Navigating Blocks
- Home ›
- Using WordPress ›
- Site Editing ›
- Navigating Blocks
Navigating Blocks
When editing a page, there are two tools available for navigating and organizing your page blocks; the Block Navigation List View and Block Navigation Menu Items.

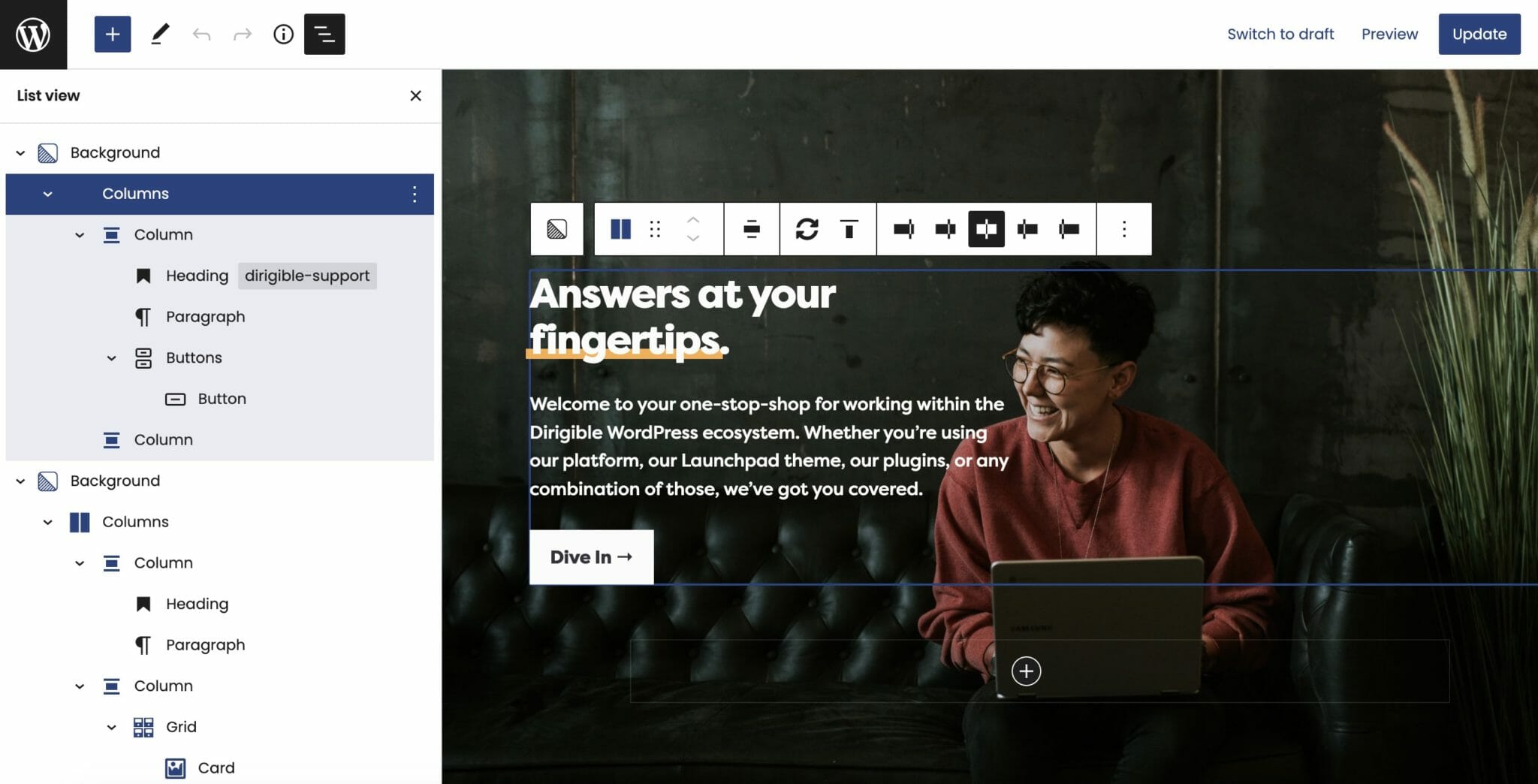
List View in the editor.

Block Navigation Menu Items in the editor.
Block Navigation List View
The List View provides an easy-to-see hierarchical and editable outline of the blocks that make up a page.

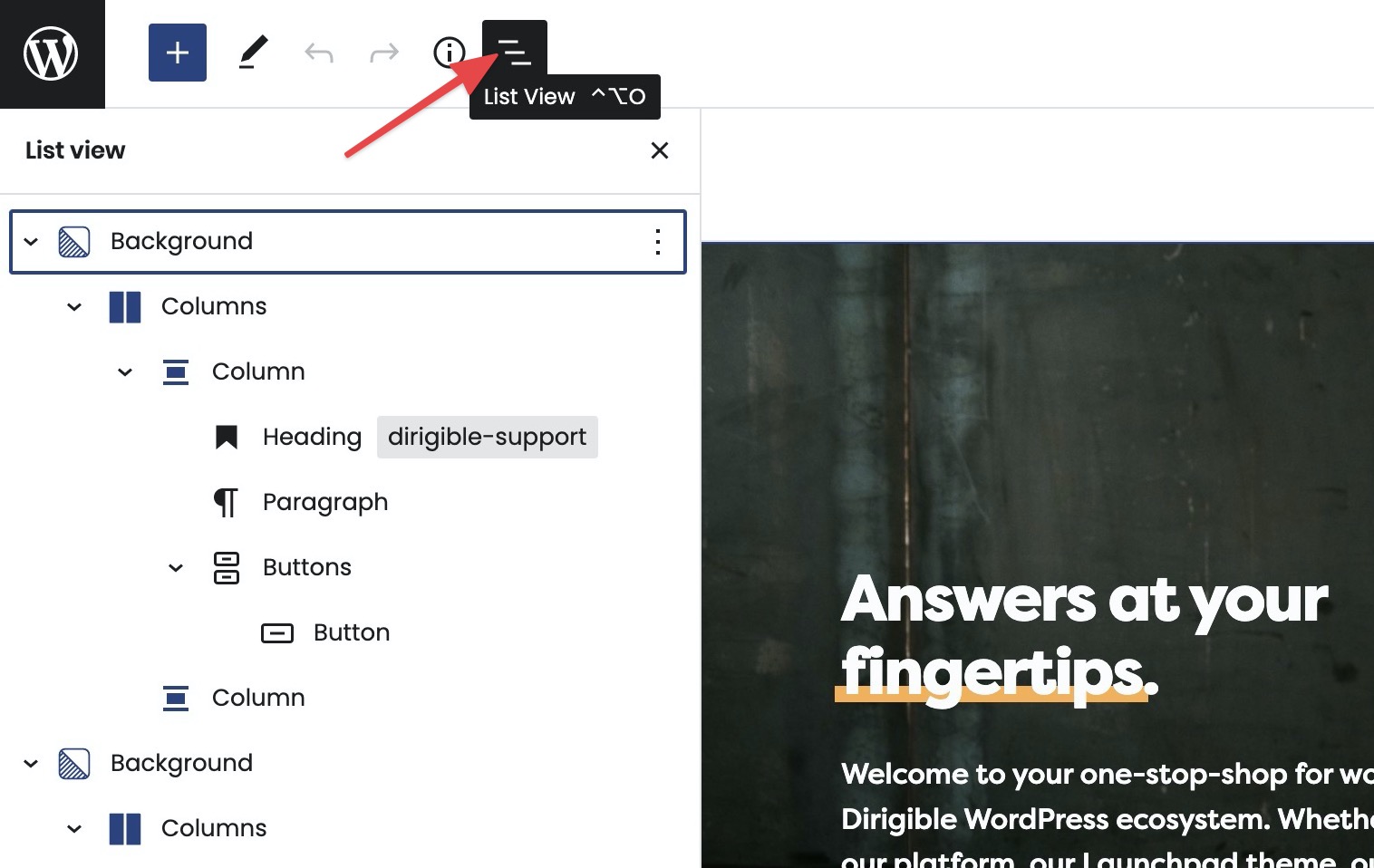
Opening the List View
To open List View, click the three-lined icon at the top of the page in the editor.

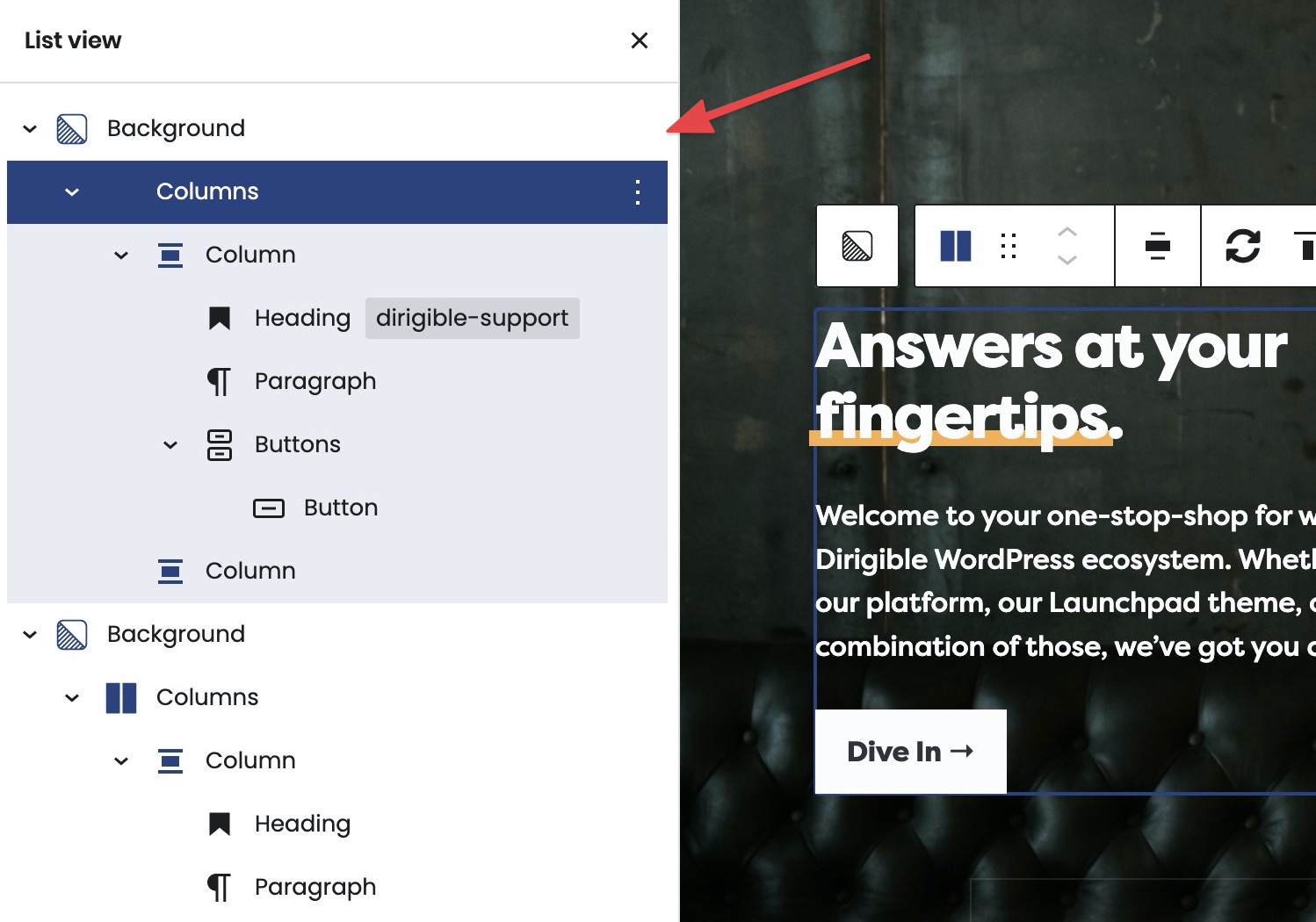
Selecting and rearranging blocks in List View
Within the List View you may reorder individual blocks by dragging and dropping the blocks within the outline.
To make further edits to a block, simply click on the desired block in the List View and a block outline will appear on the page along with the selected block’s menu.
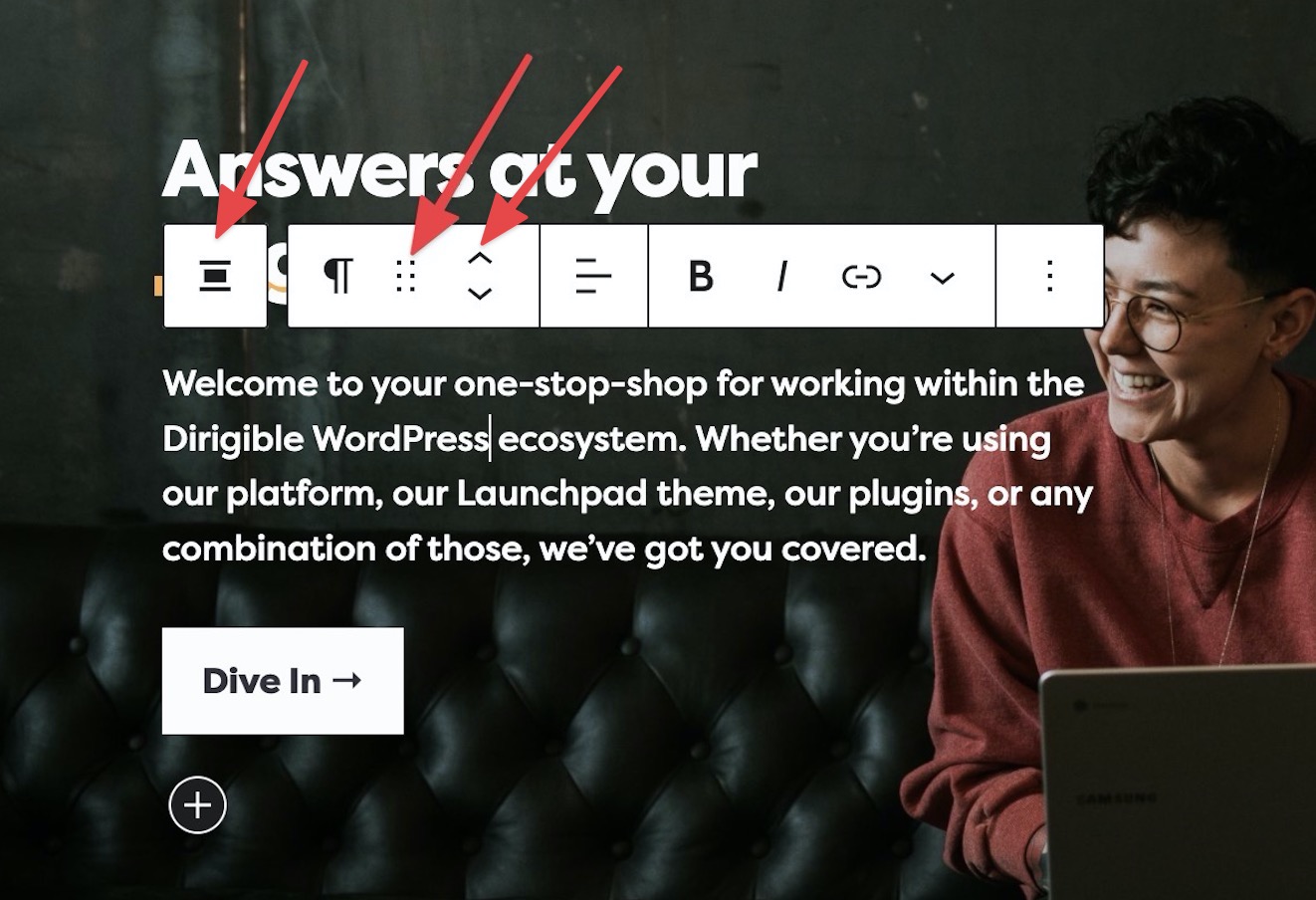
Block Navigation Menu Items
Each block’s menu contains Menu Items for navigating and rearranging blocks on your page.

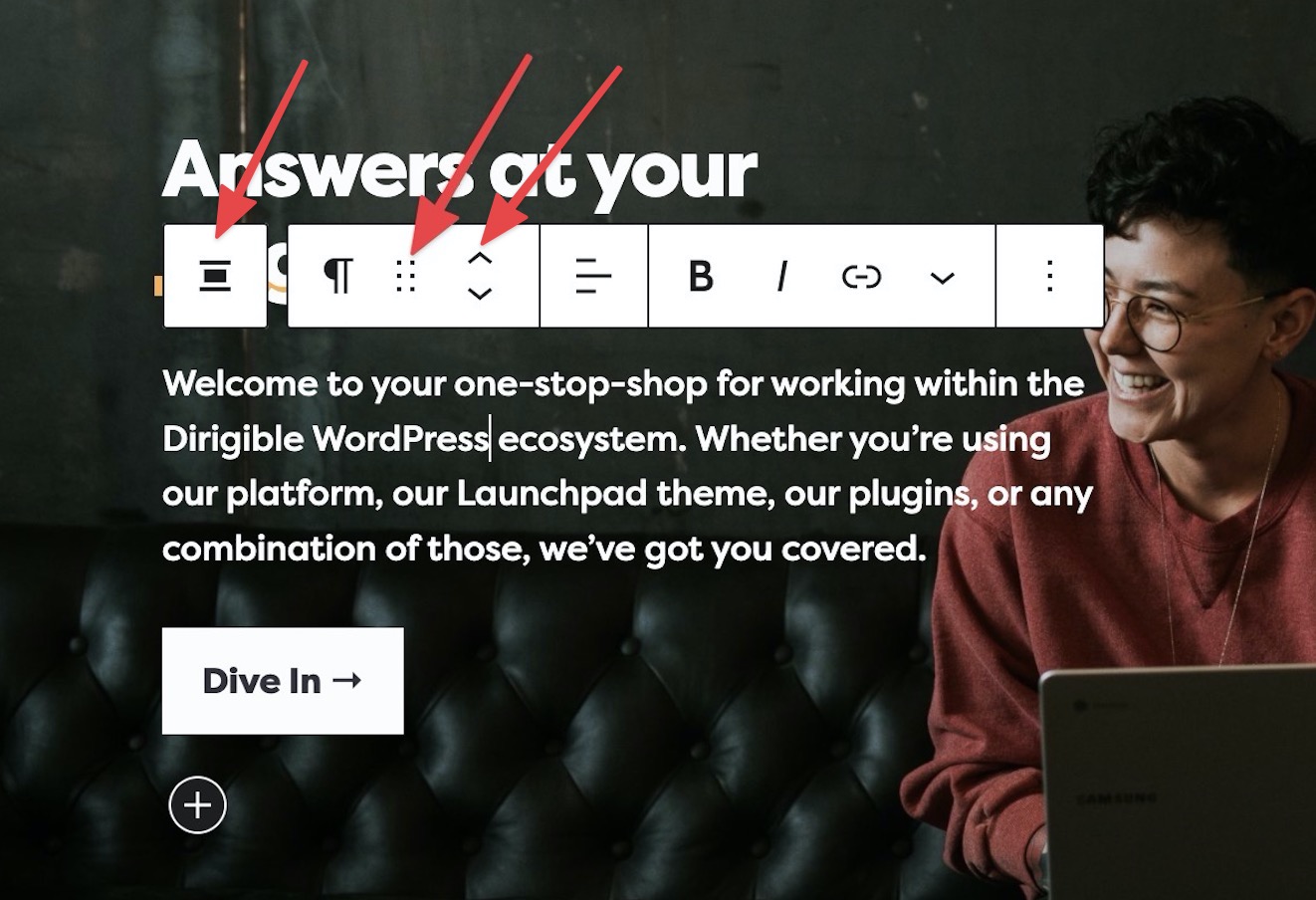
Block Navigation Menu Items
Each block’s menu will contain a button for selecting the block’s parent, a 6-dot icon for dragging to reorder the selected block, and arrows you may click to reorder the selected block.

Selecting a Parent Block
The first icon in a block’s menu displays the selected block’s Parent Block. To navigate to the Parent Block, simply click the button.

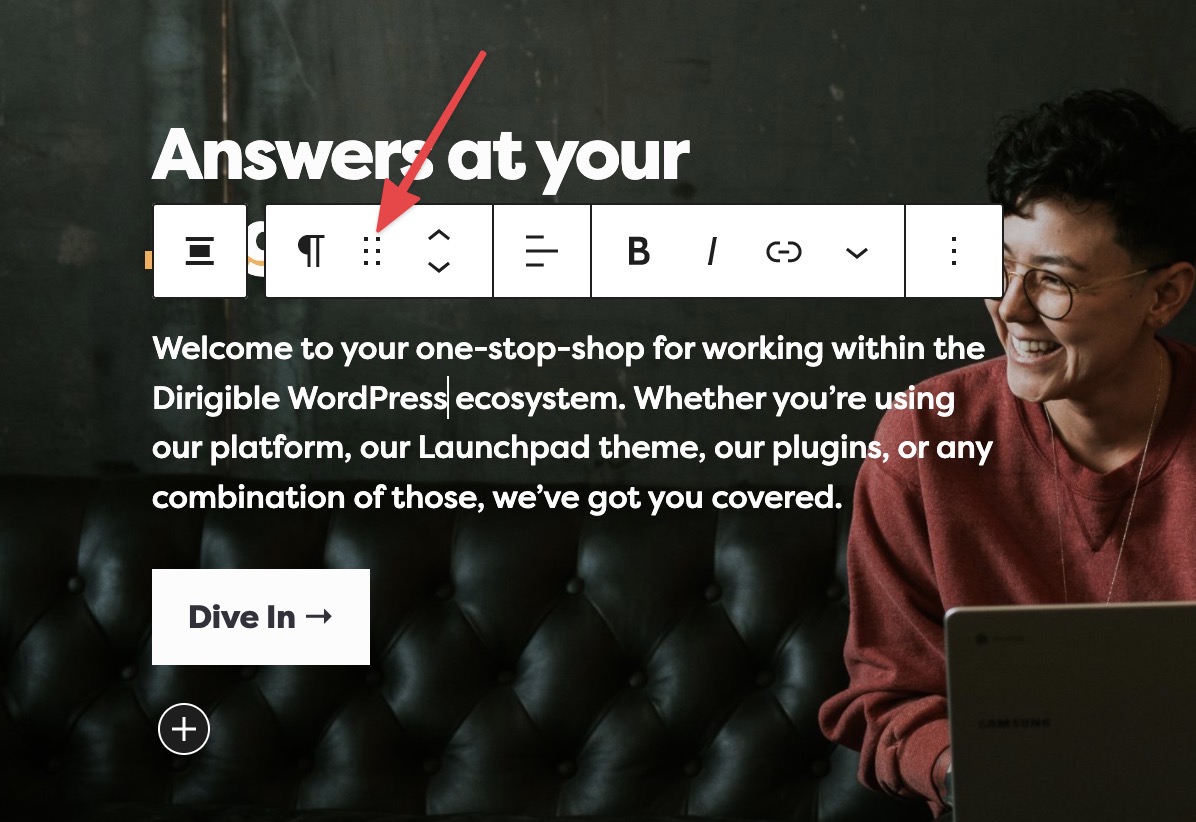
Dragging to Reorder
To rearrange blocks on a page by dragging and dropping, click on the 6-dot icon and drag the block to your desired position.

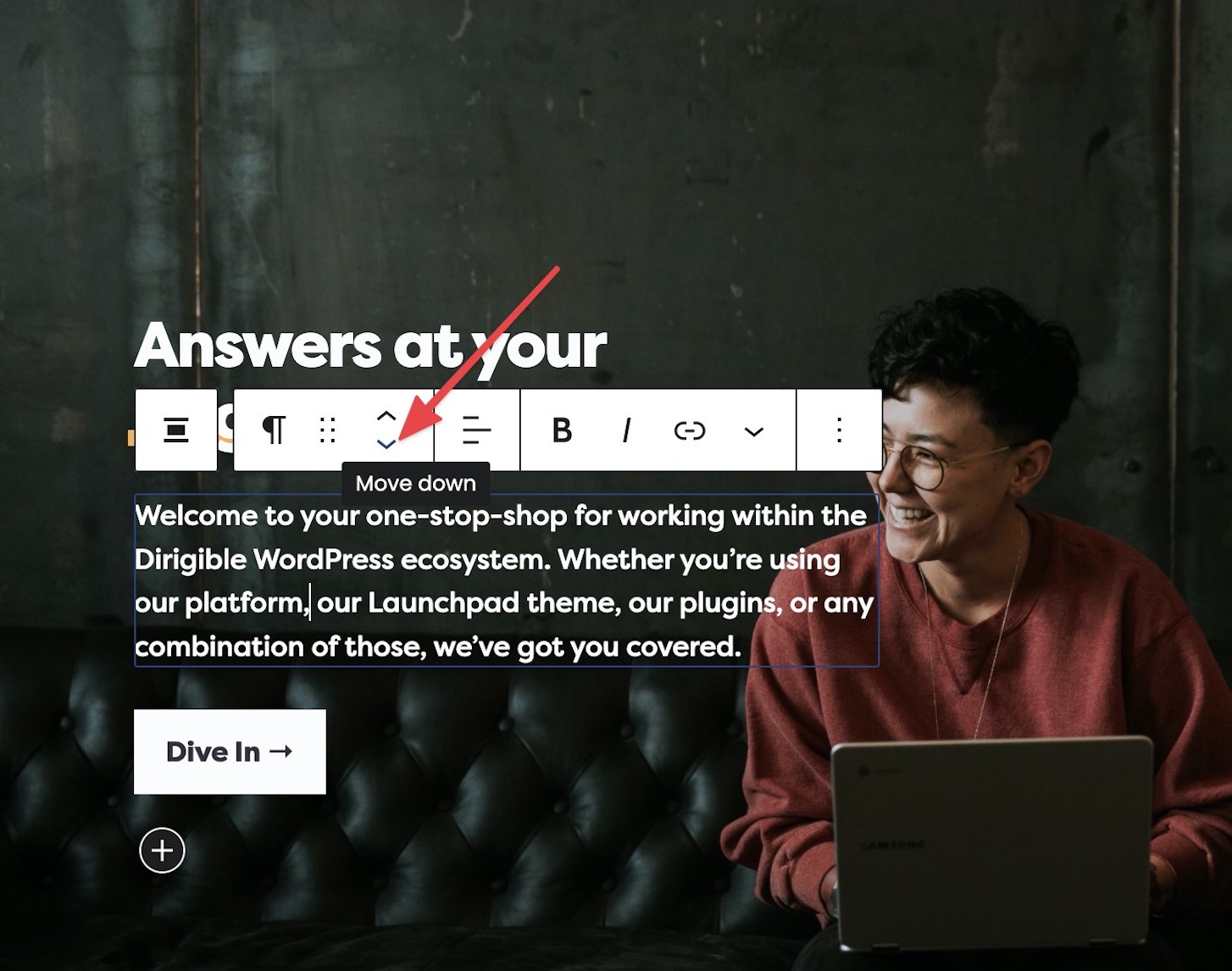
Using the Arrows to Reorder
Each block menu also contains arrows that you may click to reorder the selected block on the page. These changes will also be reflected in the List View outline.