Portfolio
- Dirigible Plugins
- Home ›
- Dirigible Plugins ›
- Portfolio
Portfolio
Our Portfolio plugin can be harnessed to organize and display your content in so many unique ways. Use our corresponding blocks for your works whether you are sharing your paintings, writing samples, brands you work with, etc. You can even get creative with Portfolio and use it to display other collections or content in an organized manner. The possibilities are endless!
Parent Settings
Our Portfolio Plugin grants you access to our Collection, Packery Collection, Logo Collection, and Logo Grid Collection. Regardless of which block you choose to use for your site, they only have parent settings making it easier to create a more unified and consistent look to your various Portfolios blocks.
The Packery Collection Block has the least amount of block setting, of which are all found in the other Portfolio blocks as well. Lets go over those first!
Packery Collection Block
Each of the four blocks that goes with our Portfolio plugin have their own block settings, however all of them have the same setting in the image below. Lets go over them:
Links – Lets you select where you want your viewers to land if they click on one of your works.
Collections – This is an optional organizational tool to help keep your works separate. In the image you can see the default set titles, but you can always change these or disregard them completely. This is mainly helpful if you find yourself using Portfolio Blocks often and want to differentiate the works that are displayed as the default is to display all your published works.
Order By – There are set option in how you can have your works displayed. If you want them alphabetized or dated, this setting can help you customize the order you wish to display your works.
Block Width
Blocks can be set to one of three widths in the editor: Default, Wide, or Full. Blocks will interact with adjacent blocks differently depending on their width.

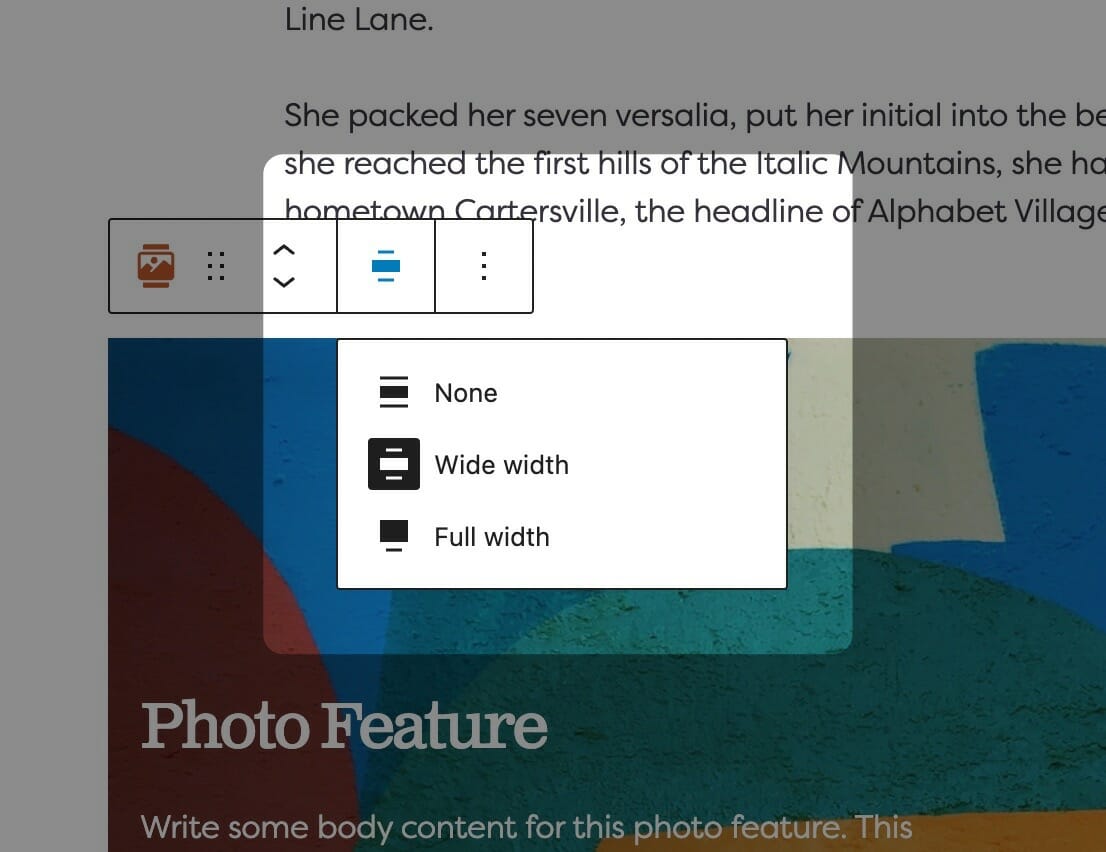
Adjusting Block Width
The block width setting is found in your block context bar, which will show up above the current block that you have selected. A block that supports the block widths will show its current width icon in the context bar, and clicking it will allow you to change the width.
If you have the Top Toolbar setting selected, the block context bar will always show at the top of your page, not at the top of your block.

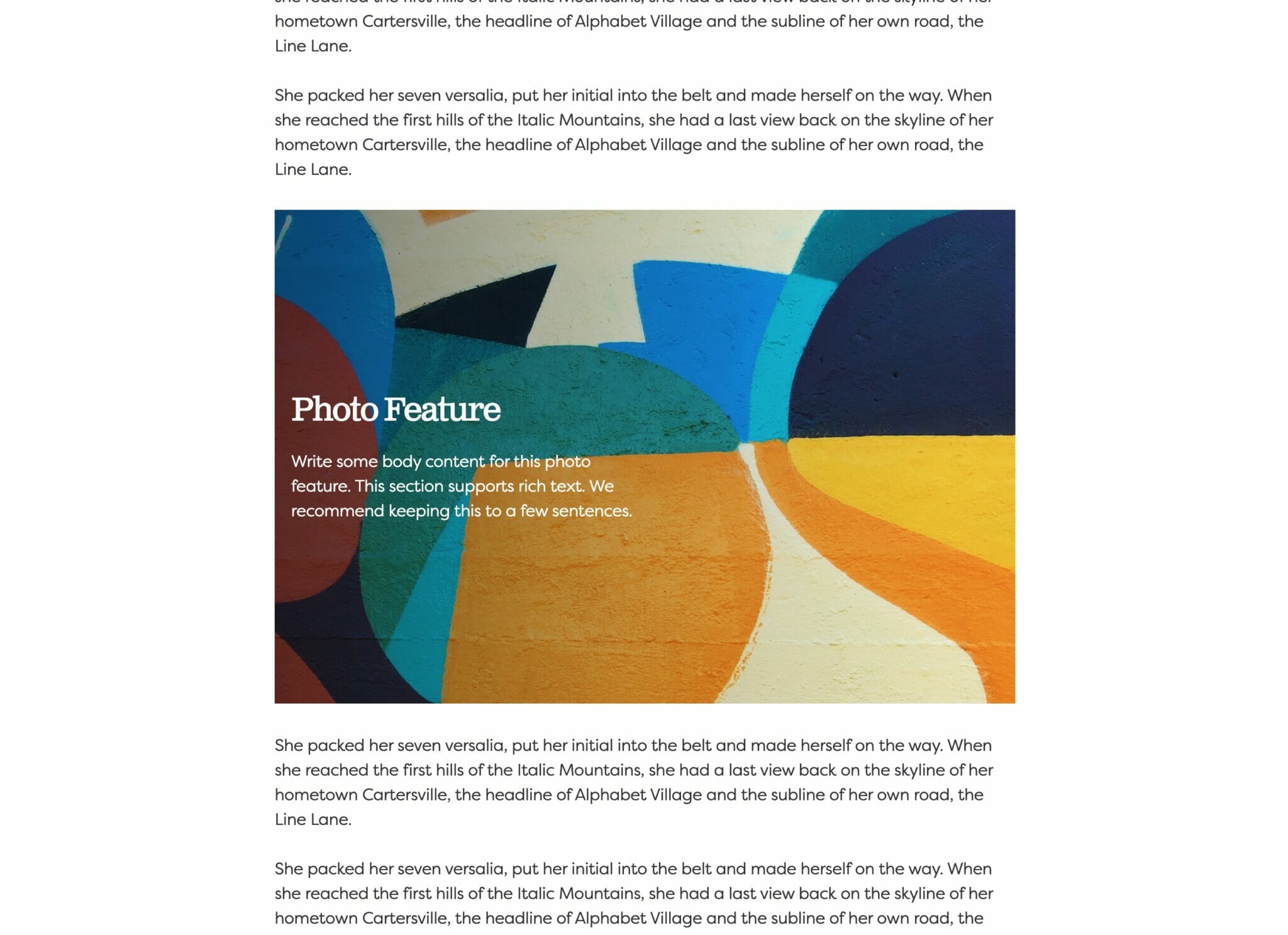
Default Width
The default width of your content is determined by the value set in your Customizer. You can find this setting under Styles » Widths » Content Width. This is the default width of most text-based content and most blog pages. We recommend keeping this set so that your content retains maximum readability, which most studies agree is around 50-60 characters per line.

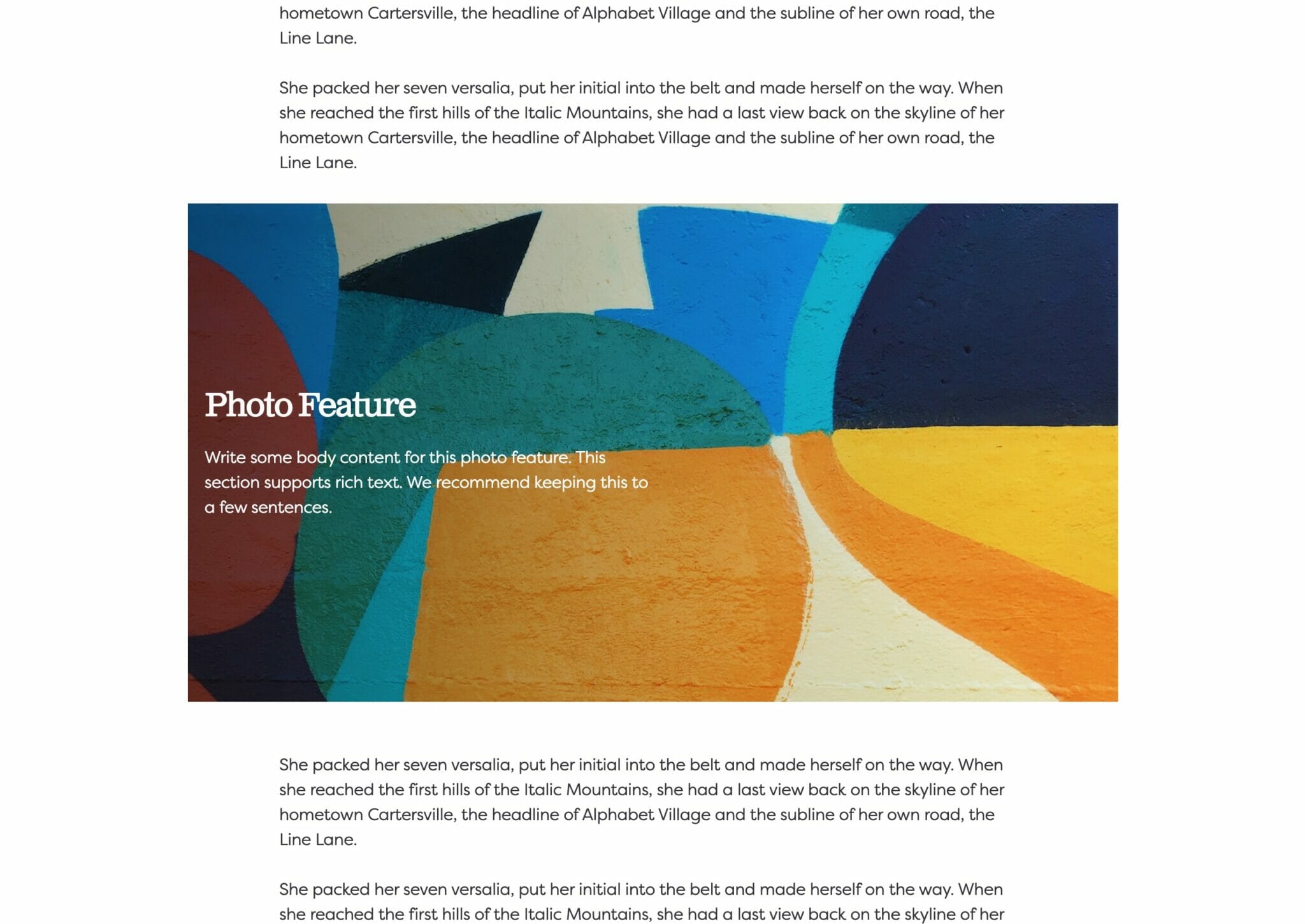
Wide Width
Wide width content will take up 75% of the available width on the page or the default content width set on your site—whichever is larger. In effect, this makes content take up more of the available screen real estate. When used in conjunction with other wide width blocks, you can shape your webpages in many different ways.

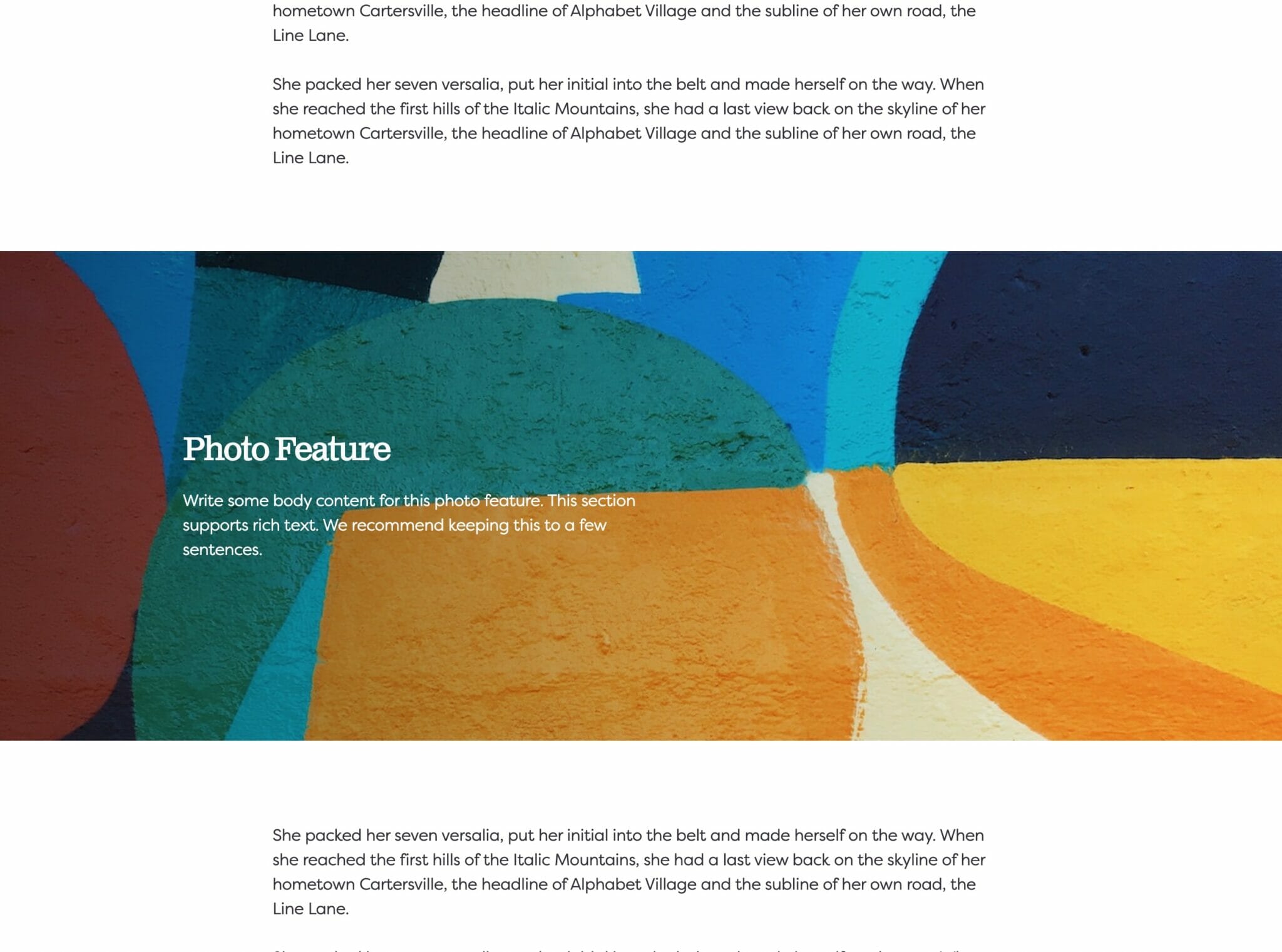
Full Width
Full width content will always take up 100% of the available width on the page. When placed next to default or wide width content, margin will be applied to the full width block to give it some room to breath. When two full width blocks are placed next to each other, however, they will suction together and form a cohesive unit with no margin in between them.
Logo Collection Block & Logo Grid Collection Block
In addition to the settings outlined above in the Packery Collection Block, the two Logo blocks share many settings as well.
Logo Height & Logo Width – You can customize and adjust the size of your logo works. Remember this is a parent setting, so what you enter here will be applied to all logos in the block to achieve a uniform, consistent look.
Gap X, Gap Y, & Gap – You can think of this like padding or spacing as well. Adjusting the values here will increase and decrease the distance between your other logos/works in the blocks. The Logo Collection Block has a Gap setting for both X and Y, letting you further customize and differentiate (i.e you want them horizontally squished together, but spread out vertically). In contrast, the Logo Grid Collection Block only has a Gap setting, meaning whatever value you type in this setting will be applied to both the X and Y axis.
Max Columns – Enter the number of columns you want for your block here.
Justification – This is the same as justification when you would work with a text document. Select the alignment for your works/logos: Left, Center, or Right Aligned.
Logo Grid Collection Block
Logo Collection Block
Collection Block
Image Fit – select Uniform if you want your works to be formatted to match each other, otherwise Preserved will maintain the original crop of your work.
Allow Filtering – After toggling on, in the field below you can add filters that appear on the frontend of your site so users can filter your works.
Image Shape – Select between Rectangle or Square.
Image Style – Select between Square or Rounded.
Text Align – Select the justification of your text: Left, Center, or Right.
Show Title, Show Subtitle, Show Excerpt, and Show Link – Toggle On to include in display or toggle Off to hide.
Link Text – If Show Link is On, enter your text in this field for your link.
Link Style – If Show Link is On, select how you want your link to display. Either as a Button or Standard.
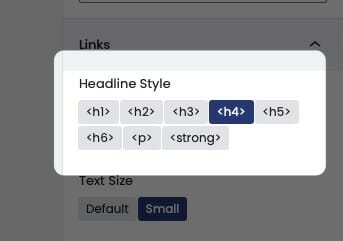
Text Style
The Text Style (sometimes called Headline Style) option controls the display of your text.

The Text Style (or Headline Style) will default to a different value depending on the block, but can be changed to any of the other available options. These styles are defined in your Customizer under Styles. For more information on changing your styles visit Customizing Styles.
One important thing to note is that this only changes how the headlines appear visually. The underlying html will be determined by the block that uses this features.