Artworks
- Home ›
- Dirigible Plugins ›
- Artworks
Artworks
A plugin for managing a catalog of Artworks and Artists. Both the works and the artists are treated as custom post types. Artworks can be assigned to one or more artists, and will automatically show up on their profile pages.
There are a number of blocks available to display this information on the front end of the site, illustrated below.
Parent Settings
Our Artworks Plugin grants you access to our Artists, Artwork Gallery, and Artwork Blocks. Regardless of which block you choose to use for your site, they only have parent settings making it easier to create a more unified and consistent look to your various Artworks blocks. Let’s go over the settings. Remember to access these settings, you must have the parent block selected, which should be easy enough just by clicking on the block as you don’t have child blocks to worry about.
Block Width
Blocks can be set to one of three widths in the editor: Default, Wide, or Full. Blocks will interact with adjacent blocks differently depending on their width.

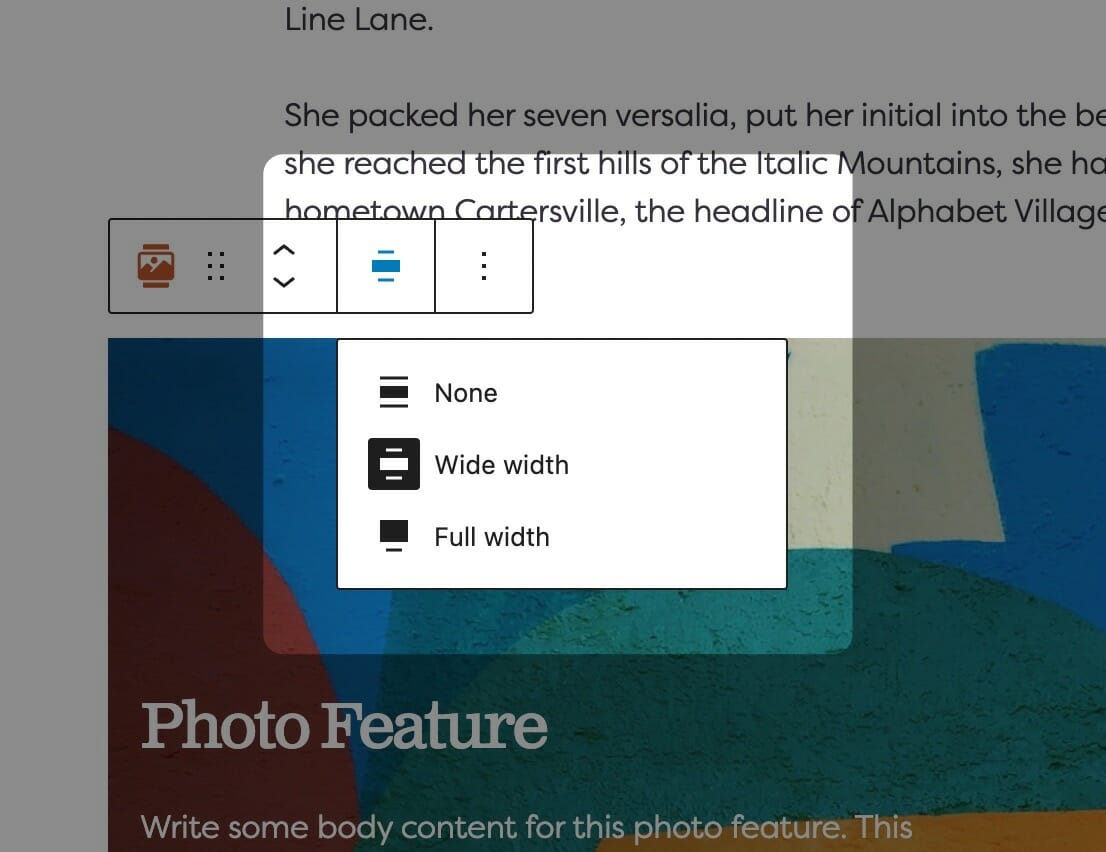
Adjusting Block Width
The block width setting is found in your block context bar, which will show up above the current block that you have selected. A block that supports the block widths will show its current width icon in the context bar, and clicking it will allow you to change the width.
If you have the Top Toolbar setting selected, the block context bar will always show at the top of your page, not at the top of your block.

Default Width
The default width of your content is determined by the value set in your Customizer. You can find this setting under Styles » Widths » Content Width. This is the default width of most text-based content and most blog pages. We recommend keeping this set so that your content retains maximum readability, which most studies agree is around 50-60 characters per line.

Wide Width
Wide width content will take up 75% of the available width on the page or the default content width set on your site—whichever is larger. In effect, this makes content take up more of the available screen real estate. When used in conjunction with other wide width blocks, you can shape your webpages in many different ways.

Full Width
Full width content will always take up 100% of the available width on the page. When placed next to default or wide width content, margin will be applied to the full width block to give it some room to breath. When two full width blocks are placed next to each other, however, they will suction together and form a cohesive unit with no margin in between them.
Artists Block

Add your artists that you want to display in your block to the Artists field. In the next two settings you can toggle on and enter in a Headline for your block.

Artwork Gallery Block

In the block settings for your Artwork Gallery there are many more settings to further customize.
Select your Columns, Links, and Artwork Selection.
Just as with the Artists Block, you can toggle on and enter in a Headline for your block.
Artwork Display has many fields you can toggle on or off to show: Title, Artists, Date, Medium, Copyright, Dimensions, View Location, Description, Credit, and On View.



Text Style
The Text Style (sometimes called Headline Style) option controls the display of your text.

The Text Style (or Headline Style) will default to a different value depending on the block, but can be changed to any of the other available options. These styles are defined in your Customizer under Styles. For more information on changing your styles visit Customizing Styles.
One important thing to note is that this only changes how the headlines appear visually. The underlying html will be determined by the block that uses this features.
Artwork Block

Select your artwork in the Artwork dropdown menu. The block defaults to the image being on the left with the text on the right, but toggling on the Swap field in the block settings flips them.


