Logo Carousel
- Dirigible Plugins
- Home ›
- Dirigible Plugins ›
- Extended Blocks ›
- Logo Carousel
Logo Carousel

See Logo Carousel in action!
A slider made for logos
Usage
Logo Carousel is a unique way to add intrigue to your site. Cycle through images or logos to add an accent to pages. Try it out, the possibilities are endless!
Parent Settings
The parent block (named Logo Carousel in the editor) has the following settings.
Block Width
Blocks can be set to one of three widths in the editor: Default, Wide, or Full. Blocks will interact with adjacent blocks differently depending on their width.

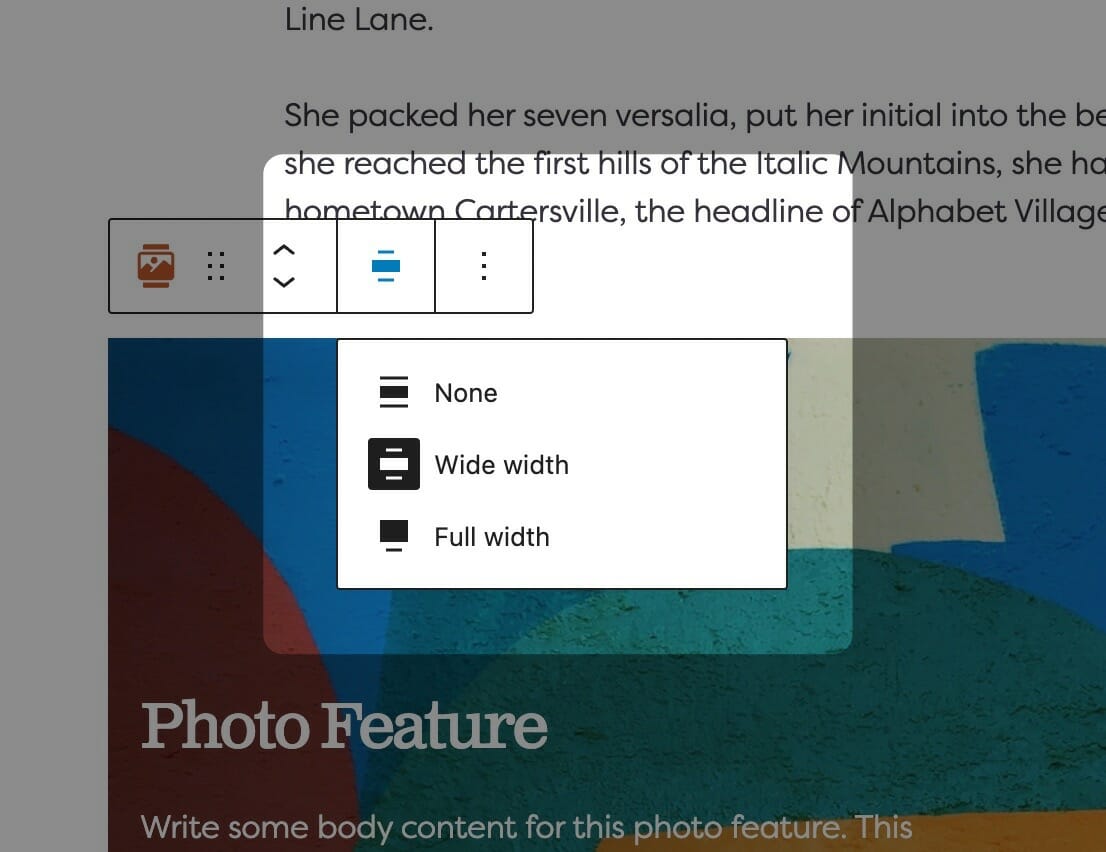
Adjusting Block Width
The block width setting is found in your block context bar, which will show up above the current block that you have selected. A block that supports the block widths will show its current width icon in the context bar, and clicking it will allow you to change the width.
If you have the Top Toolbar setting selected, the block context bar will always show at the top of your page, not at the top of your block.

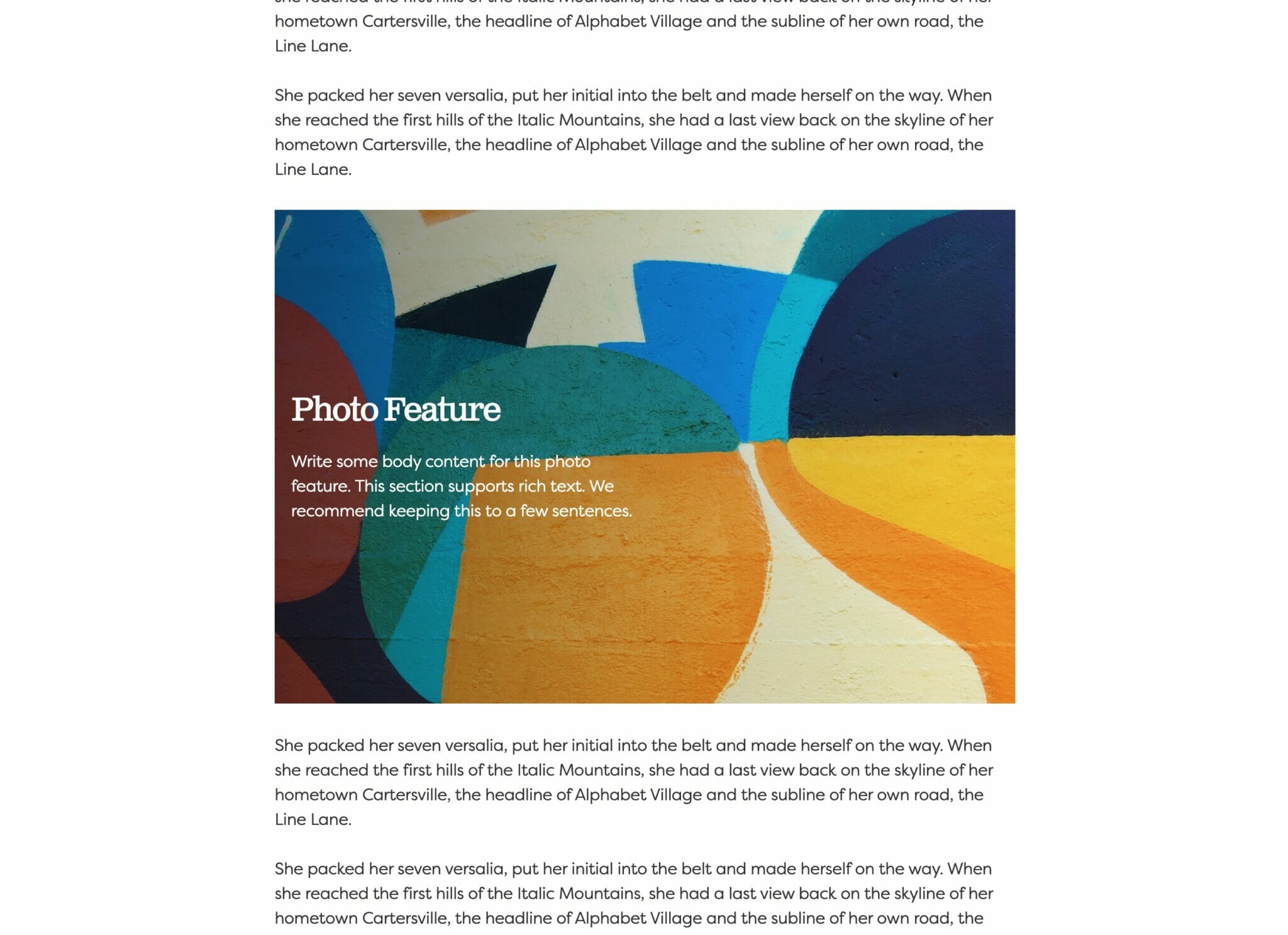
Default Width
The default width of your content is determined by the value set in your Customizer. You can find this setting under Styles » Widths » Content Width. This is the default width of most text-based content and most blog pages. We recommend keeping this set so that your content retains maximum readability, which most studies agree is around 50-60 characters per line.

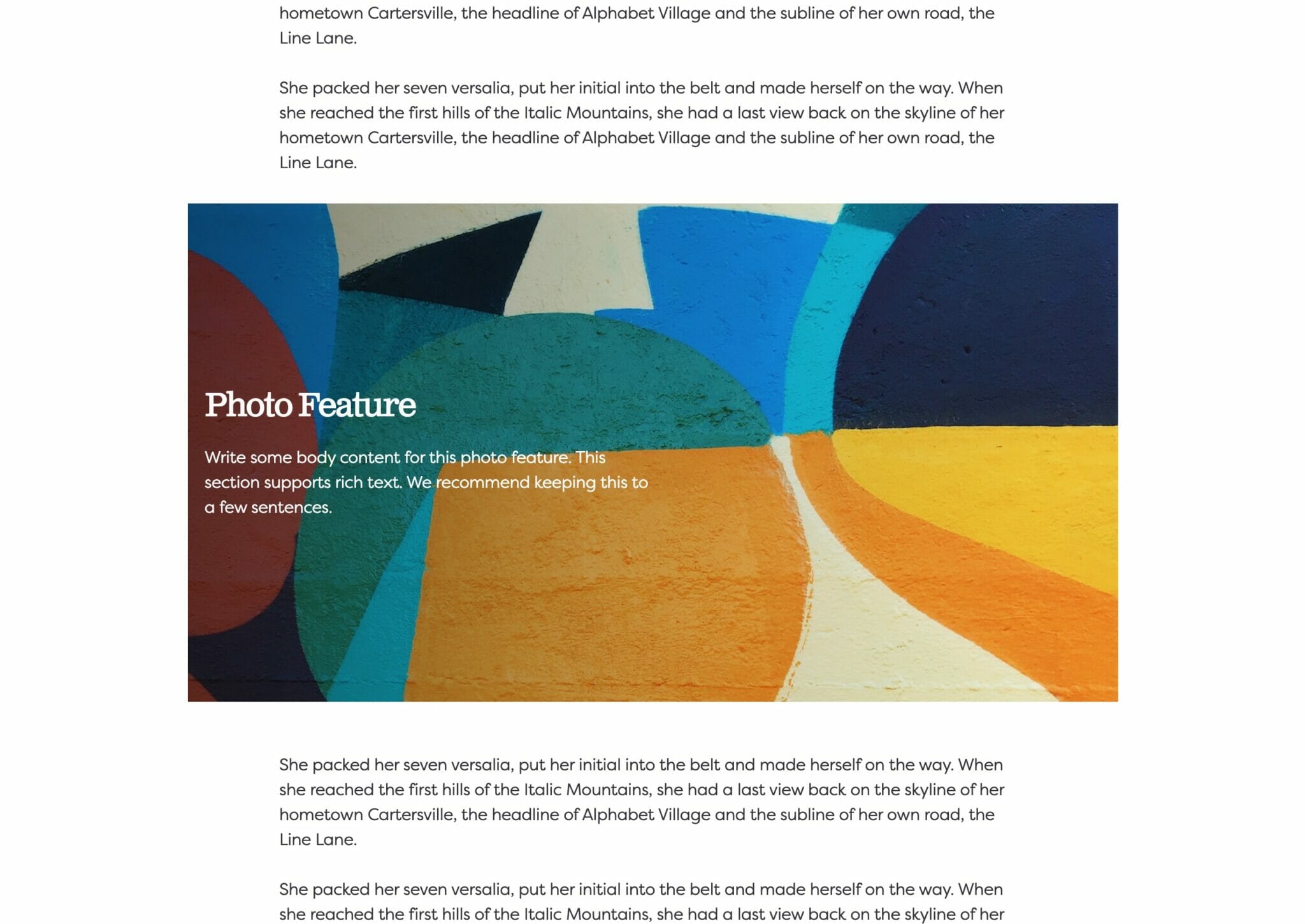
Wide Width
Wide width content will take up 75% of the available width on the page or the default content width set on your site—whichever is larger. In effect, this makes content take up more of the available screen real estate. When used in conjunction with other wide width blocks, you can shape your webpages in many different ways.

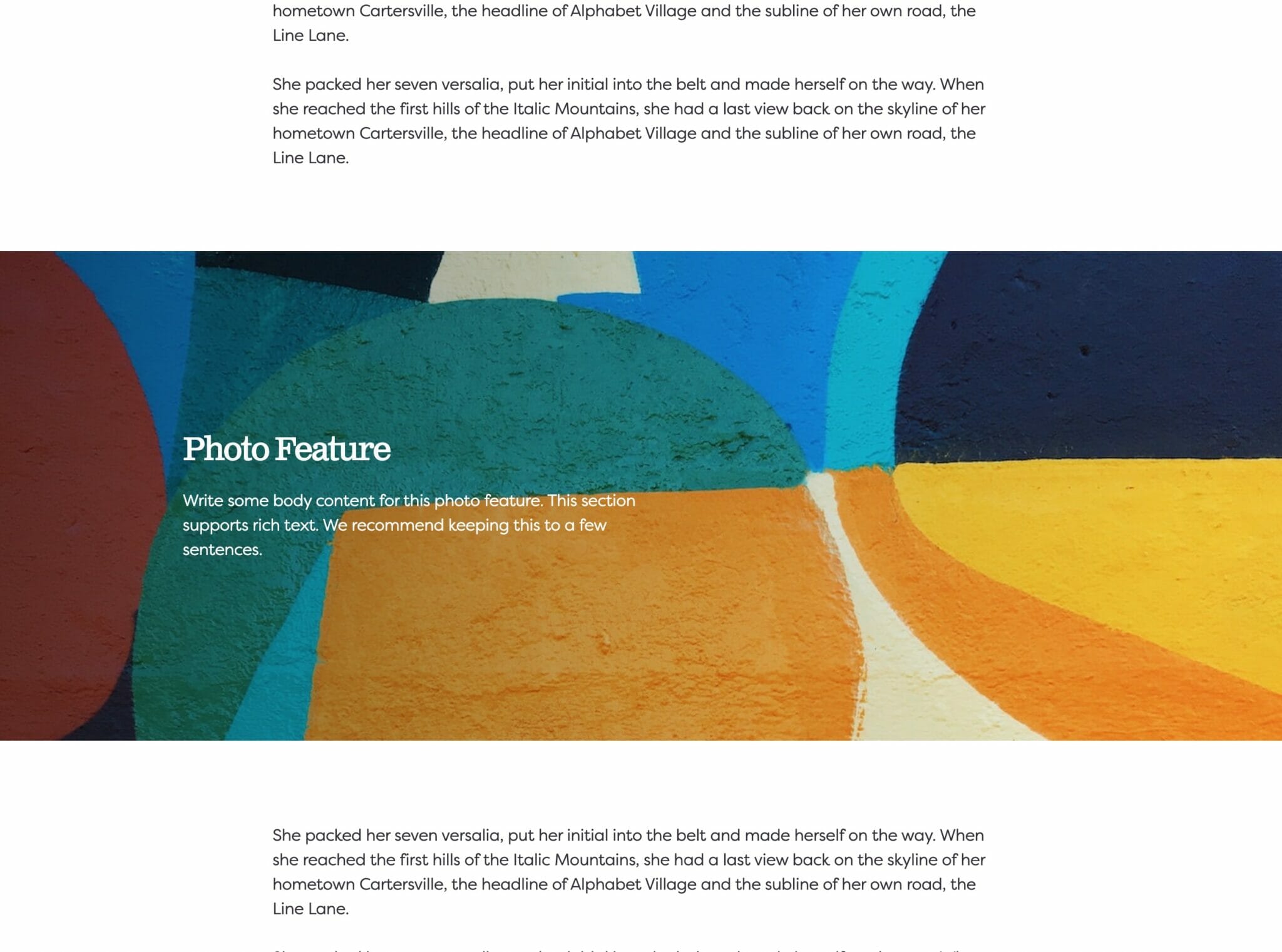
Full Width
Full width content will always take up 100% of the available width on the page. When placed next to default or wide width content, margin will be applied to the full width block to give it some room to breath. When two full width blocks are placed next to each other, however, they will suction together and form a cohesive unit with no margin in between them.

Autoplay Interval
Select the time duration your logos cycle through in seconds. We recommend somewhere around 3seconds or longer.
Logo Gallery
In this field add or remove assets from your carousel.
Logo Height
Adjust the height of your logos, making them taller or shorter.