Using the Classic Small Quote Block
Meet Large Quote Block’s little brother, the Small Quote Block. This is your simple, go-to quote block that allows you to add subtle details to your website. The Small Quote Block is a simple yet bold design that doesn’t take away from the rest of your page, but still conveys important information to your users!
Keeping it Short and Sweet
You might notice that the block editor options don’t appear for this block, but that’s a good thing!
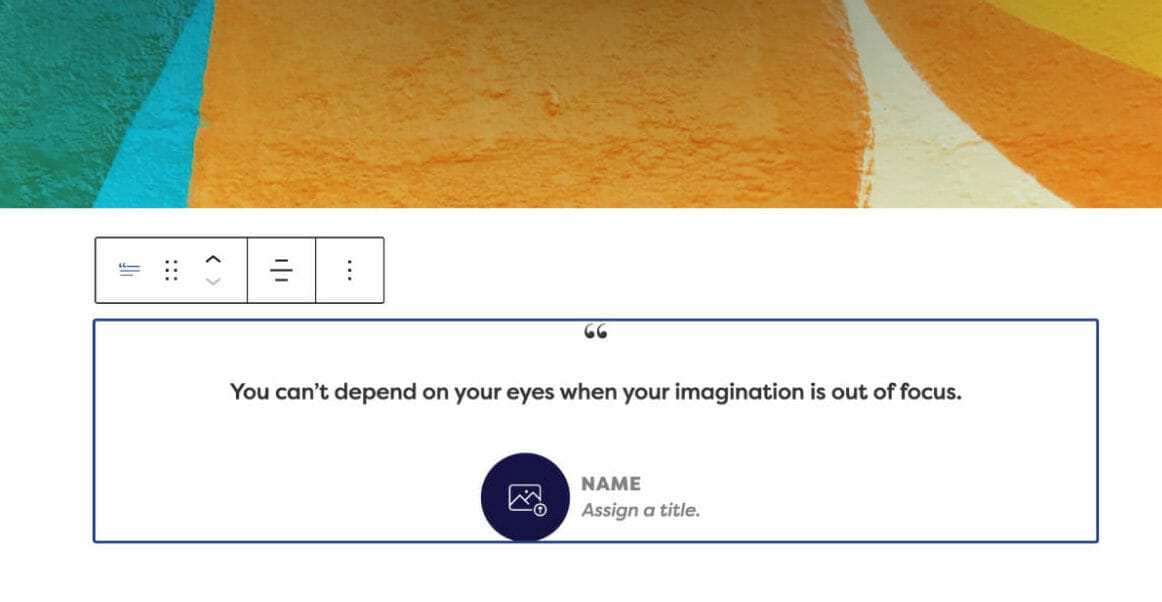
The simplicity of the small quote block – there’s no need for editing. This special little block is made up of 3 parts that you can manage: Headshot, Name, and TItle.
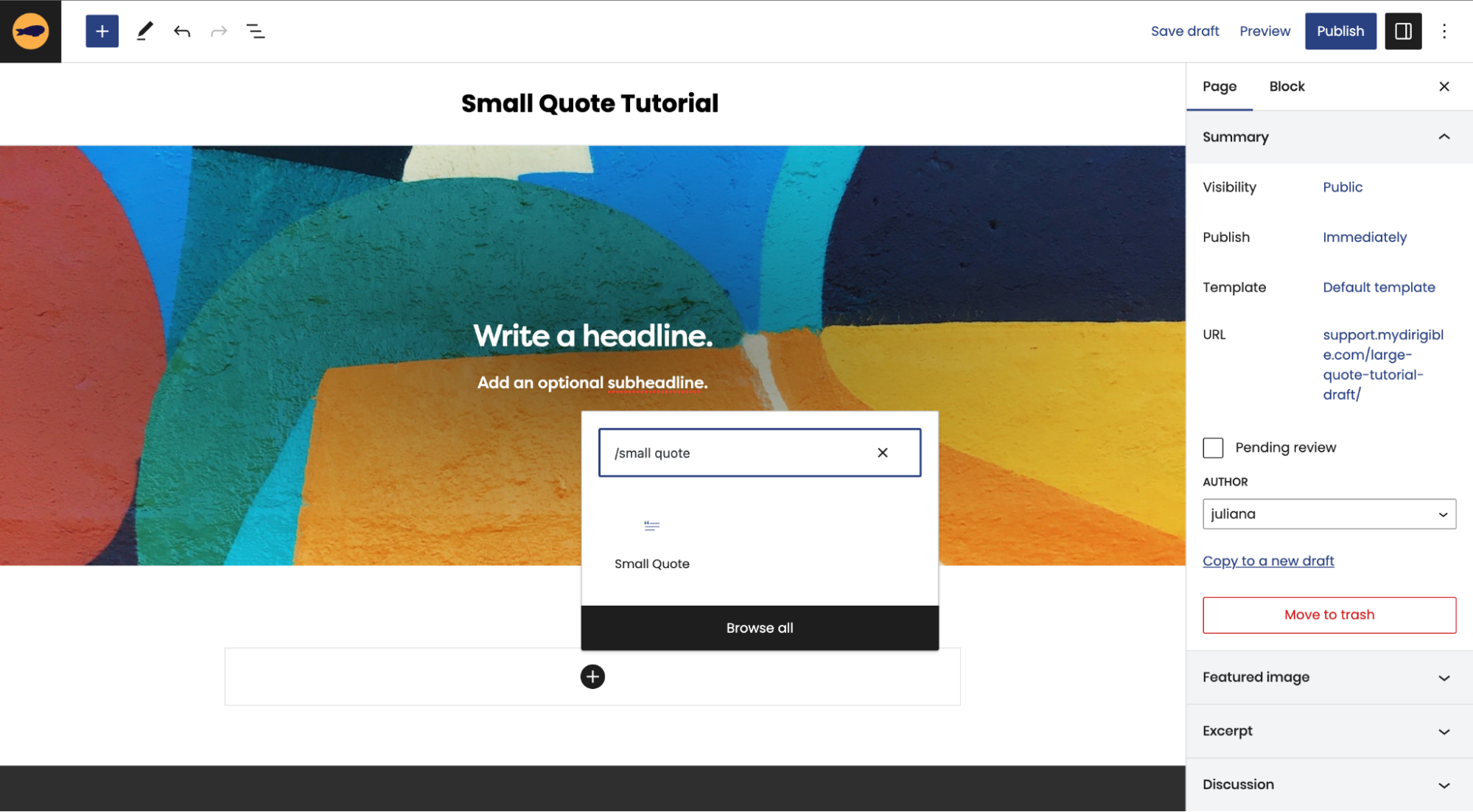
How to add a Small Quote Block:
- Click on the + icon to add a new block to your page
- Type in “/Small Quote” to find the block
- Select Small Quote


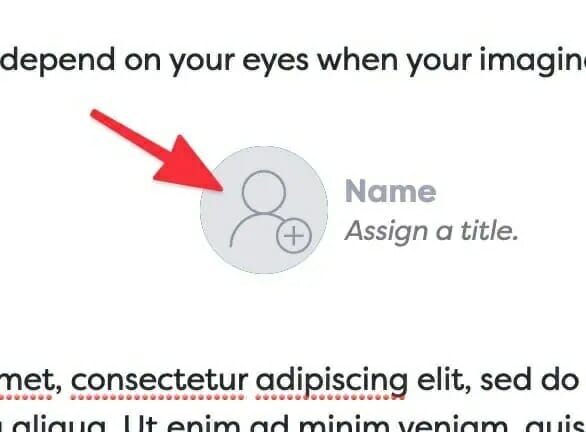
How to add a Headshot to your quote block:
To add a Headshot, click on the headshot icon to open your Media Library. If you don’t add a headshot, the Name and Title fields will appear centered underneath the quote on the frontend.

Looking to Scale Up?
We’ve designed this block to fit well in the middle of text, like a pull quote you’d find in a magazine. If you’d like more sizing options, you can go with this block’s big brother, the Large Quote Block.
Let’s get to Quotin’
It’s always the little things that make life easier. We hope this tutorial helped you learn more about our cool little quote block! The Small Quote Block is the perfect design element that will enhance your site’s content without doing too much.