How do I use Large Quote Blocks?
Learning how to use large quote blocks is as simple as 1, 2, 3! Adding large quotes into your website design makes it more intuitive and easy to read, allowing you to communicate effectively with your users.
Take a minute to read this short tutorial about how to use Large Quote Blocks in the Dirigible Platform website builder.
Which Quote Block is right for you?
In this case, let’s say you’re adding a page to your website about a famous artist. You would want to choose a large quote block to display your favorite line from a song so it can stand out and everyone can read it!
Steps to adding a Large Quote Block:
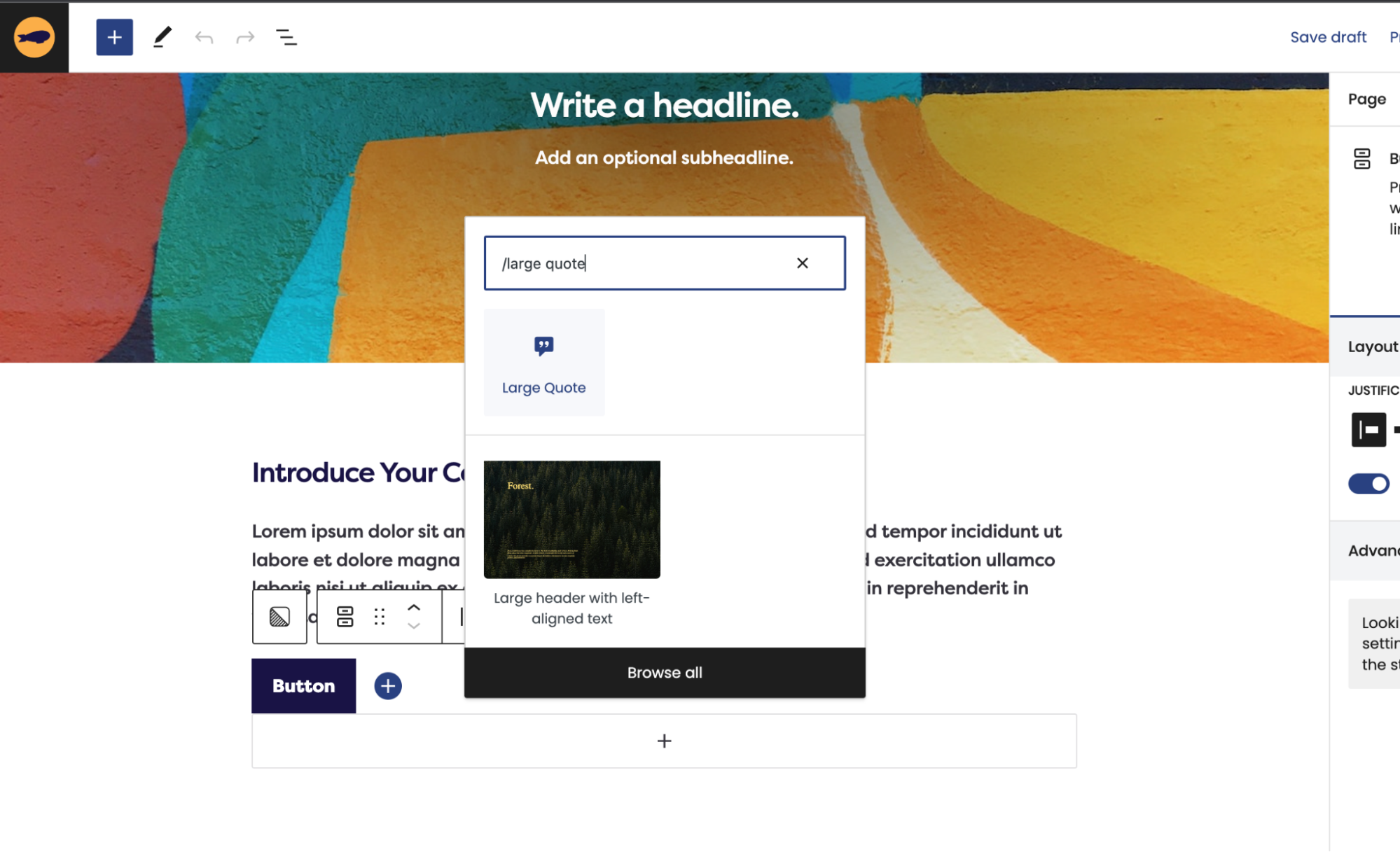
- Click on the + sign to add a new block to your page
- Type in “/Large Quote” to find the quote style you want to add
- Select Large Quote


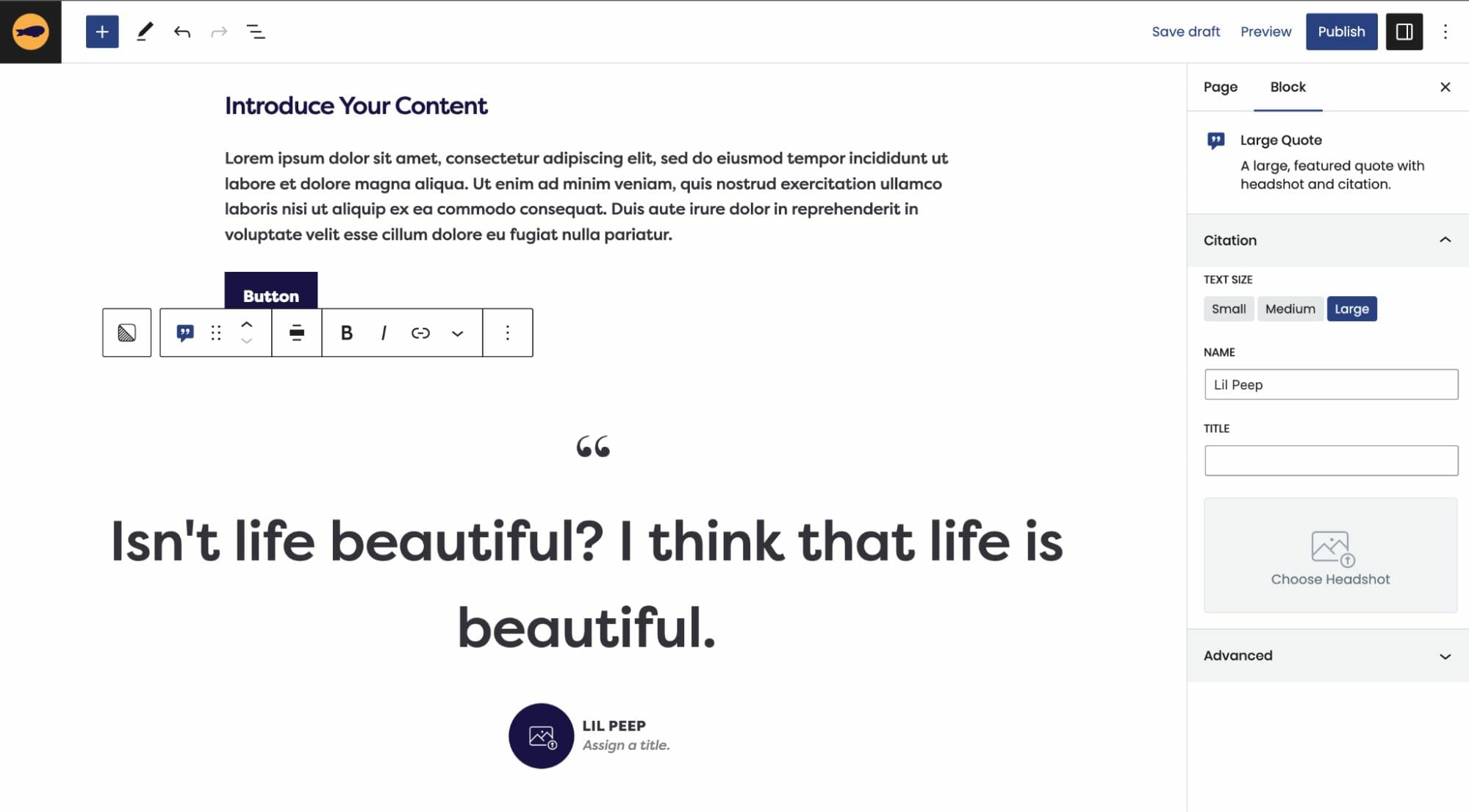
You can also edit the text size from the following text size options from the block editor sidebar on the right.

Small
The small text size is the same size as the Small Quote block, which is the same size as your paragraphs. You can change this in the customizer.
Medium
Medium is the default setting. This sets font size to 2.6vw, which grows proportionally with window width.
Large
The large setting sets font size to 3.8vw, which grows proportionally with window width. When using this setting, we recommend keeping an eye on the length of the quote
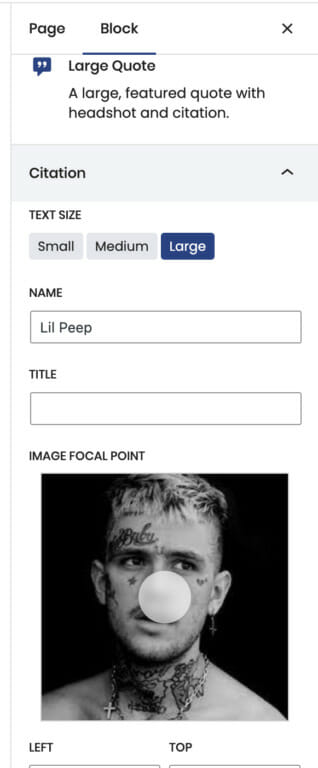
Adding a Headshot:
To add a Headshot, click on the headshot icon to open your media library. If you don’t add a headshot, the Name and Title will appear centered underneath the quote on the frontend.

Cool Design Updates for Your Site to Look Like a 10
We adjusted the styling to make this block more prominent on the page, and have moved the quote marks from the sides of the quote text to a single quote on top!
Don’t Forget!
Remember that large quotes make certain content in your website stand out from the rest, so be strategic about where you want to place them!
Dirigible’s Large Quote Blocks are powerful design tools to take your website to the next level. We hope that this tutorial helps you leave a lasting impression on your users with Dirigible’s Large Quote Block 👏