Knowledgebase: WordPress
Block Editor Has Disappeared
Does your page editor look unfamiliar? If the Gutenberg block editor has disappeared, check your list of plugins to see if there is a plugin called “Classic Editor”. If there is, deactivate the plugin.


Need help finding your plugins?
Click the button below for more information on how to find which plugins you have installed.
Creating a Mobile Menu
Dirigible has four menu locations:
- Main menu
- Footer menu
- Utility menu
- Mobile menu
If you are using the Dirigible Mega Menu plugin, or if you have a complex menu on your website, a simplified mobile menu can make your website more user-friendly on phones and tablets.
In the video below, Kindra takes you through creating a mobile menu for your website.
Hello! I’m Kindra from Dirigible, and today I’ll guide you through using and customizing the mobile menus on your website. Let’s get started:
- In the WordPress dashboard, you can access the menu editing options in two ways:
- Click on the ribbon menu under your website name and select “Menus.”
- Alternatively, go to the left-hand sidebar, open the “Appearance” menu, and choose “Menus.”
- In the “Manage Locations” section, you’ll see four available Theme Locations for your Dirigible site: Main, Mobile, Footer, and Utility.
- To customize the mobile menu, click on “Create New Menu” and give it a name, such as “Mobile.”
- Set the location of the newly created menu to “Mobile” and click “Create.”
- Now that you have the mobile menu created, you can add pages to it that will appear in the mobile version of your site. For example, you can choose “About,” “Contact Us,” and “Blog” pages.
- Once you’ve added the desired pages, click “Save” to update the mobile menu.
- If you go to your mobile window and refresh the page, you’ll see that the mobile menu has been updated with the selected pages.
- Remember that maintaining the mobile menu requires manual updates when you make changes to your main menu. If the main menu and mobile menu have similarities, you must update both menus accordingly. This means adding, deleting, or modifying menu items in both menus.
That’s it! You’ve learned how to create and customize the mobile menu for your Dirigible site. If you have any further questions, feel free to get in touch with us or visit support.mydirigible.com for more information.
I hope this tutorial was helpful to you. Have a great day!
How to add a clickable telephone number to your website
Begin by navigating to the relevant page on your website, such as a contact page where you intend to insert your phone number.

Once there, select Edit and input your phone number in the appropriate section. Feel free to personalize its display with emojis or abbreviations like “tel:” or “t:” to signify its function!

Next, highlight the phone number and click on the Link option from the popup menu. You can also utilize the shortcut ⌘K on a Mac or Ctrl+K on a Windows machine to achieve the same result.

In the field to insert a link, enter “tel:+” followed by your phone number’s country code and the number itself. For instance, a phone number from the United States should appear as “tel:+11234567890,” where ‘1’ is the US country code and ‘1234567890’ is a placeholder for your number.

After inserting the number, press the Update (or Publish) button. The linked phone number becomes operational once you publish or update your page!

How to Use the WordPress Plugin, Redirection
The Redirection plugin is WordPress’s most popular plugin when it comes to redirects. Redirect plugins and redirects are helpful in maintaining the flow of your site so that your pre-existing links take your viewers to the right page either temporarily (i.e you are doing maintenance on a page) or permanently (i.e you combined two of your pages into one). Unfortunately, deleting or moving a page doesn’t delete that previous link, it still exists. It is kind of like if you have a route memorized to get to your favorite movie theater, but your movie theater moves or goes out of business. That route still exists even if the destination is no longer there. You need updated information to redirect you which is exactly what the WordPress plugin Redirection does, just for your website.
Here are the steps to follow to add redirects to your site
- From your Dashboard scroll down to Tools > Redirection. If this is your first time opening the plugin there will be a few set up questions for you to answer. Otherwise, your screen will look something like the second image below.
- Click Add New at the top of the page.
- In the Source URL you need to type in the old URL that you are wanting to redirect the traffic from. The Target URL is where you type in the new URL that your visitors will be directed to when they click on that old link. Once done, click Add Redirect.
- OPTIONAL: If you click on the gear icon next to Add Redirect / Close you will be given additional options to further customize your redirect.

- More information on URL options / Regex and Query Parameters here.
- Title – you have the option to type in an explainer or label to describe the reason or purpose of the redirect.
- More information on Match here.
- More information on When matched here.
- Exclude from logs – this redirect will not be logged.
- More information on Group here.
- Position – sets an order to process redirects. The lower the number, the higher the priority of the redirect.
I Can’t Delete Buttons
There is a common issue where removing a button will result in empty buttons on the frontend of your site. No, you’re not crazy. Here’s whats happening.
Gutenberg has replaced its Button block with a Buttons parent block that contains the old Button block as its children. It’s a subtle distinction that has caused quite a bit of confusion. This is great, because it allows you to easily add rows of buttons on your site, and the parent Buttons block includes options for aligning the buttons left, center, or right exactly like you’d expect.
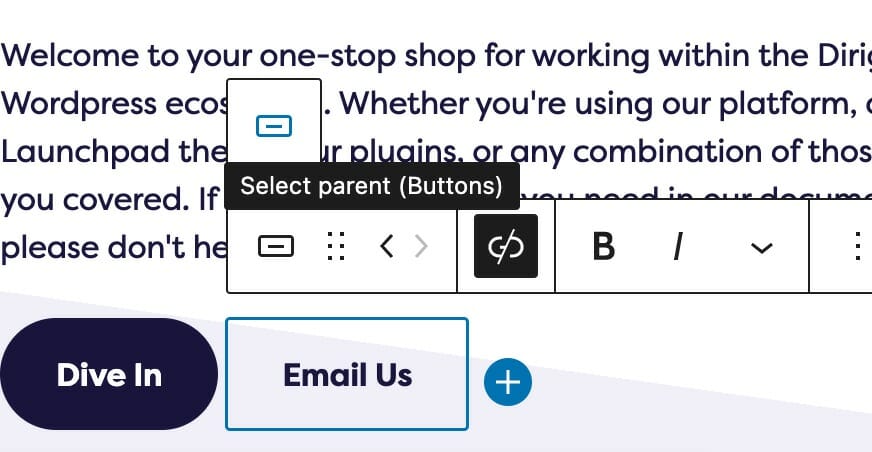
The trouble comes when trying to remove a button. Just because you delete the last button does not mean you have deleted the parent block. To remedy this, you’re going to have to delete the parent block and not just all of its children. To do this, select the parent Buttons block and delete it. If you are having trouble selecting the parent block, we’ve written a guide to easily select the parent block from any child.
Voilà!
To completely remove a buttons block, be sure you’re removing the parent and not just the children!

My buttons aren’t centered even when set to be center aligned.
There’s a good chance that your buttons are inside of a columns block. When using blocks that support children alignment, you should be using those settings instead of individual block settings inside of it.
The text alignment option allows you to place your text anywhere inside of the child block. This is more useful than trying to control the alignment of each inner child block element, and is a combination of text position and text alignment. For example, setting the text to the lower right hand corner will not only position the text in the lower righthand corner, but also set right text alignment on all children.
Not only does this let us make sure your site will look good at any size, but this lets us respond to updates holistically.
Note: Because right text alignment is generally used compositionally on desktop, text set to be right aligned will automatically revert to left alignment on mobile to give your users the best experience.
My Sidebar Is Missing in the Editor
So your dashboard sidebar went missing, huh? A recent WordPress update has made the page editor default to Fullscreen Mode, which removes the dashboard sidebar. Chances are, you’re going to want it back if you need to navigate around the backend of your website.


With the steps below, you’ll be toggling Fullscreen Mode like a pro! Alternatively, you can use the Command + Option + Shift + F key combination shortcut.

1. Open the Editor Options
In the right hand corner of the page, you’ll find the editor options menu hidden behind a ⋮ button.

2. Toggle Fullscreen Mode
Toggle Fullscreen mode by clicking on the entry in the editor options menu.
Set Your Homepage in WordPress
Your homepage is the first impression your viewers get of you and your business–it is the first page your visitors will see, so you want to make a good impression! A good homepage grabs people’s attention, while also clearly communicating what your website and business is all about.
Most WordPress themes make your default homepage your most recent blog post. This can be an issue if you don’t have a blog or that’s really not the first thing you want your visitors to see. You might have even deleted your homepage and now WordPress has again set it to the default blog page. Or maybe you want your landing page to highlight an event or reflect the season. There are many reasons and benefits to having a set homepage, and here’s how to do it.
How do I change/set my Homepage in WordPress?
- In the Dashboard, go to Settings > Reading
- To set a specific page as your homepage, make sure A static page option is selected in the Your homepage displays section.
- In the Homepage drop down menu select one of your published pages to be your homepage.
- Lastly, click Save Changes.
User Management in WordPress
Hello everyone! My name is Jake, and I’m a developer and owner here at Dirigible. Today, I’ll show you some user management basics, such as resetting user passwords, adding new users, and removing old users. Please note that the following instructions are based on a personal website, and your setup may differ if you’re a digital studio client with additional plugins or customizations. If you have any specific requirements, feel free to contact us directly. Let’s dive in:
- To add a new user, go to the Users section in your WordPress admin area.
- Click on “Add New” and fill in the user details. For example, enter “testjake” as the username and “testjake@dirigiblestudio.com” as the email address.
- Generate a strong password or copy one from a secure password generator. You can choose whether to send the new user an email notification about their account.
- The most important part is selecting the user’s role. Each role (e.g., Editor, Contributor, Subscriber, Manager, Customer, Shop Manager) has different capabilities within your WordPress site and Dirigible site.
- The “Manager” role has the same powers as the site owner, so be cautious when assigning it. Only grant manager access to trusted individuals.
- Other roles like Contributor, Author, and Editor have predefined capabilities within WordPress. Refer to WordPress’s official documentation for more information on each role.
- Roles like Shop Manager and Customer are specific to WooCommerce. If you don’t have WooCommerce installed, you won’t see these roles.
- Once you’ve filled in the necessary information and selected the role, click on “Add New User” to create the account.
- You’ll now see the new user listed in the Users section. You can access and modify their account by clicking on their username.
- In the user’s account settings, you can change their role, first name, last name, nickname, and email address.
- You cannot change the username, but you can reset the user’s password or send them a password reset link if they’ve forgotten their password.
- Make the necessary changes to the user’s account settings and click on “Update User” to save the changes.
- To test the user’s role, log out of your administrator account and log back in using the newly created user’s credentials.
- Depending on the user’s role (e.g., Author), they will have access to specific capabilities such as creating and editing posts or accessing certain plugins. However, they won’t have access to critical site settings like appearance, colors, fonts, or menus.
- Log out of the user account and log back in as the administrator to regain full access to the admin area.
- If you no longer want a user to have access to the site, go to the Users section, locate the user, and click on “Delete” to remove their account.
- Optionally, you can choose to delete all content associated with that user.
- That’s it! You now have a basic understanding of user management, including adding, modifying, and removing users from your site.
I hope this helps! If you have a
Using Sections and Backgrounds
Transcription:
“Hello and welcome! My name is Jake, partner at Dirigible, and today I want to talk to you about one block in particular and then a little bit about how pages are structured and how we use that block to give pages the structure that they need. And that block is the background block. It is by far going to be the most used block on your site and on pretty much every Dirigible site.
The easiest way to get started with it is during page editing. If you pop open the list view, you’ll see that the top-level block on almost every page typically is going to be a background block. Now, the reason behind that is the background block groups other blocks together, and it also provides you with some interesting ways of modifying the background.
First thing I’m going to do is I’m going to run over the structure of this page. And this is a page that I’ve copied from another site and made generic. I’m going to run over the structure of these blocks and why we decided to place them that way. And then we’re going to go back and we’re going to look at some specific features and settings of the background block.
So at the very top of our page, we have a background block, and in that background block is a set of columns. And in those columns is a big logo or in this case, like a featured image that we’re having at the top of our page. And actually, I’ll show you the page rendered as well, not just in the editor.
So, I’ll just scroll through this for you just for a moment so you can get an idea of what’s all on the page. At the top, we have a background with columns in it. Then we have a title, and this title, all the copy that I have on this page right now is just placeholder copy, but they all still have their own purposes. So this top headline here is the H1 of your page, and it’s meant to describe the overarching theme of the page. What is this page talking about? What are we doing on this page?
The next thing we have is a small intro paragraph. Beneath that, we have essentially what amounts to a call to action or another way of routing users around your site. So we have an H2, and in that, we’ve given that as the default H2 style. We have an H2, small intro paragraph, a little list. This is just a list block. And then the actual call to action to make your users go and do something. So in this case, it would be “Go visit this other page that has more information on this specific topic that the H2 references. Go visit that page and learn a little bit more about that.”
And as you can see, we’re still in the background. So we have a background here, background here, and then the next item we have is top-level, and that’s a photo feature. And photo features do this cool thing where they go the full width of the page, really display a nice big, beautiful image. We have another headline here, another small short paragraph, and then another call to action button.
Then we have a post block, also settled once again within a background, with a headline. Here are our posts, and this post block essentially would be relevant to the topic of the page. And then finally, one last background block for a call to action. In this case, it’s a generic call to action, “Follow us on social media” with the social media icons. You can also put something else in this other little column.
Okay, so that’s the overarching piece, and you can see how the background
block categorizes and holds together these separate pieces of your page. Okay, we pop back to the top. So, this one references what the whole page is about or what the whole site is about. In this case, the next one is a separate topic, separate headline, separate paragraph, separate list, small call to action button, all housed within this background.
Photo feature, same thing, headline, small paragraph, small call to action. Background, this one is just housing the post block, but this is all relevant useful information to your users. If it had a category that matched the topic of the page, you would use that category. Background, small call to action for social media.
Now, let’s visit some of the specific settings of the background block. And as you can see, we get this nice little swoop down at the bottom here. That’s an interesting feature of the background block, but I’ll go down the gamut of all of the features here. So we have reverse prints, which is useful if you have a darker color palette on your website. Reverse print, just in this case, it makes it unreadable, but reverse print is typically there to provide the contrast that you need if you have a darker background color.
Padding, you can change the padding. Generally, I would say more space is better than less space, so I would always err on the side of having a little bit more space. You can choose the background style, and the background styles are all really useful. Right now, we have it as a gradient, and this is a subtle gradient. Because you have a stark color of white and an end color of gray, it’s very kind of pleasing to the eye to see it transition here.
But if you did white-blue to white or something, blue to gray, this doesn’t look as nice. Maybe white to red, still, this looks too much like a gradient, right? So you really want to be careful when using gradients in background blocks because it’s really easy to get in trouble. Because this is so subtle, that’s why this works nicely here.
Some of the other styles, you can have it be just a solid color, which is typically a safe thing. And so, if you choose some of these different colors, you can see these are all locked into our color palette, right? You can put an image back there. In this case, we would have to do reverse print to get some of this visible.
Two-tone, which is fun. Two-tone kind of provides this snap gradient effect. It’s not technically a gradient, but it provides this two-tone color effect. You can change the direction. You can change where across it goes. Gradient, which you already know. Then we have a pattern block as well, which you would choose an SVG or something similar, and it tiles the pattern back for you. Leave that as a gradient.
Now we’re going to scroll down here just a little bit, and I’m going to bring this kind of swoop into view here. And you have what’s called the transition. So transitions are very powerful in the backgrounds, and it’s how you get some of your sites to look a little less blocky and just break up the different sections to provide a nice little flow. Not necessary to use at all, not required, but it is nice to have the option.
Currently, we’ve only enabled the bottom transition because this block is touching the top. So we just want to have it be touching the top. We are offsetting transition height. So I’ll show you what that does in just one moment. Right now, we’re using the rounded shape, and that is what causes this little rounded bit right here. And the color, this is where
it becomes that transition between the two blocks. You have the color, and you always, not always, but typically, you’re going to want to choose the color that matches the background of your next block.
So right now, we have this kind of fade-to-gradient gray here, and we’ve chosen the color, which is this kind of the background of the background color. So it could be black, blue, red, and obviously, none of this looks very nice. Yellow-gray kind of breaks over. It doesn’t do anything. It gets rid of our roundedness. But when we choose white because the background, this next background block, its background is white and it’s just a solid color, it provides this nice transition effect where it doesn’t look like there are two background blocks here. It looks like it’s one continuous piece.
I’m going to go ahead and choose my top background again, and you can see that this transition, and you can change the size of this and the bubble as well if you wanted to get greasy with it. I’m going to bring that back down, and we can explore some of these other transitions. So wavy left, wavy right, angle, angle right, curve left, curve rounded. And to give you an example of the offset transition height, let’s pop this angle right down, and then we’re going to turn off the offset transition height. And as you can see, it pulls this back up and makes it if you crank the size up a little bit here, you can get this effect where this transition bridges a lot higher. And if you offset the transition height, you get this big kind of slash.
I’m going to switch back to rounded because I like that. We’re going to turn this back on to five, give it that nice subtle effect. Let’s make sure all our other settings are where they were. Yeah, and so that is the general idea behind the background block. And you can see that you can produce a lot of different effects by combining two background blocks next to each other. And indeed, that is the building blocks of typically many dirigible sites that are built is these background blocks.
So when you’re starting to build a page, I would typically recommend starting with a generic URL block. Then underneath that, you may want to start with a background and then tack another background on underneath that one. That’s how you’re going to be able to really begin to connect these blocks together and build this flow through your entire site.
Thanks for listening. If you have any questions or you want to learn more about your dirigible site, visit support.mydirigible.com. Have a good one.
What is a Site Title in WordPress?
Keep it simple! Use your brand name.
Your Site Title is simply how people find your website. It should be your business or brand name–that way when people search your name they are directed to your website.
How do I set or change my Site Title?
- In your Dashboard, on the left hand-side, scroll down and click on Appearances > Customize.
- In the side menu, select Settings.
- Then, again in the side menu, click on Title & Favicon.
- The section you want to be looking at is Site Title located in your Dashboard column near the top. Here you can add or edit your Site Title. Once you have entered in your Site Title, click Publish in the top right of the Dashboard.
But, what should my Site Title be?
Your Site Title should be your brand name, business name, or something that describes what your website is about. For example, ours is “Dirigible Studio” and you can find our site if you search for it using that site title. You could also add a location or keywords to your Site Title.
And what about my Tagline?
Your Tagline is the box right below your Site Title, which you can also set and edit. Your Tagline should be your brand strap-line or a keyword-rich description of your business. Think of it as a teaser or glimpse for what to expect when visiting your website. Once you have entered in your Tagline, click Publish in the top right of the Dashboard.
Getting something down can seem difficult, but remember you are just entering the basics here. Your site title is as easy as entering in your business or brand name. And if you later find you are unhappy with your site title or tagline, just follow these incredibly easy steps outlined above to update!
Which Plugins Are Installed?
Need help finding which plugins you have installed? Look no further.
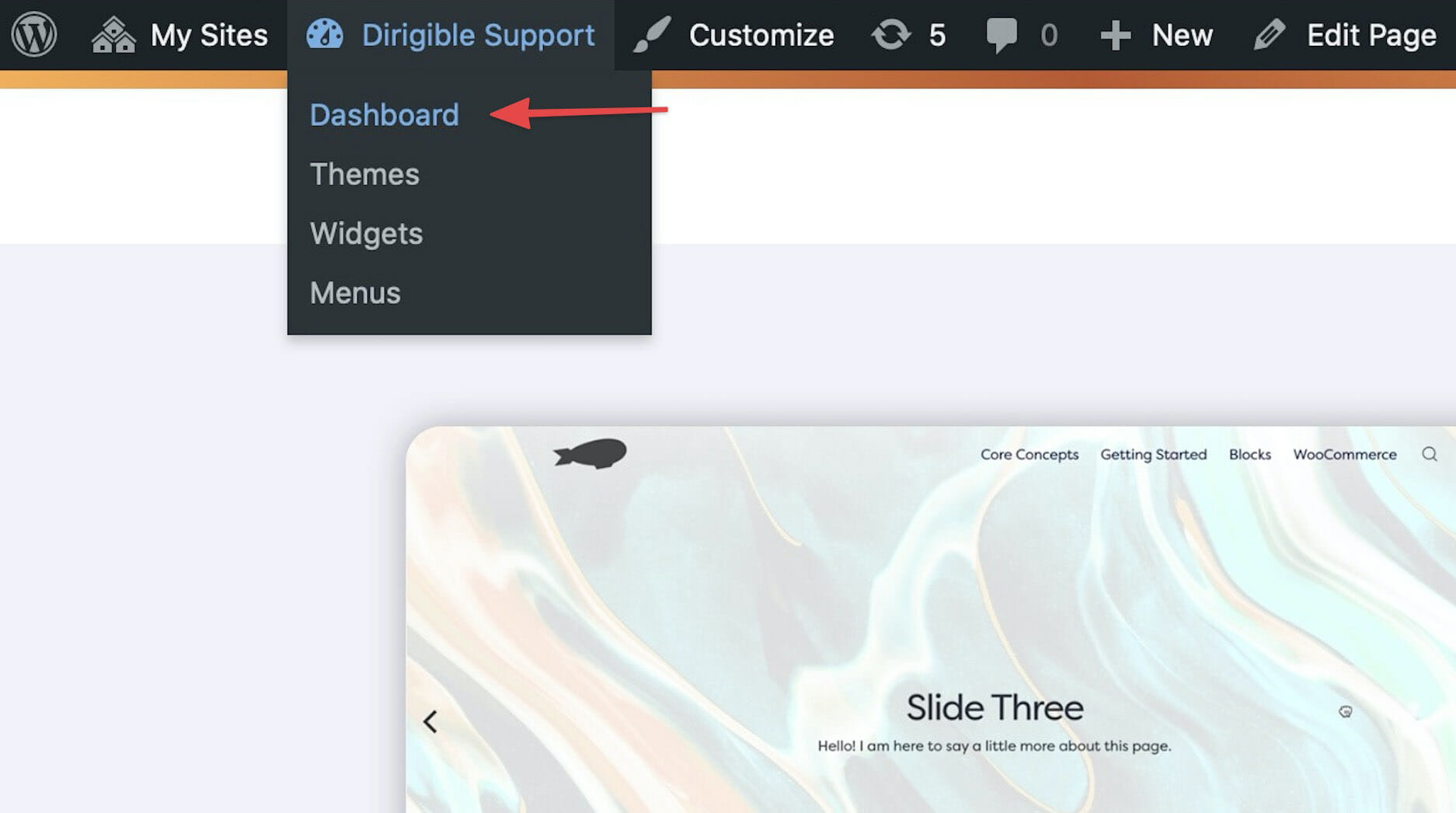
To find your installed plugins you first need to navigate to your Dashboard. If you are viewing your site from the frontend while logged in, simply hover over your site title in the top menu and select Dashboard from the drop-down.
Once in the Dashboard, select Plugins from the left-hand menu.


After you’ve selected Plugins from the Dashboard menu, you will see the list of all plugins currently installed on your site.

View all or sort according to active/inactive status by selecting the respective option above the list.

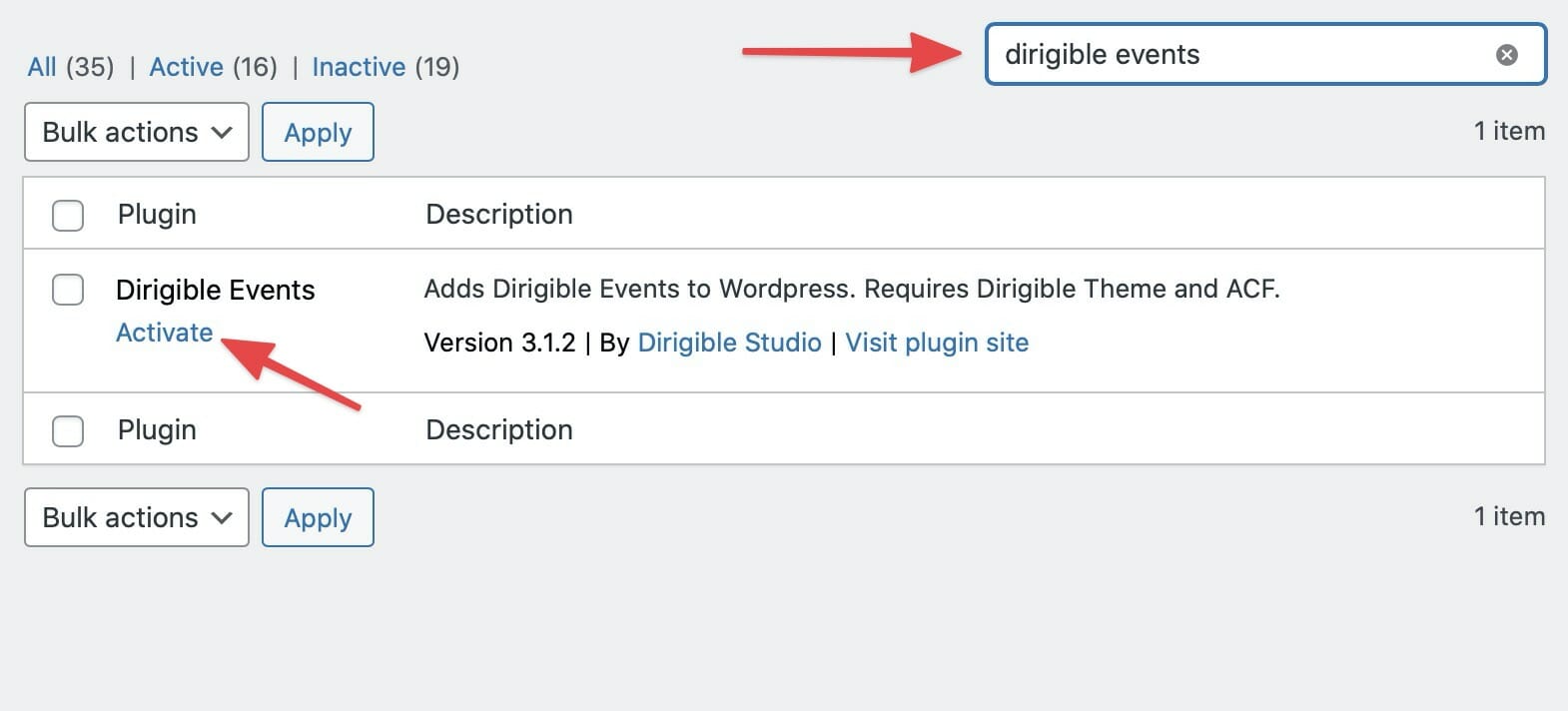
If you are searching for a particular plugin on your site, you may use the search bar above the list. To quickly tell whether or not the plugin is active, look at the text below the plugin title. If it reads Activate the plugin is currently inactive and if it reads Deactivate the plugin is currently active.
WordPress’s Media Library 101
Managing your site’s media
The Media Library is your best friend when it comes to storing and saving the files you put on your website. This is where you can find all of your uploaded photos, videos, documents, etc. that you have placed on your site. In the Media Library you can view, search, and make changes to your uploaded files. We want to help you get familiar with the Media Library and overall help with the look of your site when it comes to uploading media.
In this post we will cover:
- How to get to your Media Library
- How to upload new media to your library
- How to edit the metadata of your files
- Examples of blocks with media that you can utilize on your own site!
How to get to your Media Library:
- In your Dashboard, scroll down and click on Media > Library.
- When in your Media Library, there is a bar at the top to organize or filter your media.
- Your library items can be displayed in List Mode or in Grid Mode (the screenshot above is in Grid Mode).
- This next drop down menu allows you to filter for a specific type of media: All media items, Images, Audio, Video, Documents, Spreadsheets, Archives, Unattached, and Mine. This is helpful if you are looking for a specific format of media.
- The dates drop down menu helps you filter your library by timeframe. You might use this one if you are looking for a specific series of photos that you remember uploading this time last year.
- If you are looking to filter based on location of files, use this drop down menu.
- The last drop down menu lets you select between public versus private files.
- Clicking on Bulk select allows you to select multiple files in your Media Library. Very useful if you are needing to delete a lot of your media at once.
- Note: if you are in List Mode the Bulk select button instead says Filter, which you would click after making your drop down menu selections to search.
- Lastly, use the search bar if you remember the name of the file you are looking for.
How to upload new media to the library:
- Any piece of media or file that you upload onto a page or post on your WordPress site will automatically be saved and stored in the Media Library. You can keep uploading your files that way, but you can also upload directly into the Media Library if you click the Add New button at the top of the page.
- You can additionally upload media directly from the dashboard by clicking Media > Add New
- Now you can drag and drop your files into the dashed box that pops up. You also have the option to browse your computer to upload a document if you click the Select Files button.
How to edit the metadata of your files:
- In your Media Library, images, videos, documents, and audio files have textbox fields where you can add or edit the information when you click to open up the media: Title, Caption, Alt Text (only for images), and Description.
- After selecting your file and clicking to open it you can add or edit to any of these text boxes to add more information to your file.
- Note: You can also view a file’s URL here just under the Description textbox.
- Note: You are also able to delete files here if you scroll to the bottom of the media window and click Delete permanently. This is better than the bulk selection method if you are just looking to delete one file.
Examples of blocks with media:
Hero Block
Yearbook Block
Video Gallery Block
Vignette Block
Gallery Block
To see more examples or to get a more in-depth usage of blocks, visit our Blocks page here.
That’s some rare stuff!
Sorry, we didn’t find anything that matched your search

