Editing
- Block Recovery
- Creating a Mobile Menu
- Duplicate Page to Publish Later
- Gravity Forms Looks Weird
- How do I change my colors?
- How Do I Change My Font Sizes in WordPress?
- How to add a clickable telephone number to your website
- How To Add/Update a Button on Your Site’s Main Menu
- How to Use Price Lists
- How to Use the Hero Block
- I Can’t Delete Buttons
- Learn How to Use a Vignette on Your Website
- My buttons aren’t centered even when set to be center aligned.
- My Circle Images Look Wrong
- My Sidebar Is Missing in the Editor
- Use the List Block to Make, Well, Lists!
- Using Sections and Backgrounds
- What is a Quote Block?
- What is a Site Title in WordPress?
Learn How to Use a Vignette on Your Website
The Vignette Block is an innovative design element that brings your website to life. It consists of the classic Media and Text UX format, but can be customized in unique ways!
Discover new ways to make your content stand out from the rest using our Vignette Block!
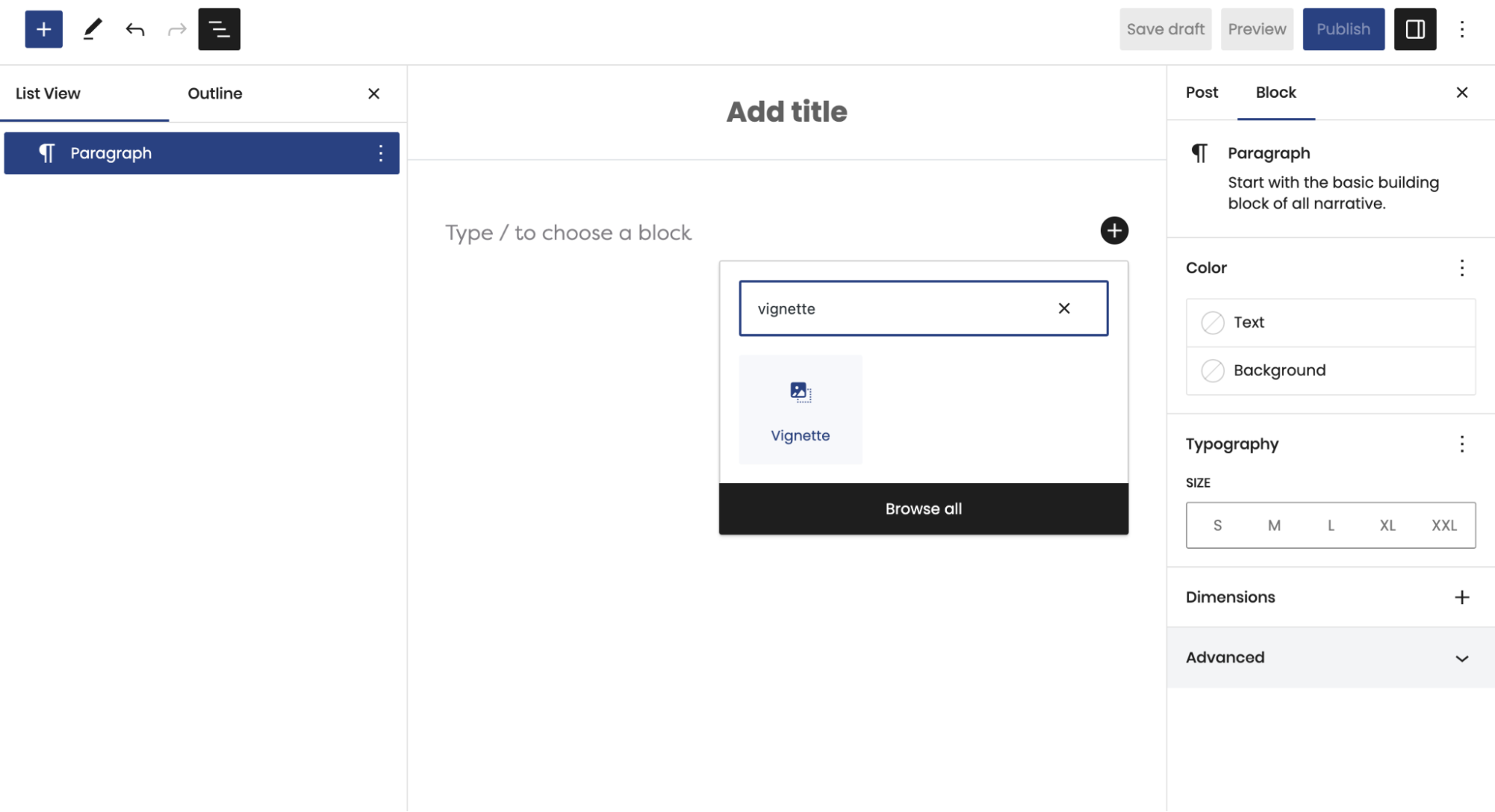
Steps to adding a Vignette Block:
- Click on the + icon to add a new block to your page
- Type in “Vignette” to find the Vignette Block
- Select Vignette


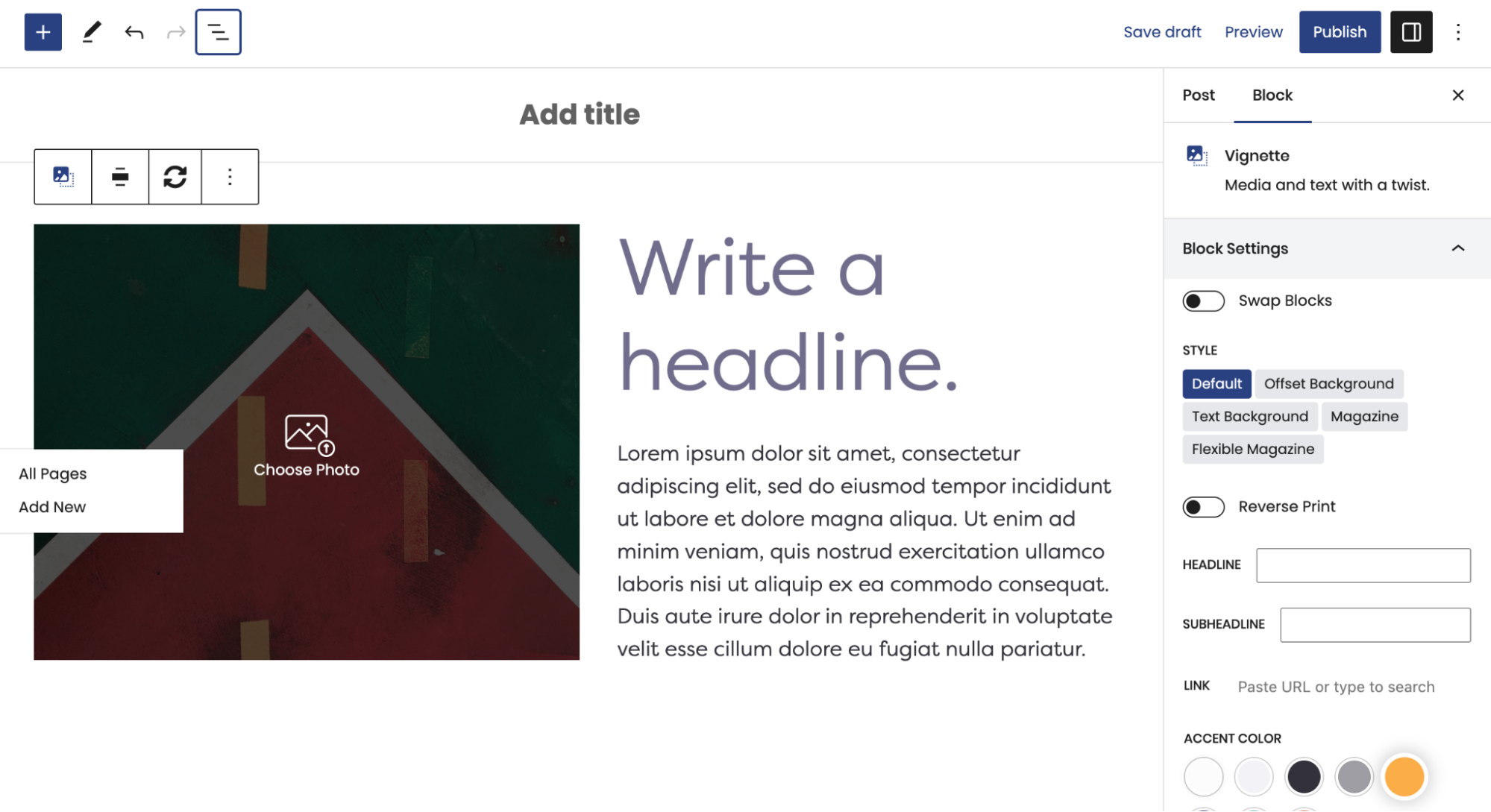
What’s Next?
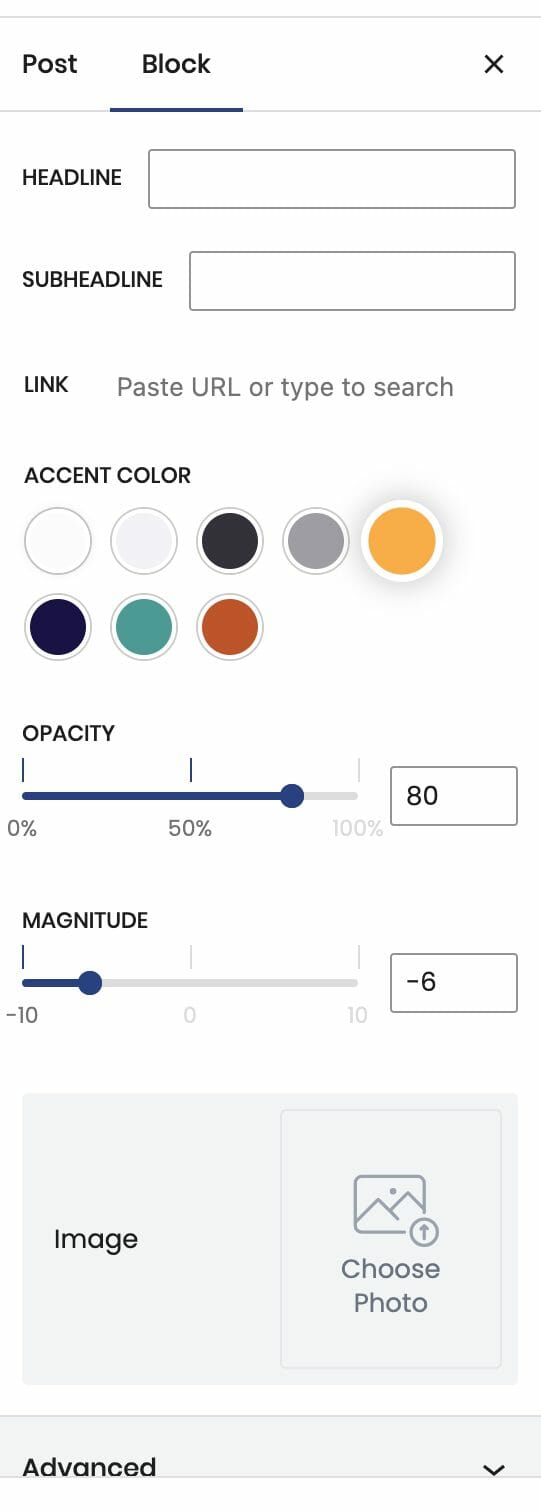
After adding your Vignette to your page, the block editor will appear on the right side of your screen. Now, you can play around with the different block settings to customize your Vignette!
Visit our Knowledge Base post on Vignette to learn more about the different styles and how they work.

Our versatile Vignette Block is designed to captivate your users and highlight content that won’t be overlooked. We hope that this tutorial helps you get started on designing a beautiful, unique website that will stand apart from the rest!