Event Countdown
- Dirigible Plugins
- Home ›
- Dirigible Plugins ›
- Events ›
- Event Countdown
Event Countdown
Display a countdown to an upcoming event.
Usage
Effortlessly add a countdown to your events. Whether you’re hosting a fundraiser or gearing up for a milestone, our Event Countdown Block is designed to enhance your event’s appeal. With intuitive inline editing and customizable styles for numbers and labels in the block editor, setting up your countdown is as easy as 1-2-3 (or 3-2-1) .
Settings
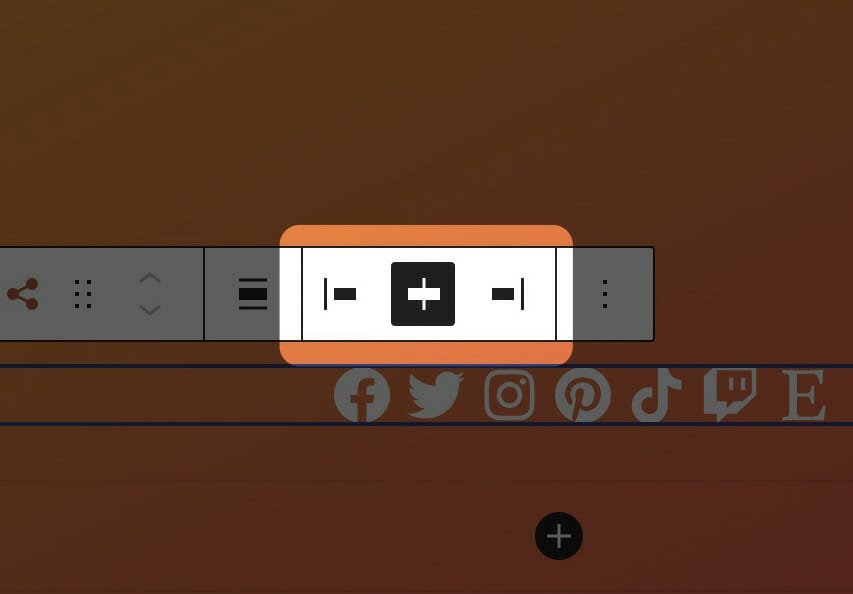
Justification
Block justification is much like text alignment, but it applies to the entire block instead of just the text.

Depending on the block, the justification setting might be in the block controls above your block or in the block sidebar. Selecting one of these icons will set the block justification on the block to be left, center, or right.
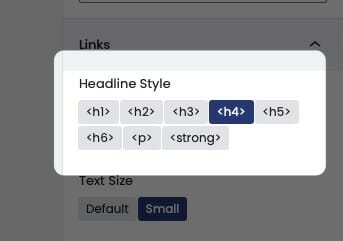
Text Style
The Text Style (sometimes called Headline Style) option controls the display of your text.

The Text Style (or Headline Style) will default to a different value depending on the block, but can be changed to any of the other available options. These styles are defined in your Customizer under Styles. For more information on changing your styles visit Customizing Styles.
One important thing to note is that this only changes how the headlines appear visually. The underlying html will be determined by the block that uses this features.