Marquee
- Blocks
- Section
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
- Media Callout
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Marquee
- Map
- Media and Text
- Photo Feature
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
Marquee
Add scrolling text to your page.
Usage
The Marquee block allows you to add scrolling text to your website. It’s useful for highlighting announcements, sharing updates, or emphasizing important details. You can customize the text, adjust the scrolling speed, add padding, apply headline styles, and choose the HTML tag that works best for your content.
Options

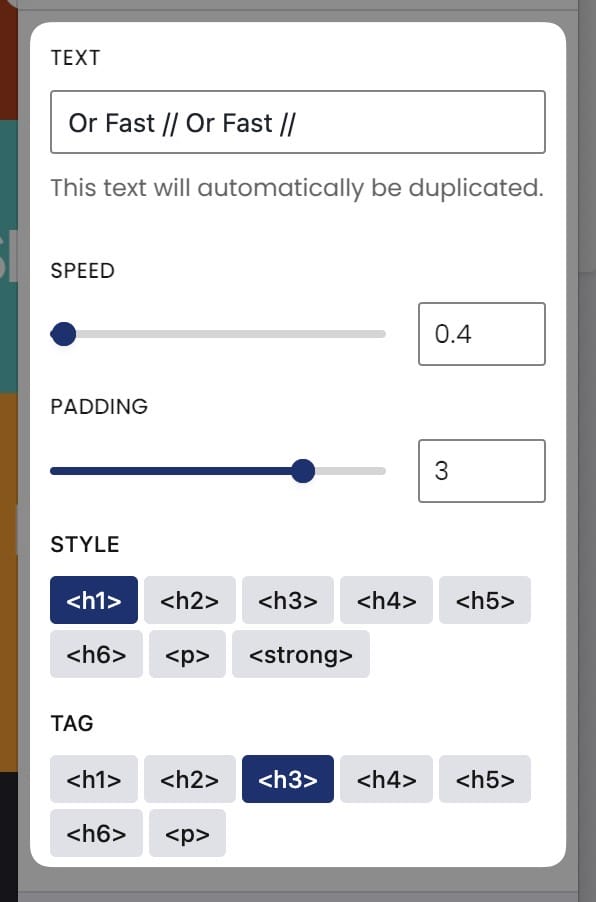
Text
Enter the content that will appear in the Marquee. This text will automatically repeat to create a seamless scrolling effect. To separate repetitions visually, consider adding a separator, like a bullet point (•) or a pipe (|). If the repetitions don’t fully cover the scrolling area, you can manually duplicate the text for a fuller effect.
Speed
Adjust the scrolling speed of the Marquee. Lower values result in faster scrolling.
Padding
Set the amount of padding above and below the text to control spacing within the Marquee block.
Style
Choose the visual style for your text (e.g., headline or body styles). Note: This affects the appearance of the text but does not change the underlying HTML tag.
Tag
Select the HTML tag used for the text (e.g., <h1>, <h2>, <p>). Note: The tag changes the semantic structure of the text but does not affect its visual style.
Block Width
Blocks can be set to one of three widths in the editor: Default, Wide, or Full. Blocks will interact with adjacent blocks differently depending on their width.

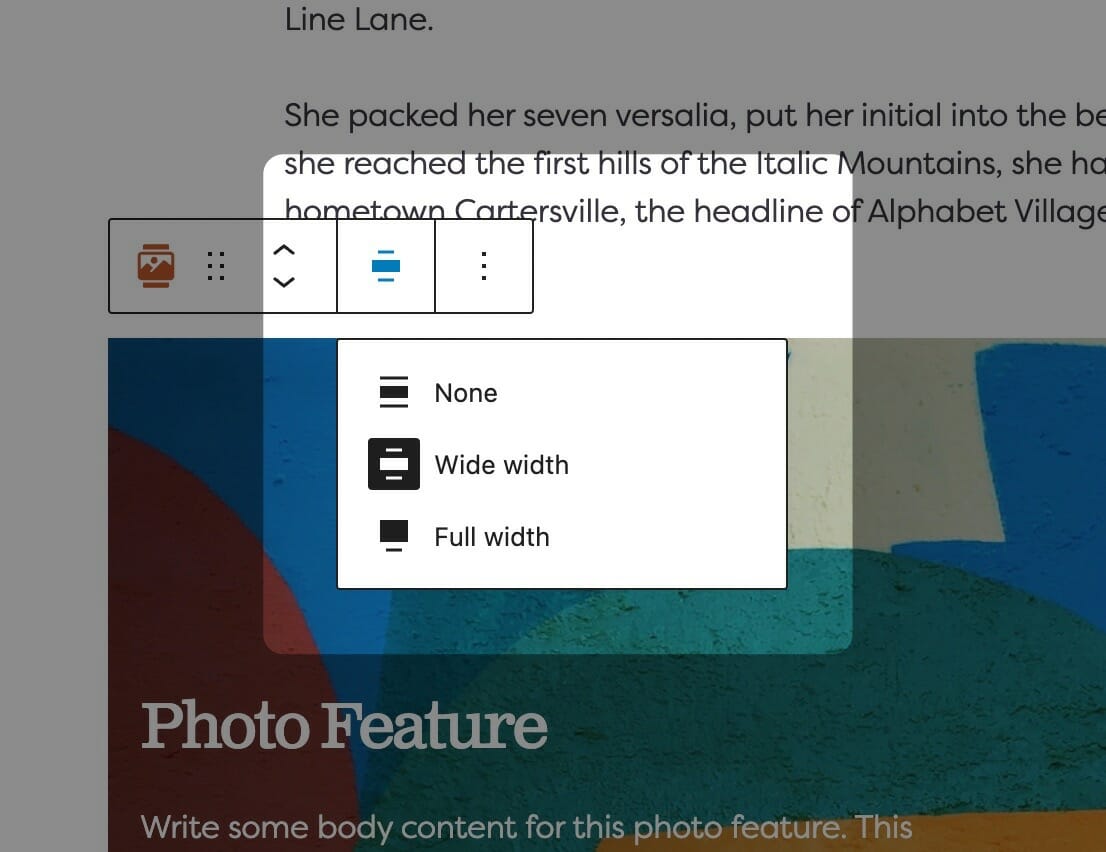
Adjusting Block Width
The block width setting is found in your block context bar, which will show up above the current block that you have selected. A block that supports the block widths will show its current width icon in the context bar, and clicking it will allow you to change the width.
If you have the Top Toolbar setting selected, the block context bar will always show at the top of your page, not at the top of your block.

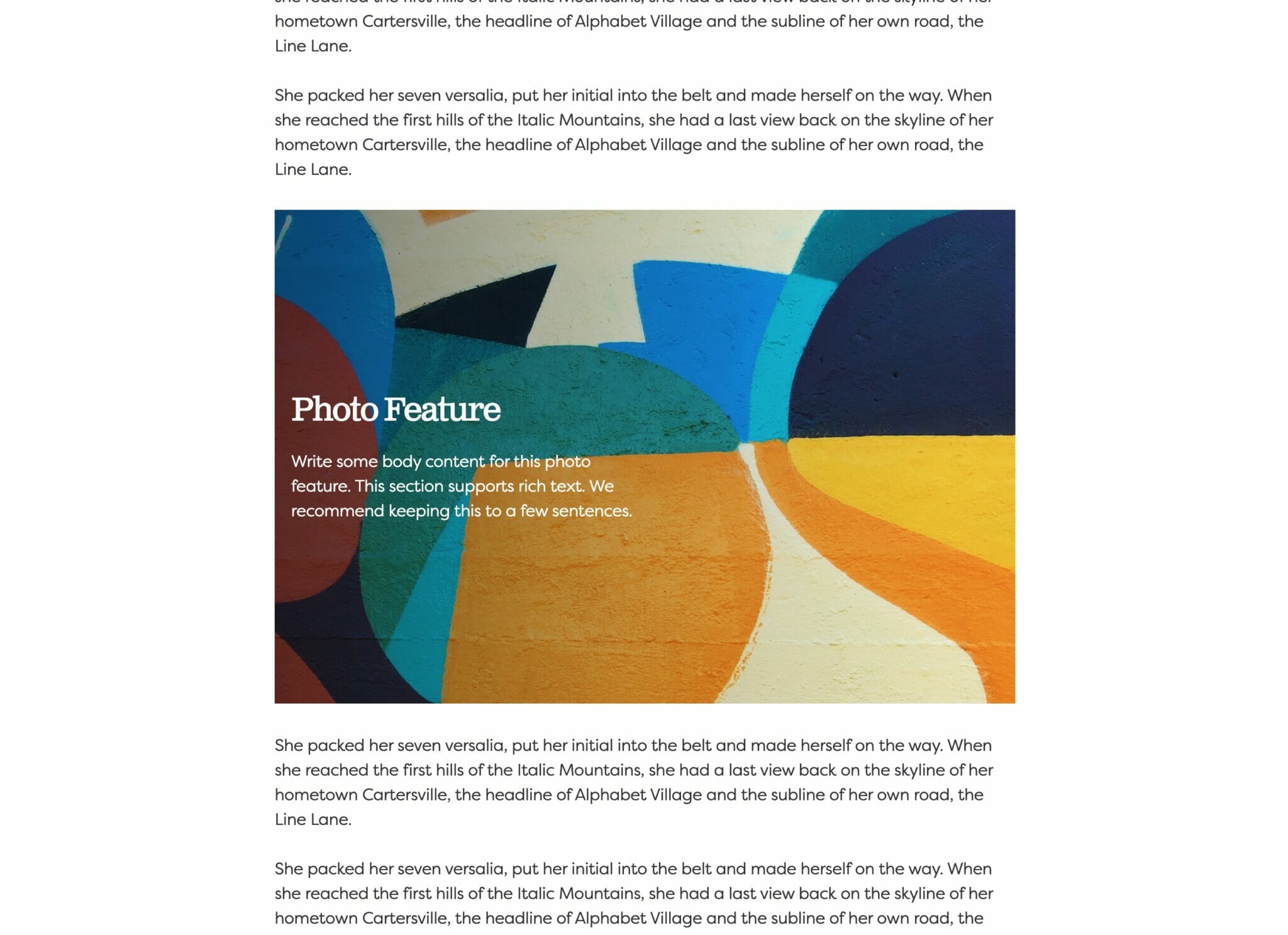
Default Width
The default width of your content is determined by the value set in your Customizer. You can find this setting under Styles » Widths » Content Width. This is the default width of most text-based content and most blog pages. We recommend keeping this set so that your content retains maximum readability, which most studies agree is around 50-60 characters per line.

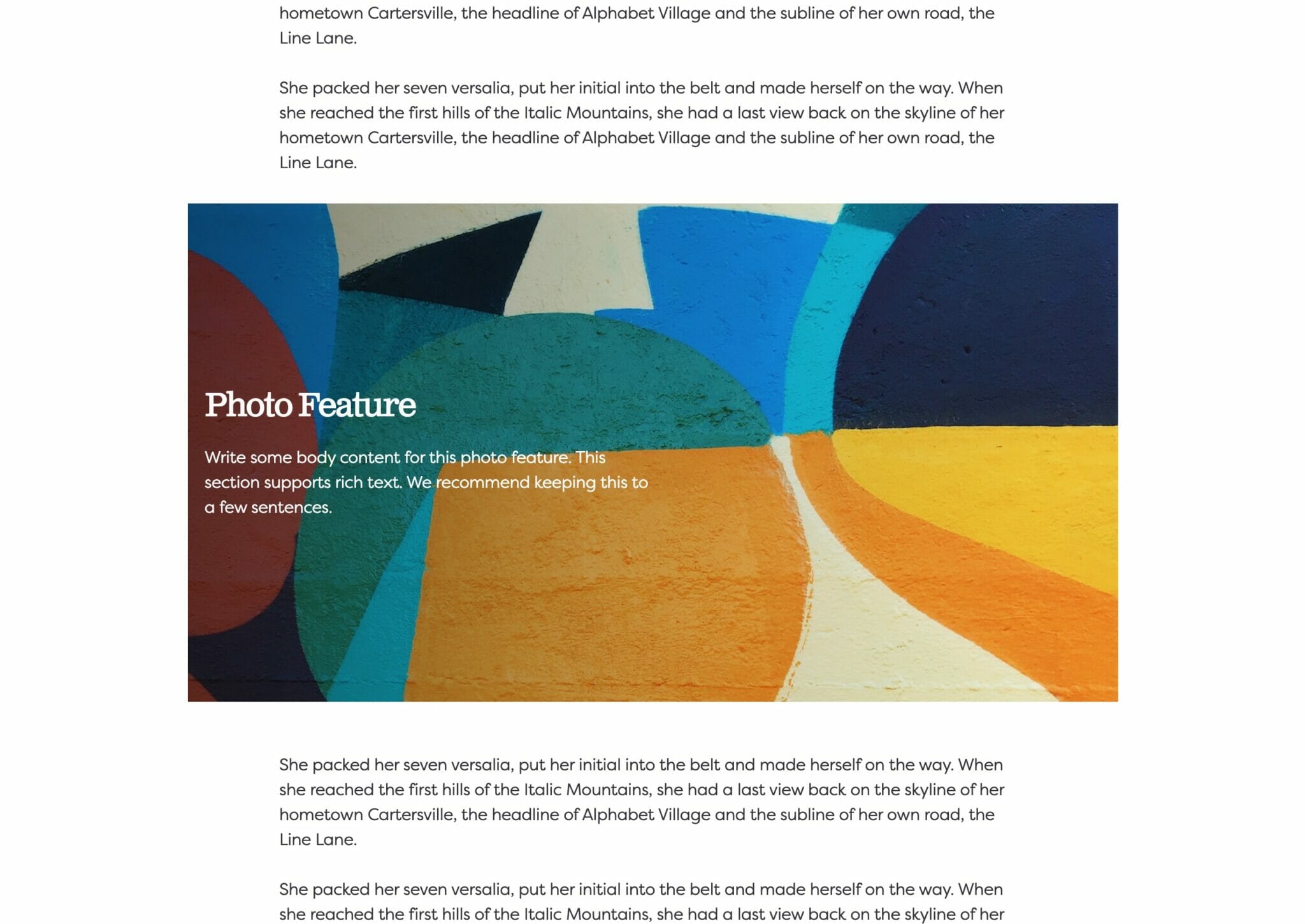
Wide Width
Wide width content will take up 75% of the available width on the page or the default content width set on your site—whichever is larger. In effect, this makes content take up more of the available screen real estate. When used in conjunction with other wide width blocks, you can shape your webpages in many different ways.

Full Width
Full width content will always take up 100% of the available width on the page. When placed next to default or wide width content, margin will be applied to the full width block to give it some room to breath. When two full width blocks are placed next to each other, however, they will suction together and form a cohesive unit with no margin in between them.