Events
- Dirigible Plugins
- Home ›
- Dirigible Plugins ›
- Events
Events
A plugin for managing events on your website. We’ve made a ton of websites using other un-named events management plugins for WordPress, and they’ve all been big, bloated, slow, and bug-ridden. So we built our own. Manage events as a custom post type and display them anywhere on your site with event blocks either as a list or as a calendar. We built a custom cache solution to ensure that using these events won’t slow down your site or kill your server.

Usage
Our easy-to-use and customizable Events Plugin allows you to easily broadcast your events whatever they may be. From sharing your office hours to fundraisers to shows to anything on your schedule, this plugin is meant to help you.
Initial Setup
After downloading the Dirigible Events Plugin, you can find it in your dashboard. To get started, click Add new.
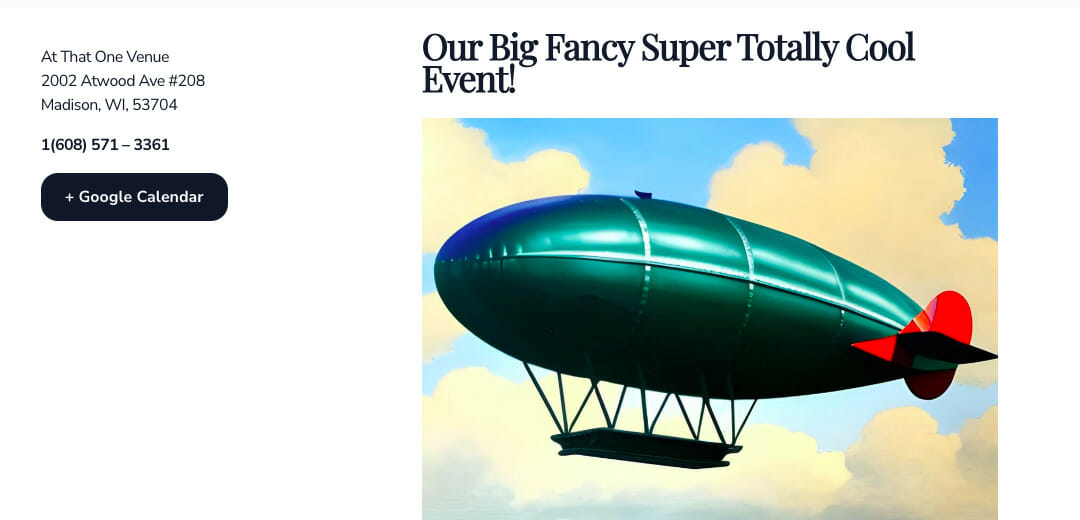
Within the event you have full access to any block you want, so feel free to get creative with it! Insert a Youtube video or Photo Block Slider to showcase your event. Or simply use a Column or List or Paragraph block. Seriously—whatever block you want!
Block Settings
In the side block settings for your event you can further customize the Layout, Title, and toggle the Excerpt and Show Time on or off. You can also change the Background color. Keep in mind if you decide to add other blocks within your event they will also have their own usual block settings in the sidebar too.
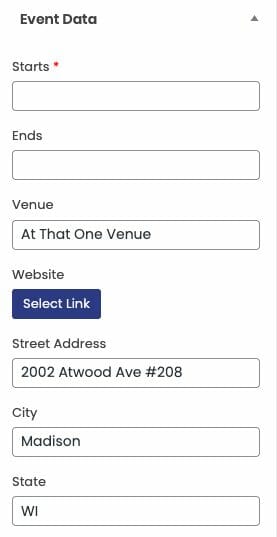
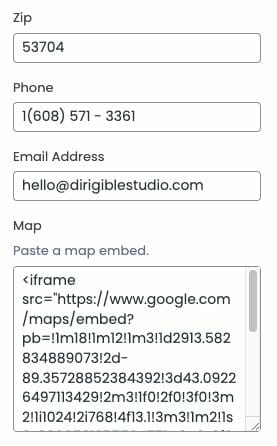
Event Settings
The most important part of your Event’s parent settings is the Event Data section. Here you can easily enter in all those important details about your event! You have the options to enter in when your event Starts, Ends, and the Venue. Insert a Website, Street Address, City, State, Zip, Phone, Email Address, even paste a map embed! Fill in whatever information that makes sense for your event. The only field you are required to fill in is when your event Starts.


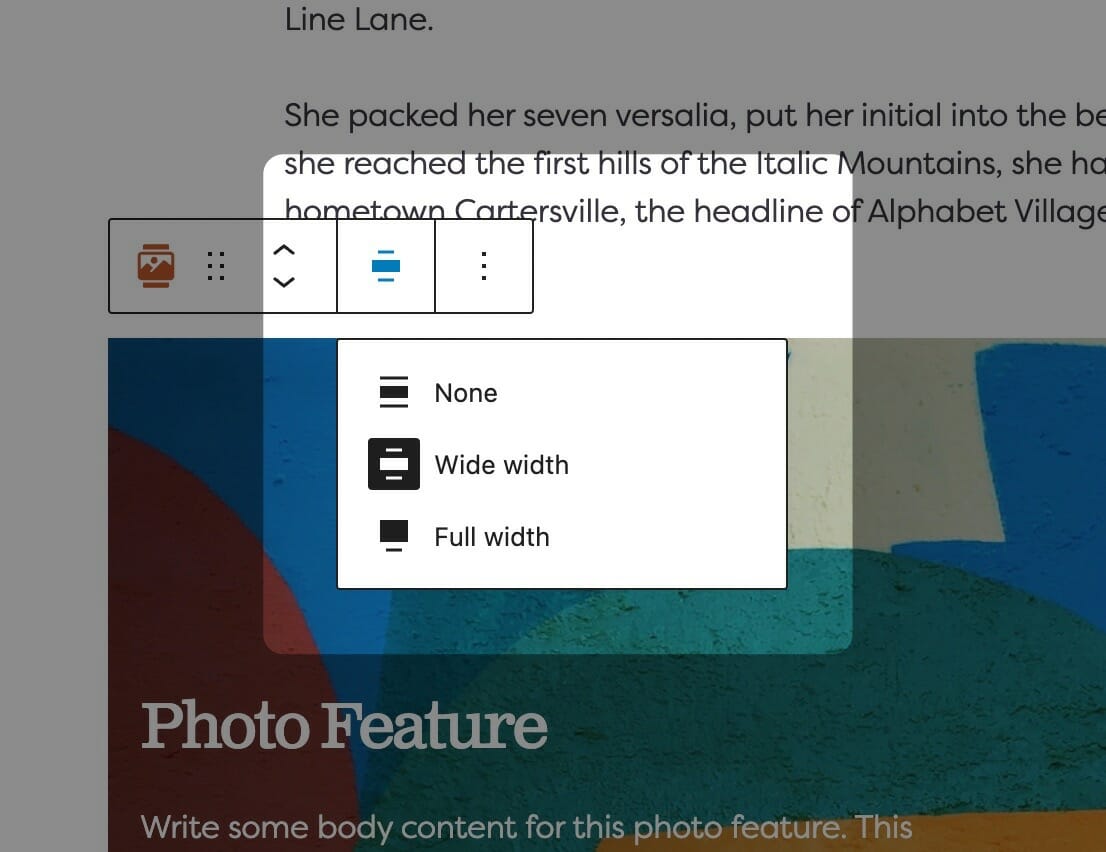
Block Width
Blocks can be set to one of three widths in the editor: Default, Wide, or Full. Blocks will interact with adjacent blocks differently depending on their width.

Adjusting Block Width
The block width setting is found in your block context bar, which will show up above the current block that you have selected. A block that supports the block widths will show its current width icon in the context bar, and clicking it will allow you to change the width.
If you have the Top Toolbar setting selected, the block context bar will always show at the top of your page, not at the top of your block.

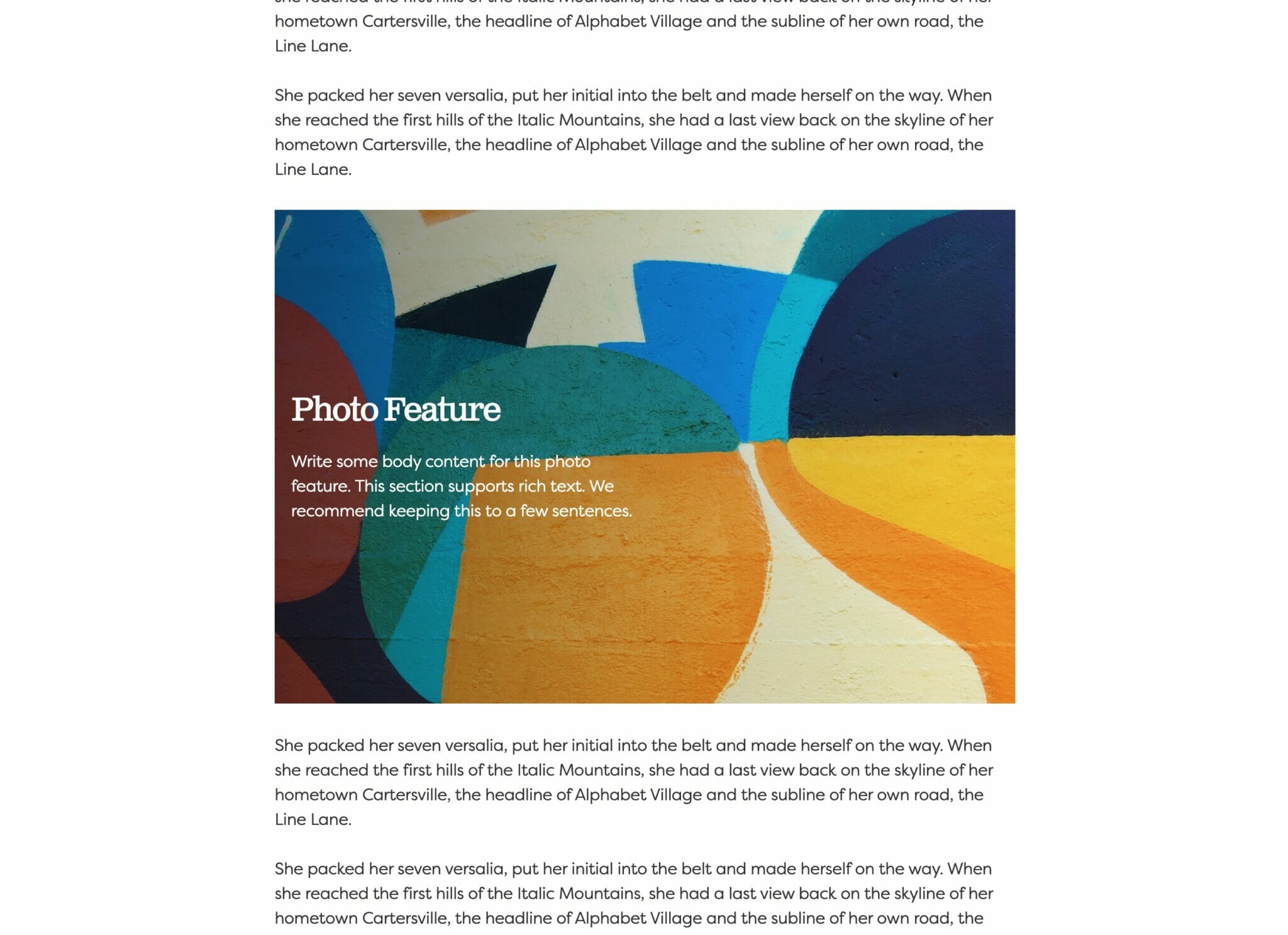
Default Width
The default width of your content is determined by the value set in your Customizer. You can find this setting under Styles » Widths » Content Width. This is the default width of most text-based content and most blog pages. We recommend keeping this set so that your content retains maximum readability, which most studies agree is around 50-60 characters per line.

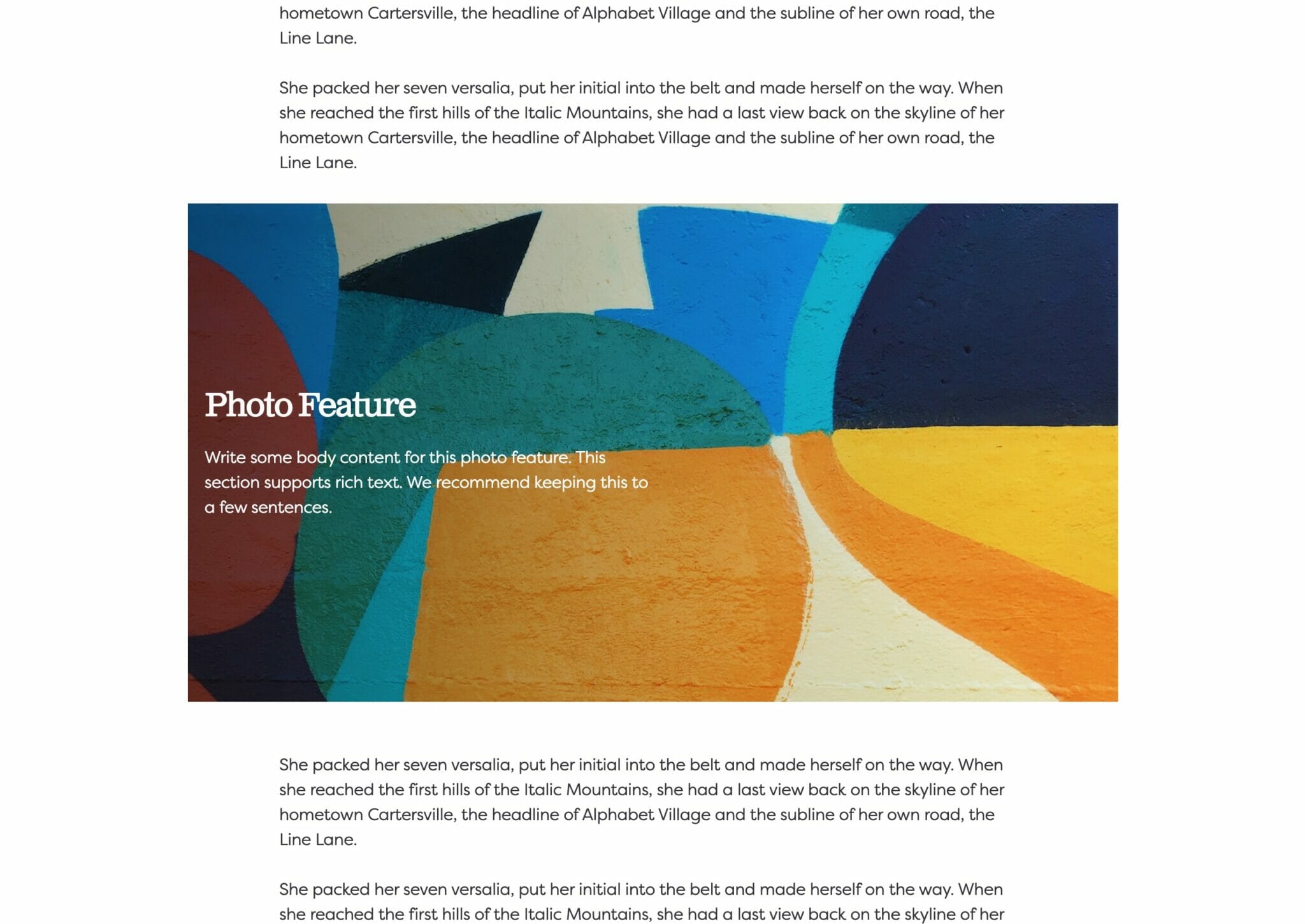
Wide Width
Wide width content will take up 75% of the available width on the page or the default content width set on your site—whichever is larger. In effect, this makes content take up more of the available screen real estate. When used in conjunction with other wide width blocks, you can shape your webpages in many different ways.

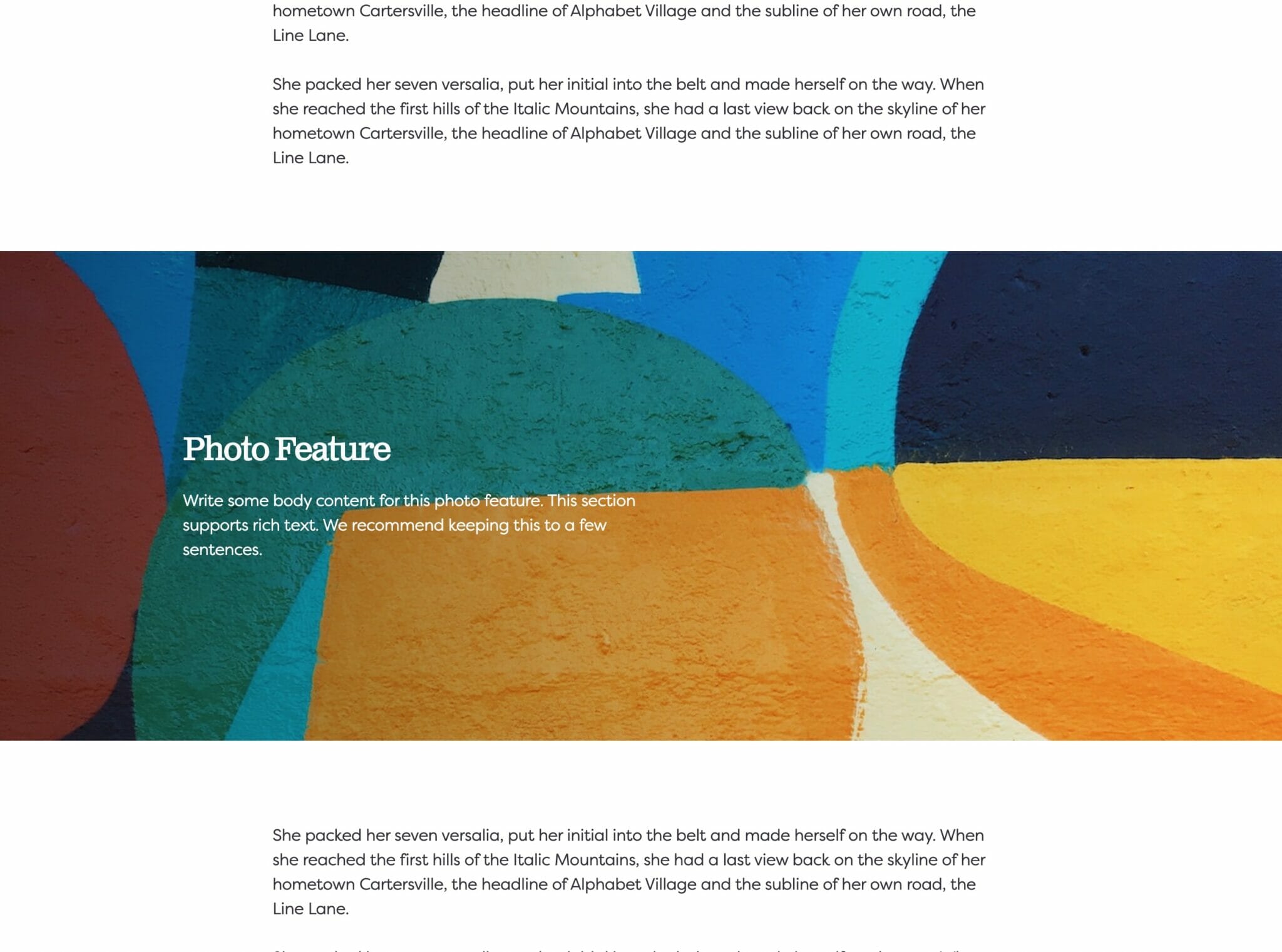
Full Width
Full width content will always take up 100% of the available width on the page. When placed next to default or wide width content, margin will be applied to the full width block to give it some room to breath. When two full width blocks are placed next to each other, however, they will suction together and form a cohesive unit with no margin in between them.