Including Titles
- Home ›
- Using WordPress ›
- Page Editing ›
- Including Titles
Including Titles
Pages and Posts are different types of content, and we handle each differently.
Pages tend to be layout-rich, so we’ve left the block layout entirely freeform. You’re allowed to use any block to begin the page, even if that means the page has no discernible title. While we definitely don’t recommend this, we’ve left that power up to you. We recommend using a Post Title, Hero, or Heading block set to <h1> so that you get a proper <h1> tag to start your page. This is best practice for SEO. Generally, you want the <h1> tag to be the first text content on the page. Using a Hero block handles this for you, but you can use any layout you’d want. Another common example would be a Columns block with a featured image on one side and a <h1> title with supported text on the other.



Writing a blog post? We got you.
Posts, on the hand, tend to be text-based and, in most cases, are formatted more like articles with long-form text. While we allow all blocks to be used on posts, if we don’t detect either a Post Title or Hero block as the first element on the page, we automatically add a title section that includes the title of the page and the Featured Image if applicable.

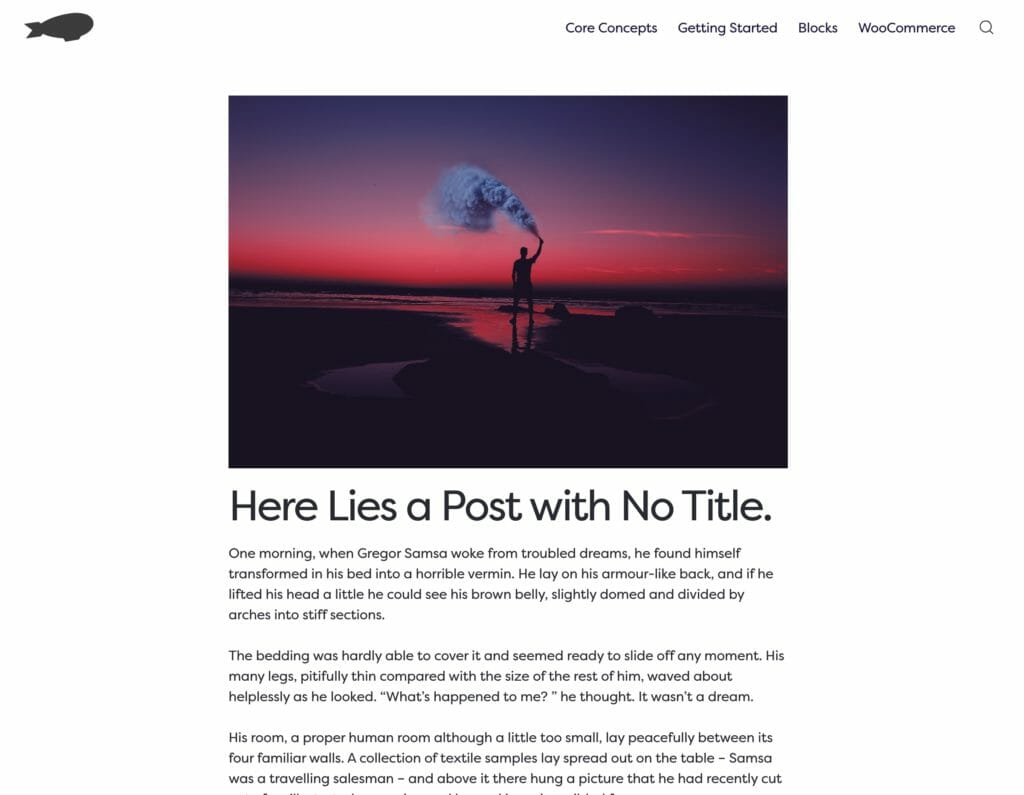
Auto Generated Titles
As you can see, this post has a title and a featured image. If the posts on your site are for written as articles for a blog, this might look pretty familiar to you. The only problem is there’s not a block at the top of the to generate a title section on the frontend of your title.

Fear not!
For blog posts, we’ll automatically take the title and Featured Image and put it on top of the page. If you’d like to customize this, you can use either a Hero or Post Title block. If either of these blocks are the first block of a page, we defer to the custom block. This way, you’ll be able to fully customize the beginning of your page.
Remember!
We only auto-generate a title section for posts! It’s up to you to make sure your page layouts include a title. With great power comes great responsibility!