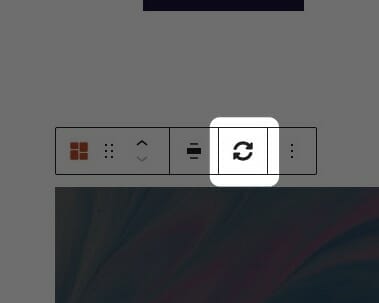
Swap Blocks
Change the order of the blocks on desktop.

The Swap Blocks setting is used to change the order of the blocks on desktop and not on mobile.
This is an important distinction and can be used to control the flow of your website on mobile, giving your users the best mobile experience possible.
Even if Swap Blocks is enabled, displaying your media on the righthand side on desktop, the media block will still appear above your content on mobile.

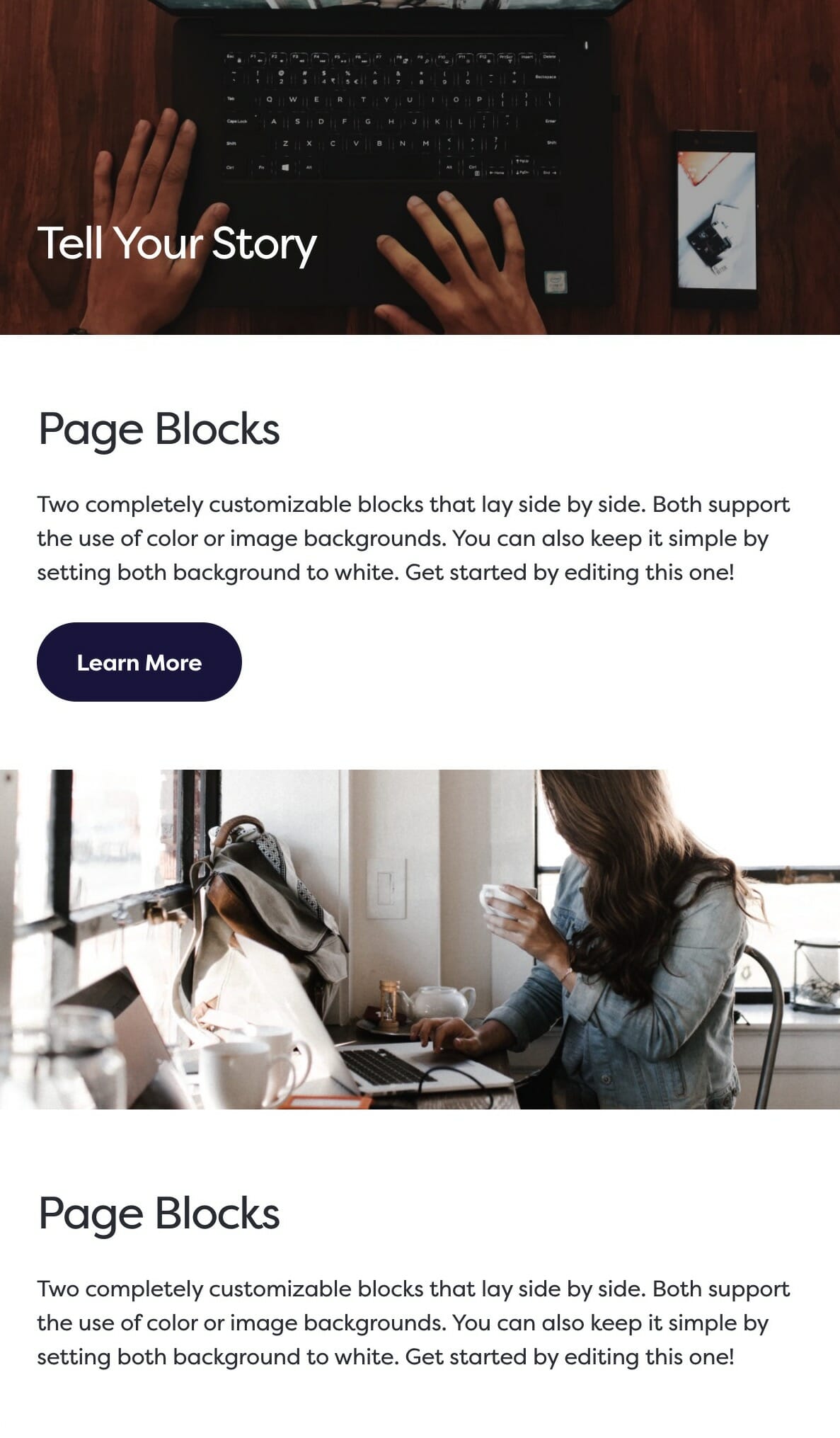
Example mobile stacking.

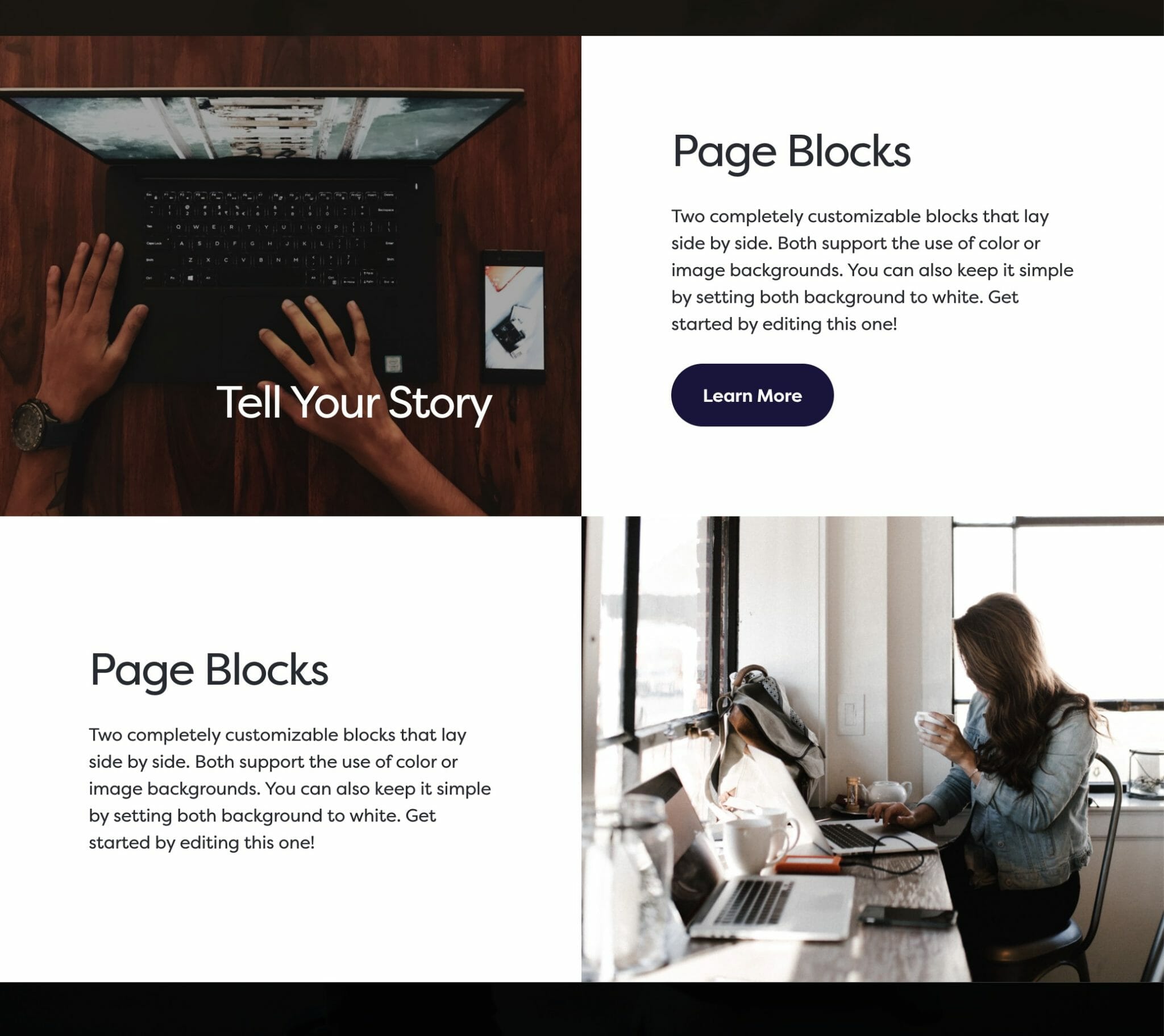
The same blocks viewed on desktop. In this example, the second Blocks group has Swap Blocks enabled.