it to quickly select the parent.

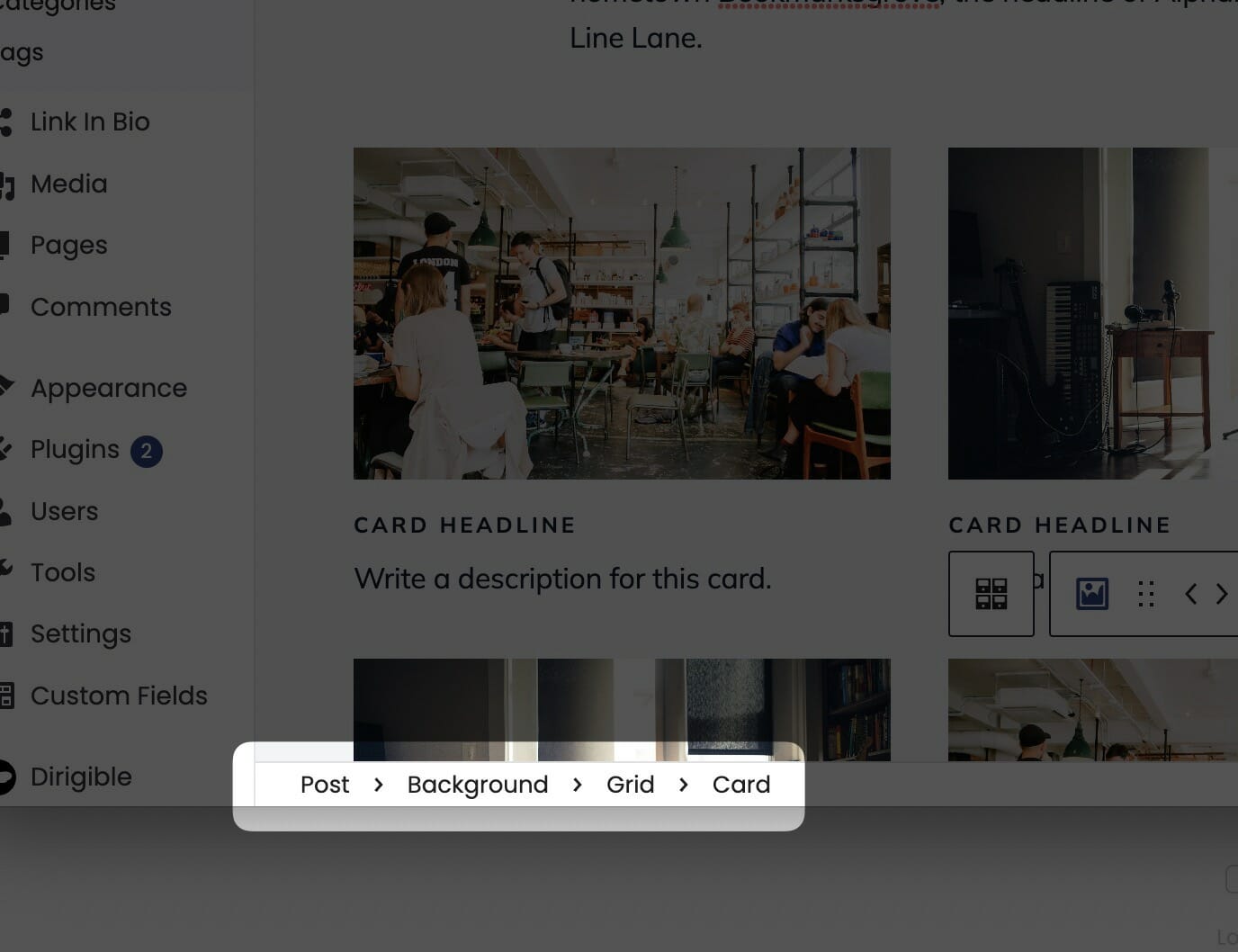
You can quickly traverse up the block tree by clicking on the path bar at the bottom of the page.

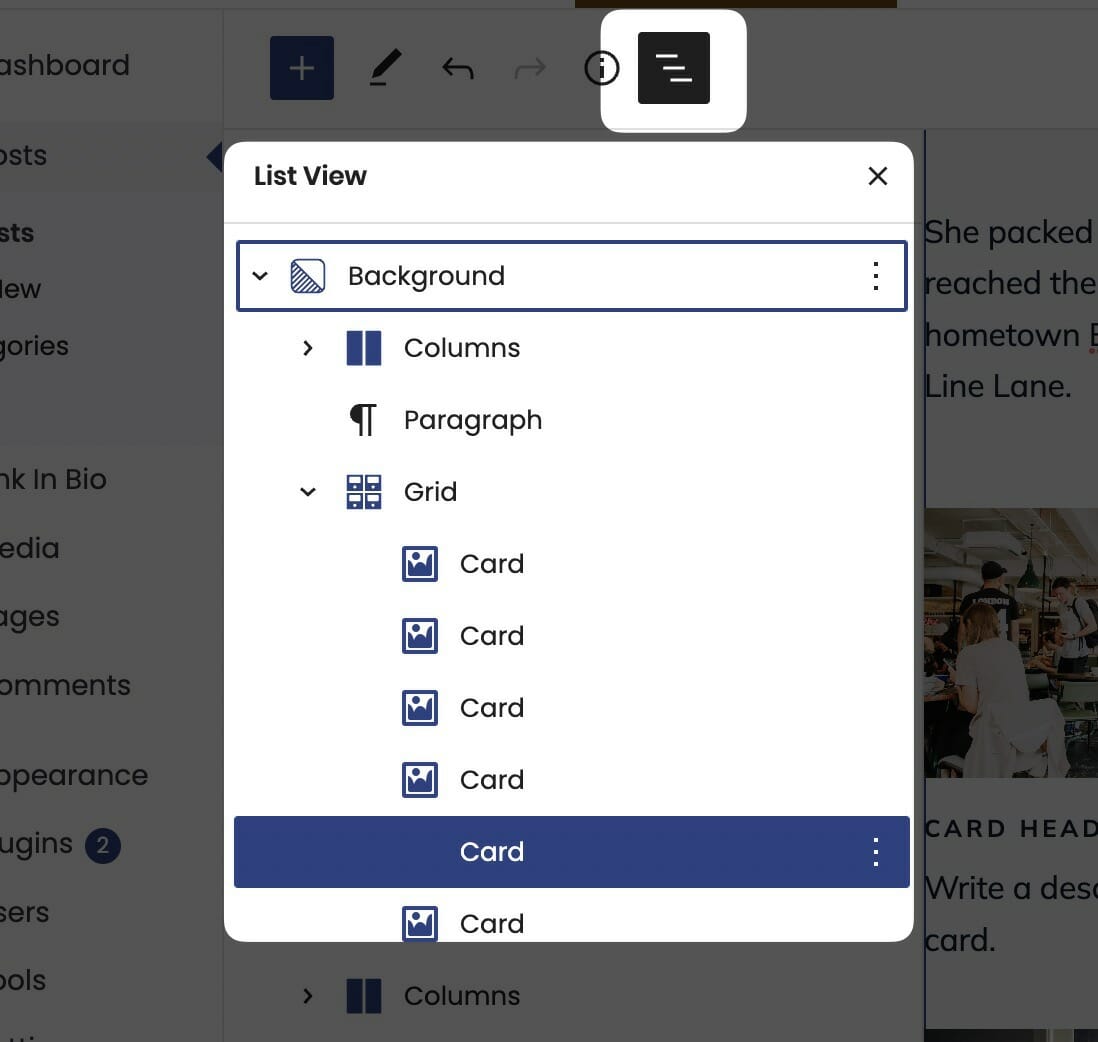
Open list view by clicking its icon in the toolbar to the top left of your page. From there, you can more easily navigate blocks on your page.