Price List
- Blocks
- Section
- Buttons
- Counters
- Blocks
- Comparison Table
- Columns
- Breadcrumbs
- Call To Action
- Landing Page
- Tabs
- YouTube
- FAQ
- Grid
- Hero
- Media Callout
- Site Preview
- Jump Nav
- Jump Link
- Link-in-Bio
- Logos
- Marquee
- Map
- Media and Text
- Photo Feature
- Posts
- Price List
- Quote Blocks
- Quotes
- Slider
- Structured List
- Socials
- Timeline
- Yearbook
- Vignette
- Video Gallery
Price List

A list of prices and descriptions, useful for restaurant menus or a list of services.
Usage
The Price List is a parent block similar to the Grid block in both utility and appearance, but is specialized to include a price. The Price List can contain either a Price Card or a core Heading block. Mostly, you’ll be using the Price Card, but in cases where you may want to include some text in-row with your offerings, you can use the Heading block.
The Price Card is a very simple block that holds three different pieces of data: Title, Price, and Description. You can use the Tab key on your keyboard to quickly move between them.
Note
The Price field is entirely freeform. When adding a new Price List, the cards will begin their life populated with prices that have the USD ($) currency symbol. This doesn’t have to stay there. Feel free to type your prices however you’d like!
Styles
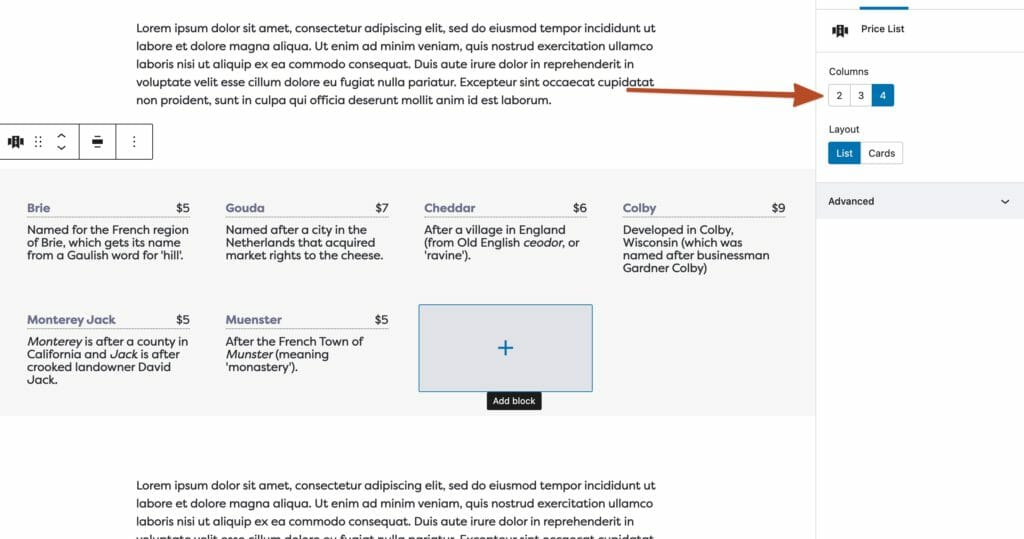
The Price List parent block has settings for both Columns and Layout. To access these settings, you must have the parent block selected.

Columns
Change the maximum number of Price Cards allowed per row. No matter how many items per row you have your Price List block capped at, it will seamlessly break cards to the next row depending on viewport size until it reaches the maximum allowed.
Style
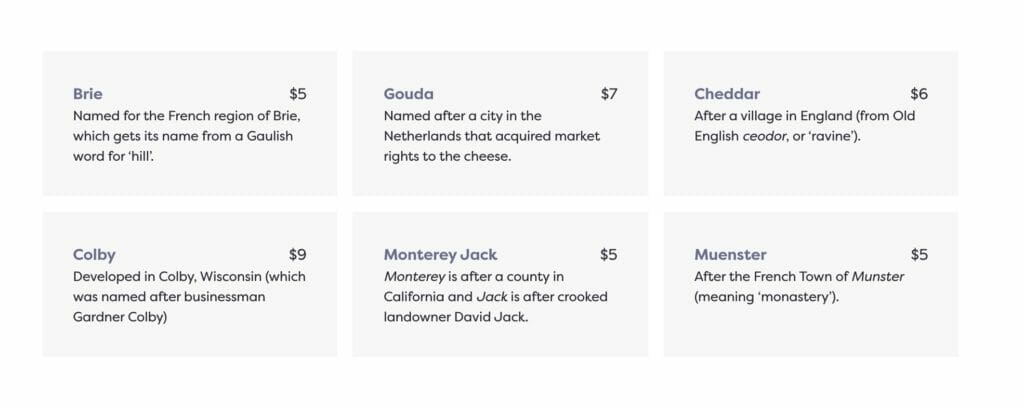
The Price List defaults to the common List style, but you can also use the Cards style to give your Price Cards a background and remove the dotted line that connects the offering name to its respective price.

List

Cards

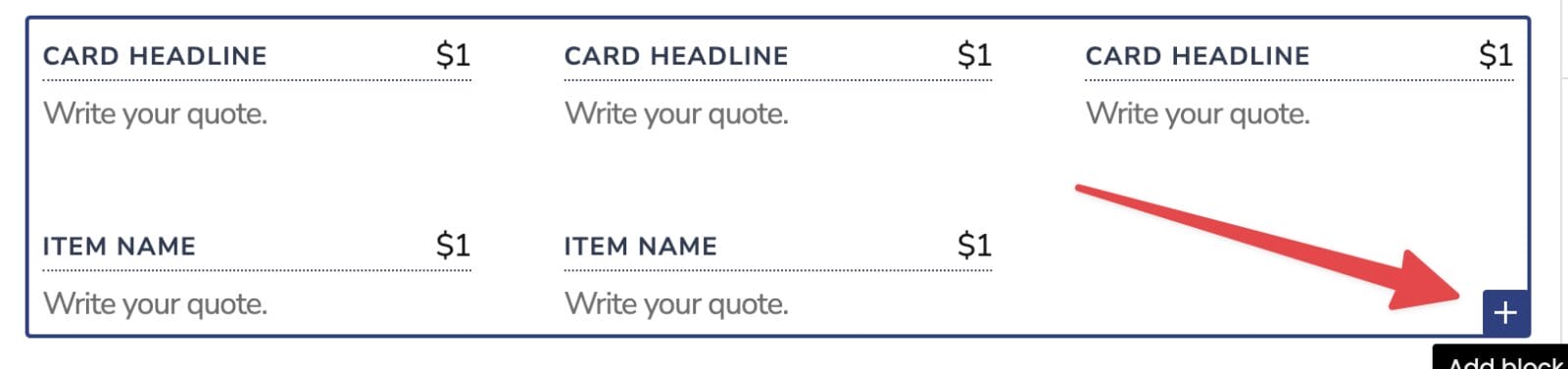
Adding Cards
To add an offering to the Price List, click on the ‘+’ button in the lower right corner when the parent Price List block is selected.