Editing
- Block Recovery
- Creating a Mobile Menu
- Duplicate Page to Publish Later
- Gravity Forms Looks Weird
- How do I change my colors?
- How Do I Change My Font Sizes in WordPress?
- How to add a clickable telephone number to your website
- How To Add/Update a Button on Your Site’s Main Menu
- How to Use Price Lists
- How to Use the Hero Block
- I Can’t Delete Buttons
- Learn How to Use a Vignette on Your Website
- My buttons aren’t centered even when set to be center aligned.
- My Circle Images Look Wrong
- My Sidebar Is Missing in the Editor
- Use the List Block to Make, Well, Lists!
- Using Sections and Backgrounds
- What is a Quote Block?
- What is a Site Title in WordPress?
How to Use the Hero Block
introducing your website pages just got easier! The Hero is the first element that users set their eyes on once they land on your page. Think of this special block as the “first impression” section of your website!
Dirigible’s Hero Block is a versatile and seamless addition to your website building goals. It allows you to display eye-catching imagery with text. There’s also plenty of options to display the Hero Block vertically and horizontally – you can edit these features any way you want!
Learn how to build a captivating website using our Hero Block.
Steps to Adding a Hero Block:
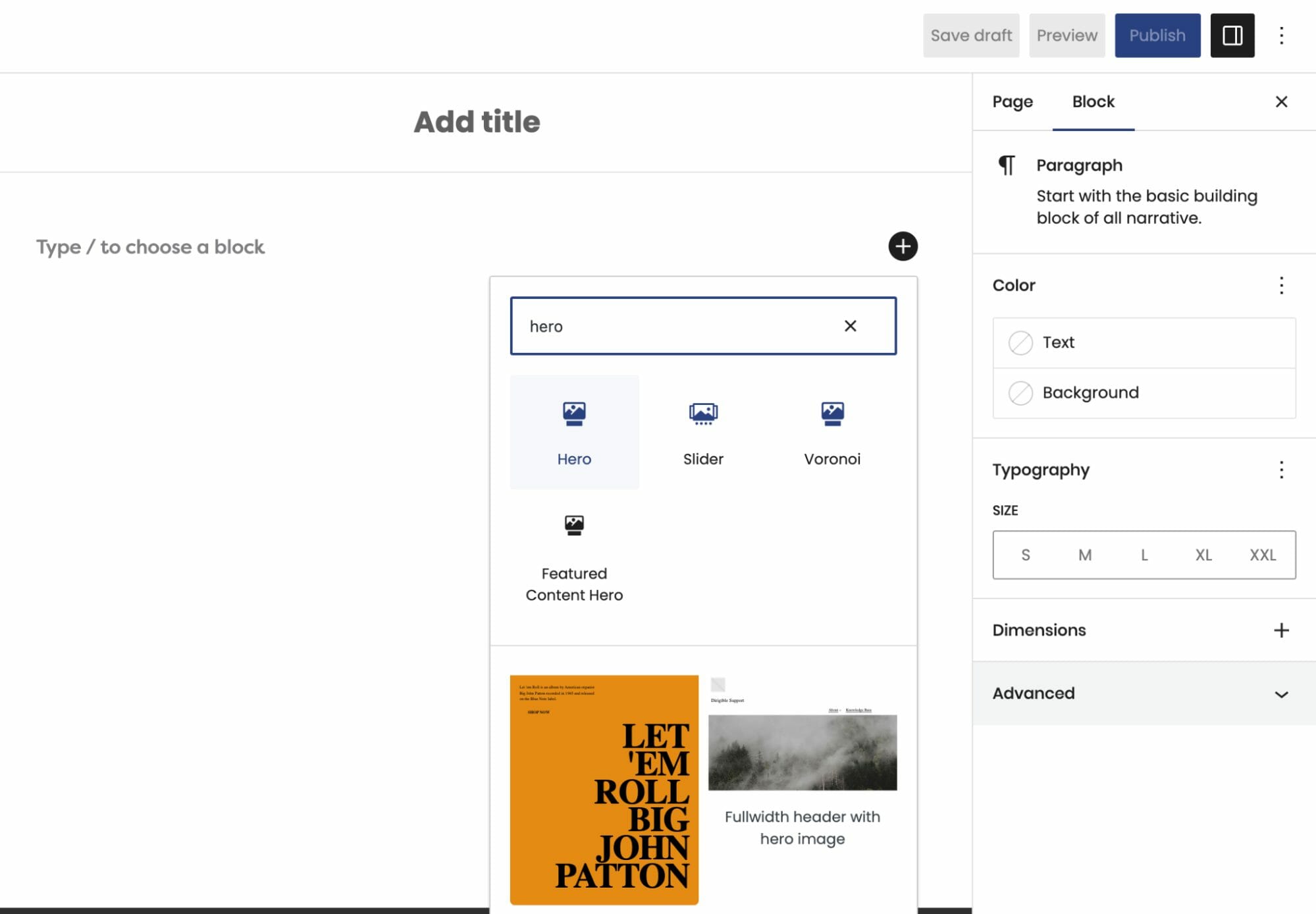
- Click on the + icon to add a new block to your page
- Type in “Hero” to find the Hero
- Select Hero


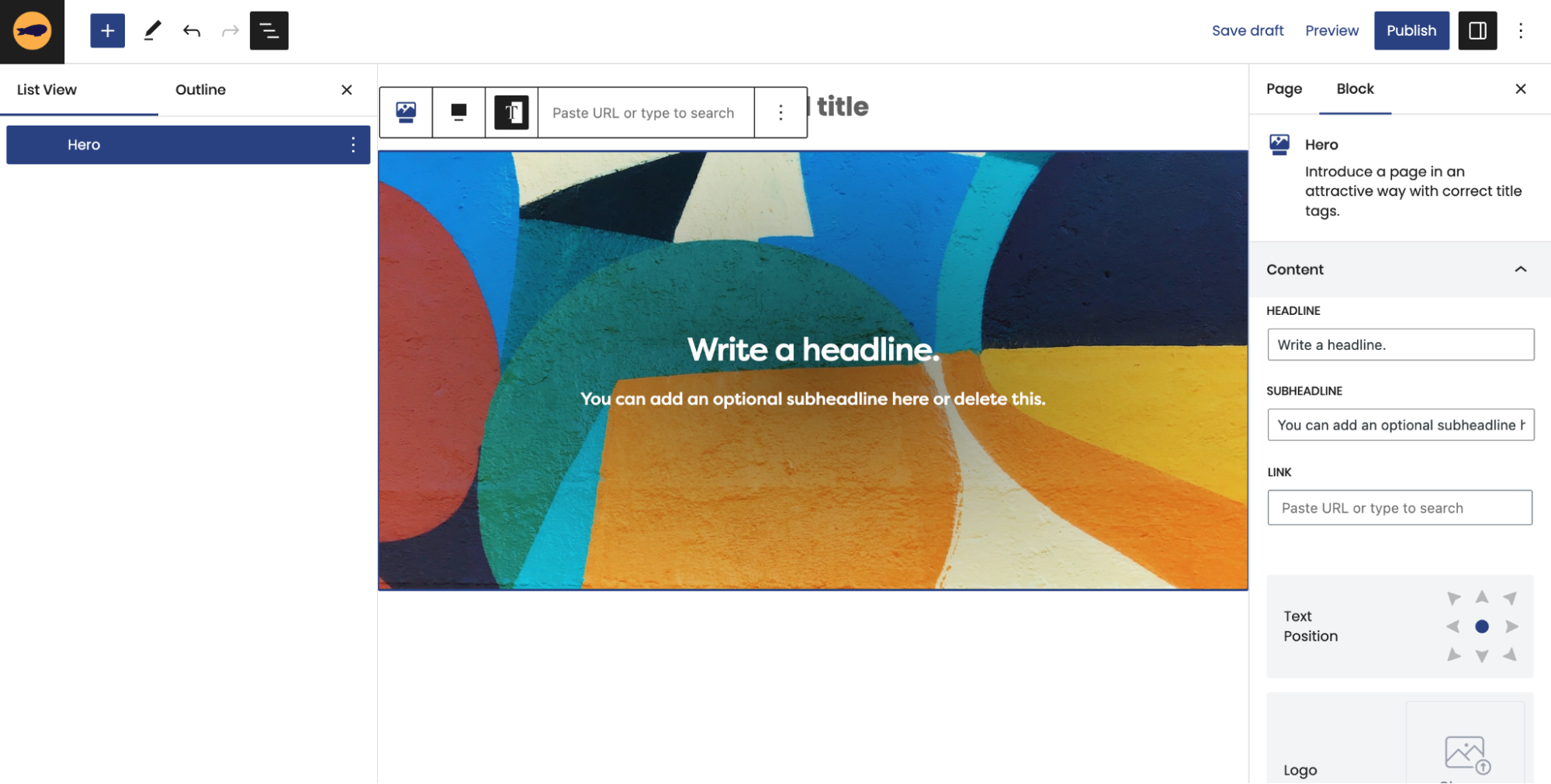
Now that you have opened up a Hero Block, you can edit its four different content fields: Headline, Subheadline, Button, and Logo. You can edit these inline or in the block editor on the right.
Click on our knowledge base post to learn more about how to maximize your Hero’s features!
We hope that this tutorial will help you leave a lasting impression on your users when they visit your website!